

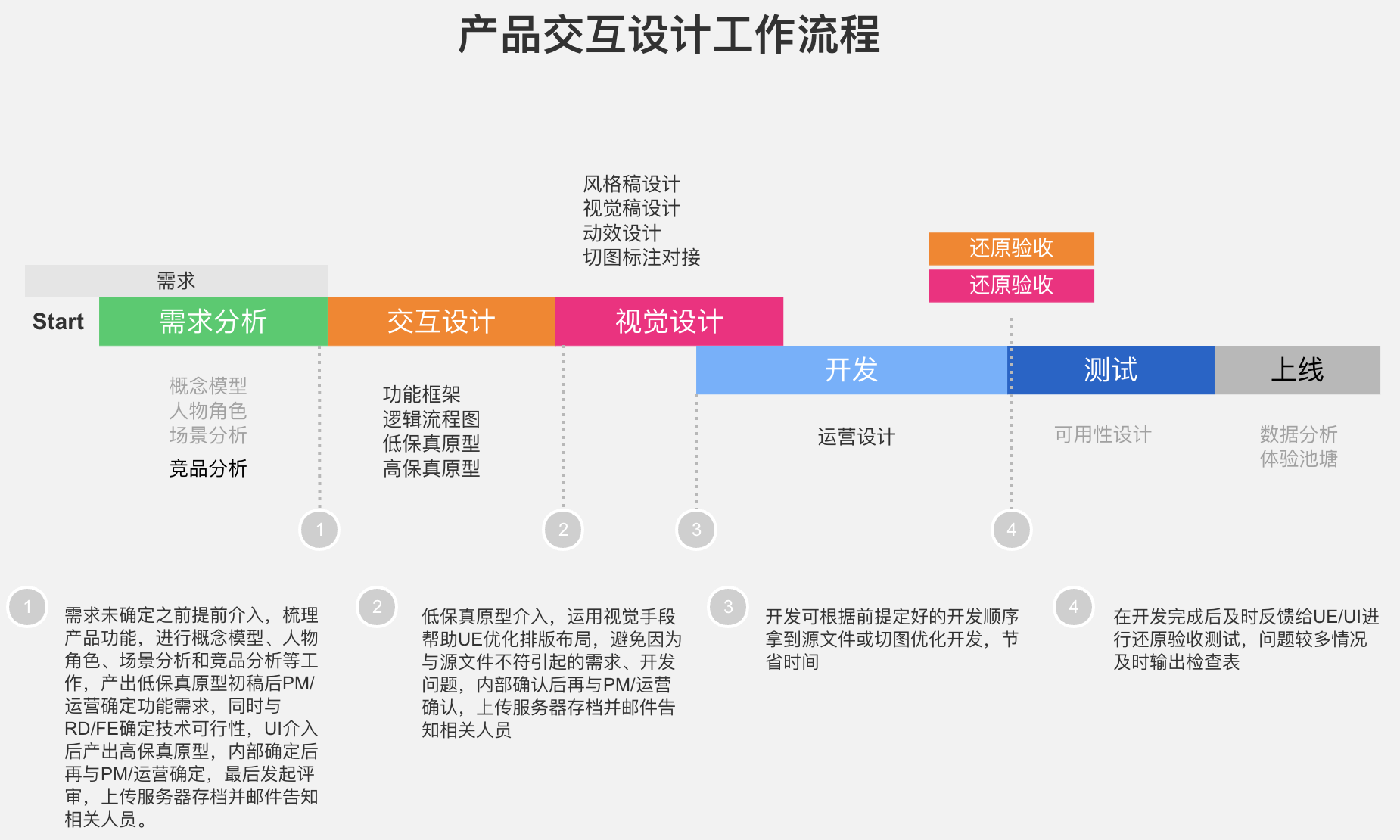
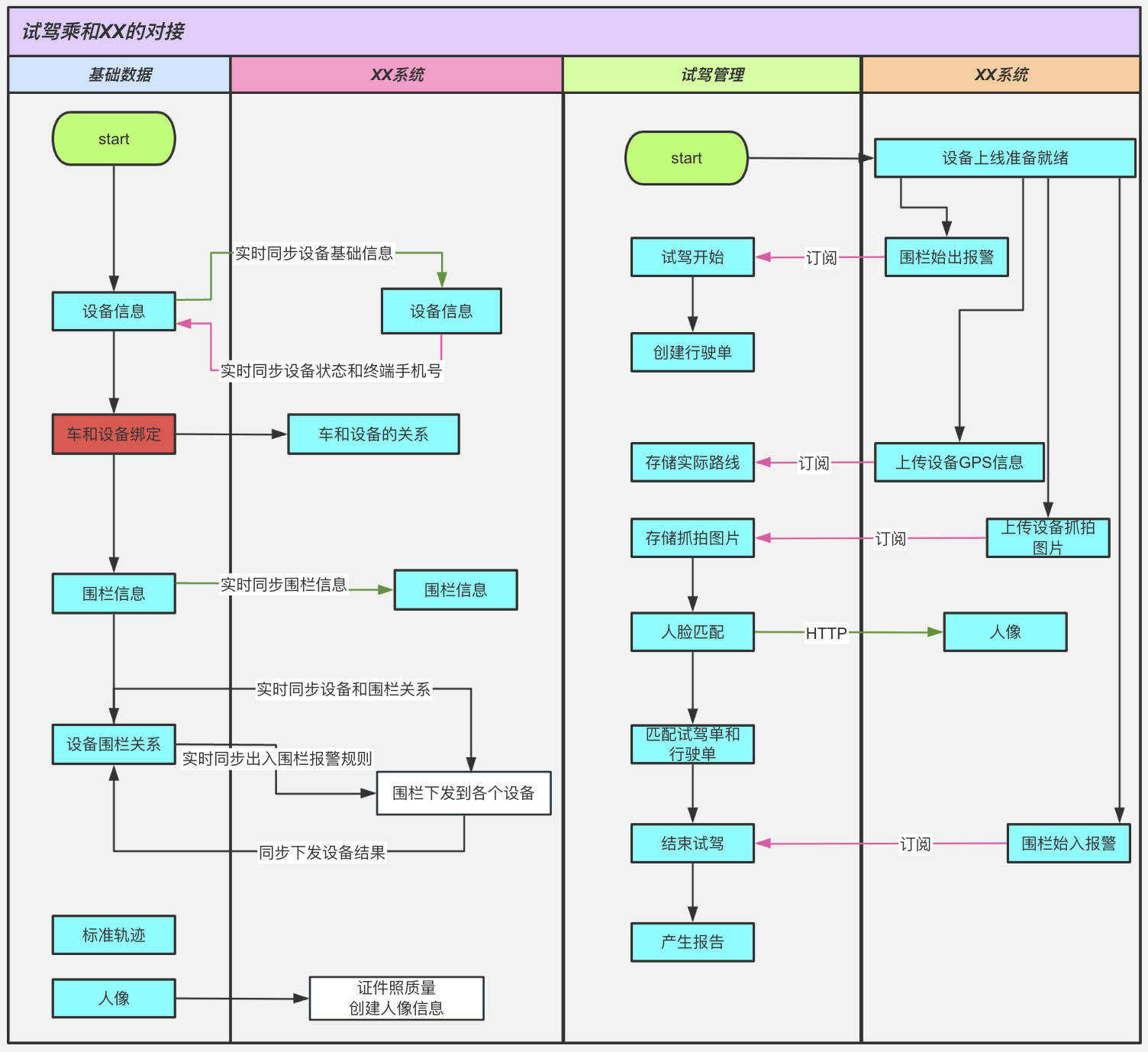
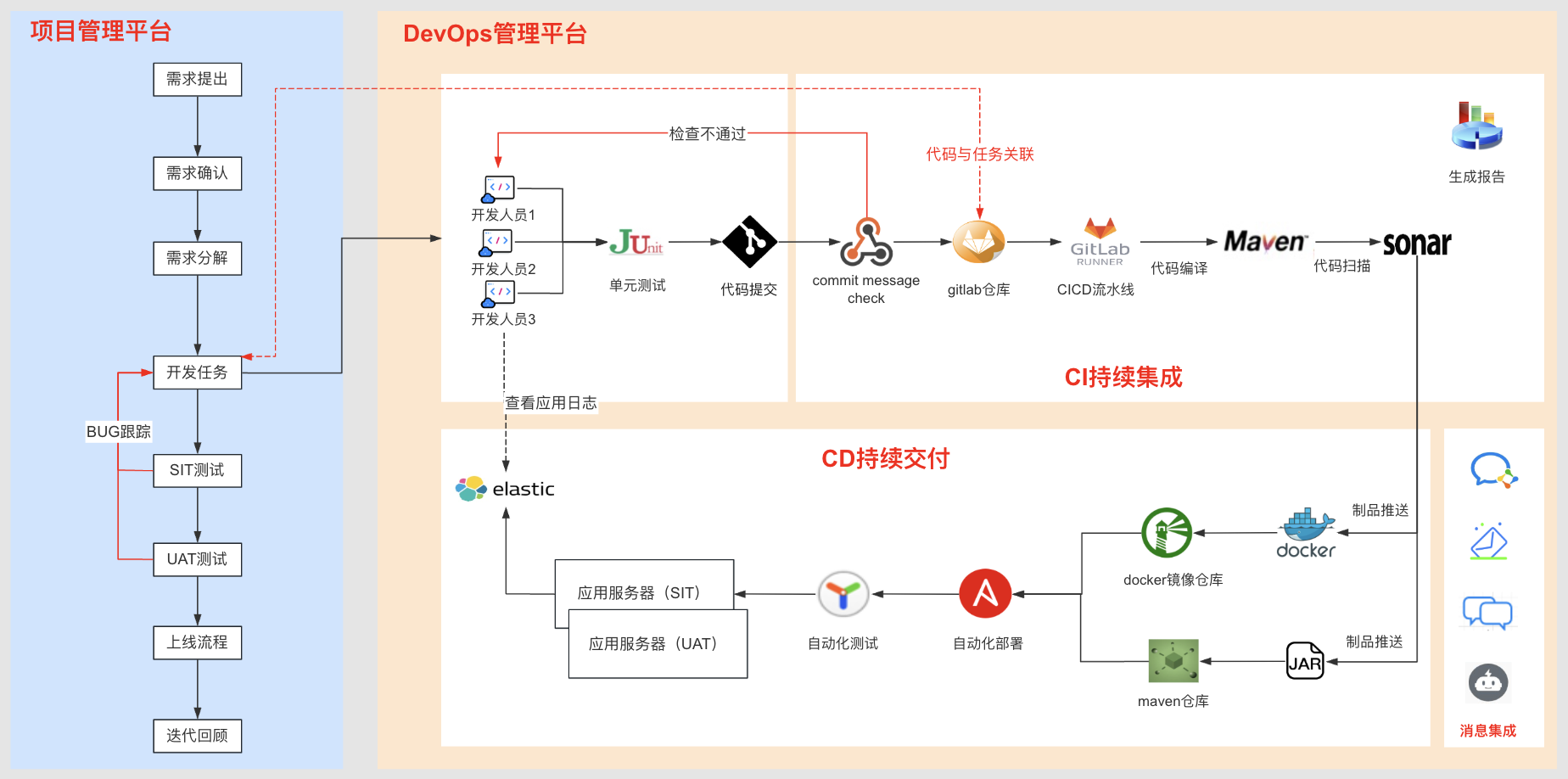
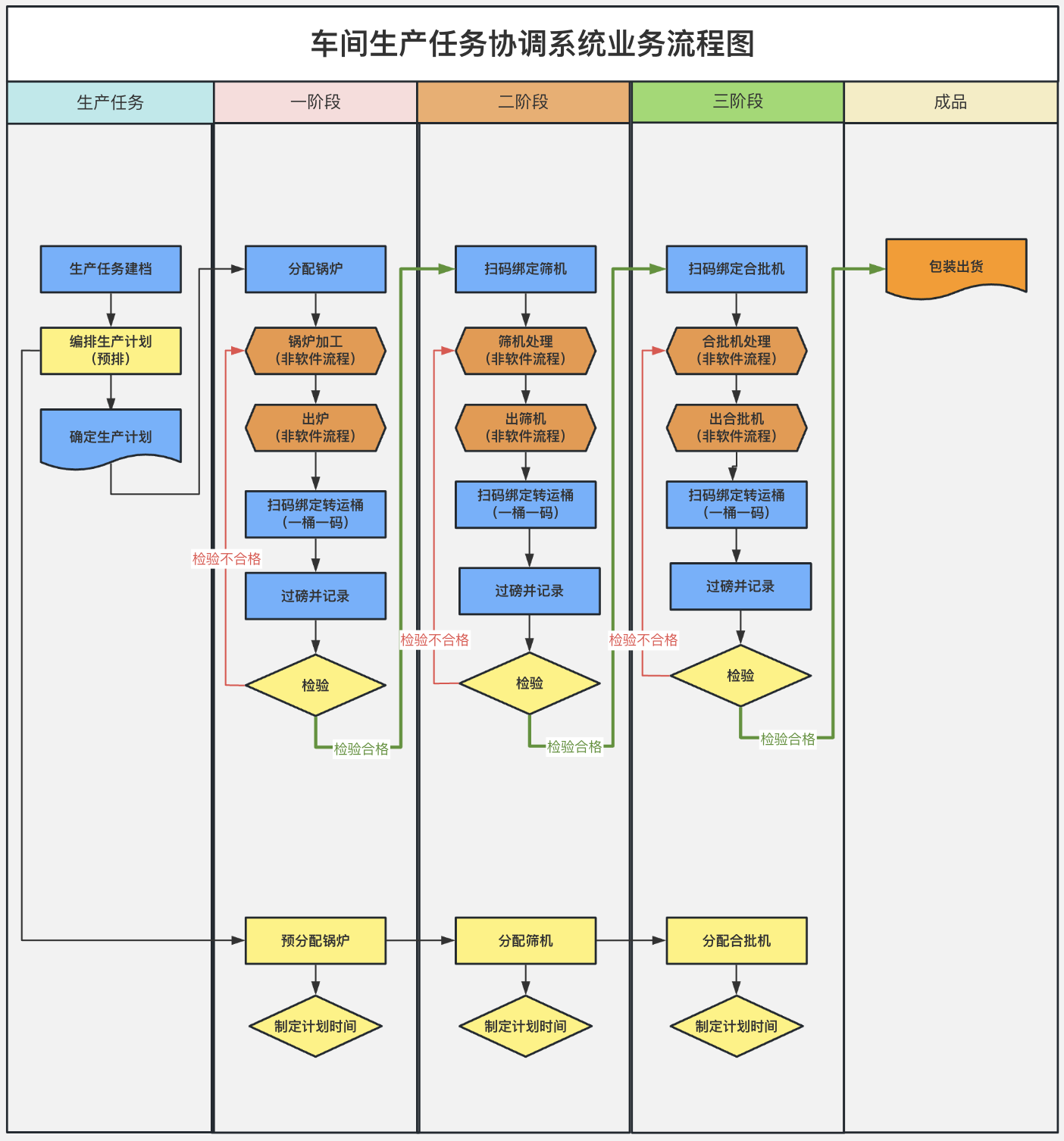
交互设计包括界面设计、信息架构、用户流程和可用性测试等,交互设计主要关注用户与产品进行交互互动的过程。在开发产品前,交互流程图能帮助设计师和开发人员分解复杂的流程,更直观地了解用户操作路径,从而优化用户体验。
交互设计师需要清楚:用户在使用我们产品时,会进行怎样的一个流程步骤。本文将结合ProcessOn工具,给大家详细的讲一下交互设计流程。

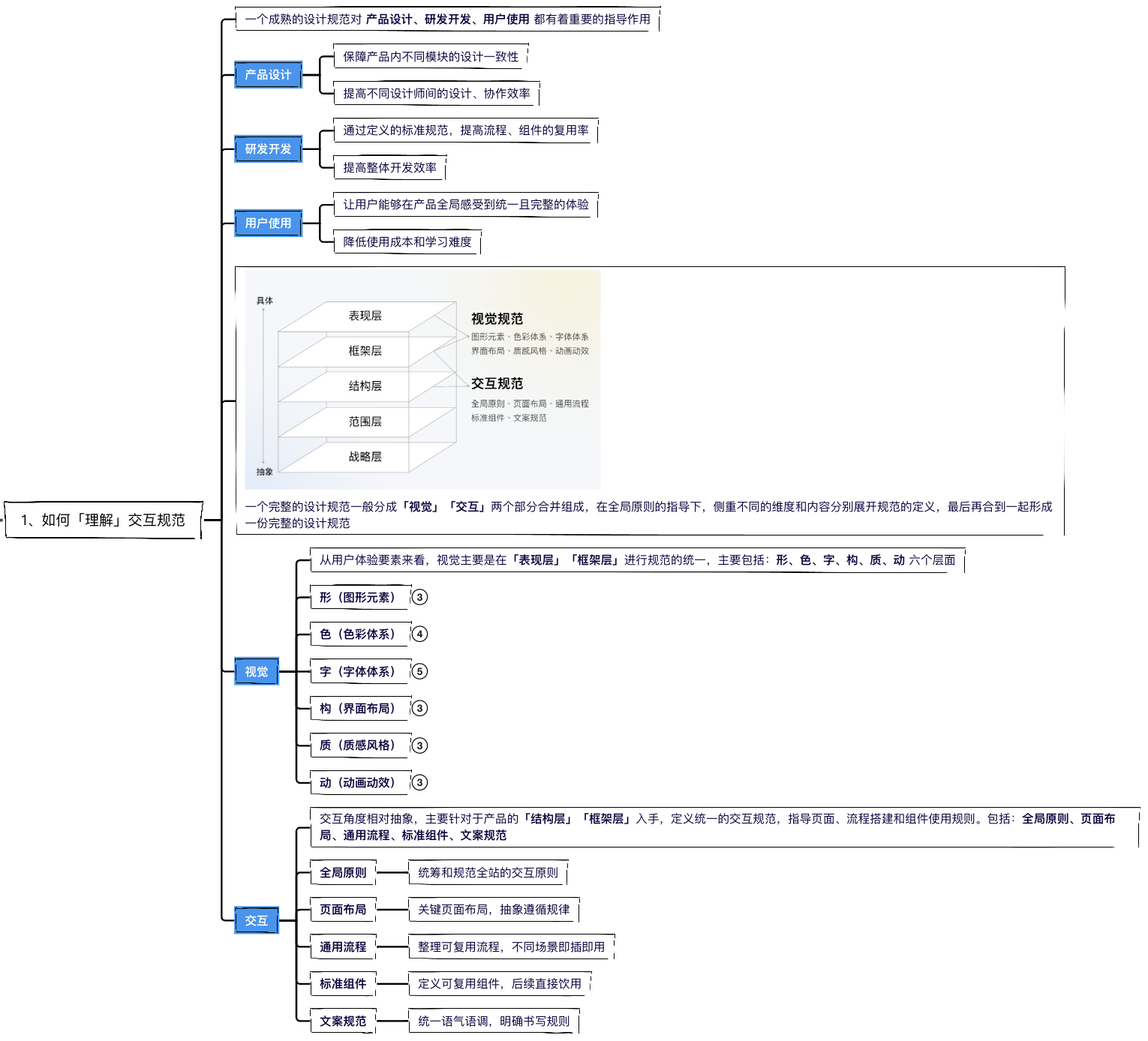
一个完整的交互设计规范对产品设计、技术开发、用户使用都有着重要的指导作用。交互规范相对抽象,主要针对于产品的结构层、框架层入手,定义统一的交互规范,指导页面、流程搭建和组件使用规则。包括:全局原则、页面布局、通用流程、标准组件、文案规范。

如何理解交互设计规范
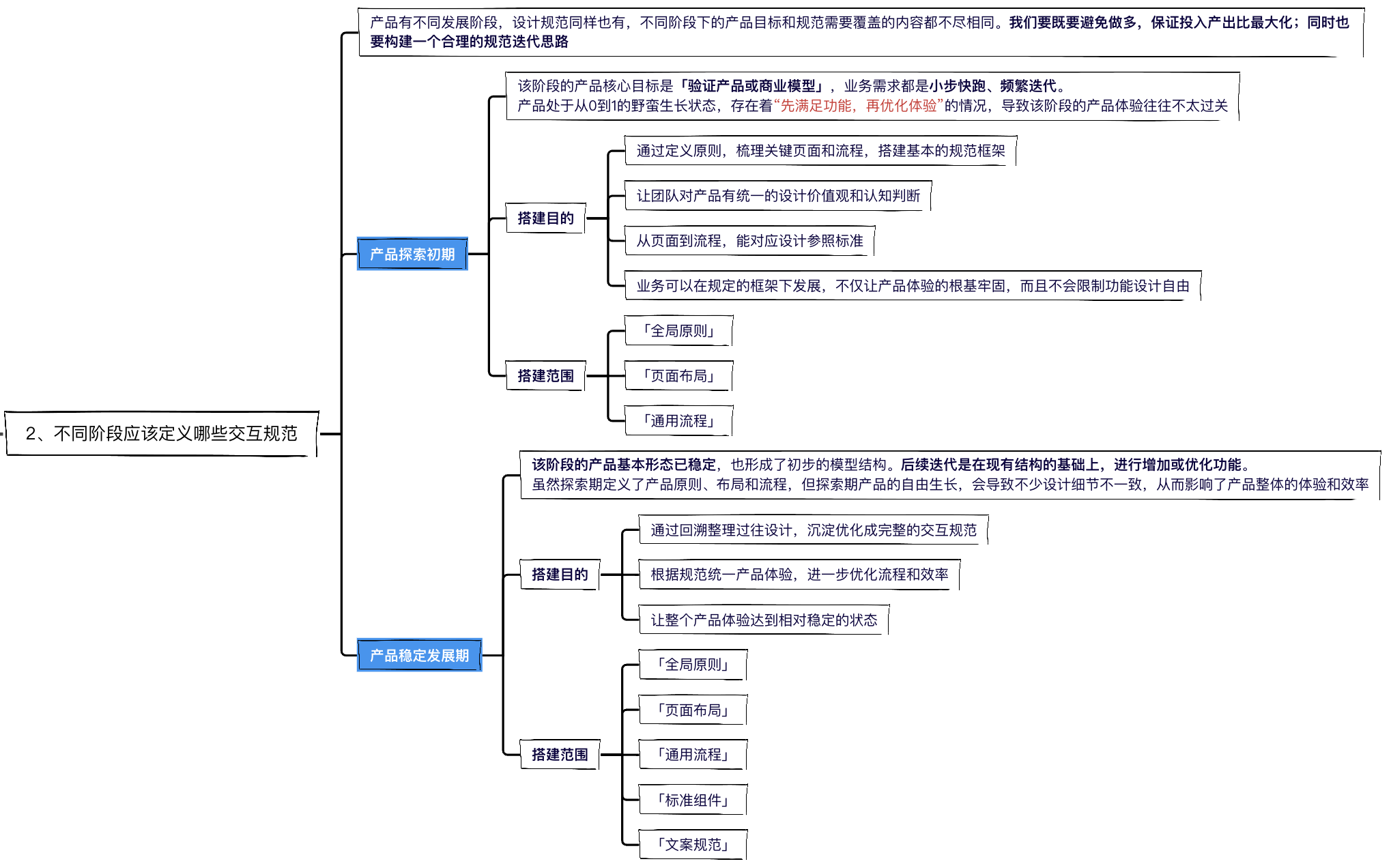
产品有不同发展阶段,设计规范同样如此。不同阶段下的产品目标和规范需要覆盖的内容都不尽相同。我们既要避免做多,保证投入产出比最大化,同时也要构建一个合理的规范迭代思路。

不同阶段应该定义哪些交互规范
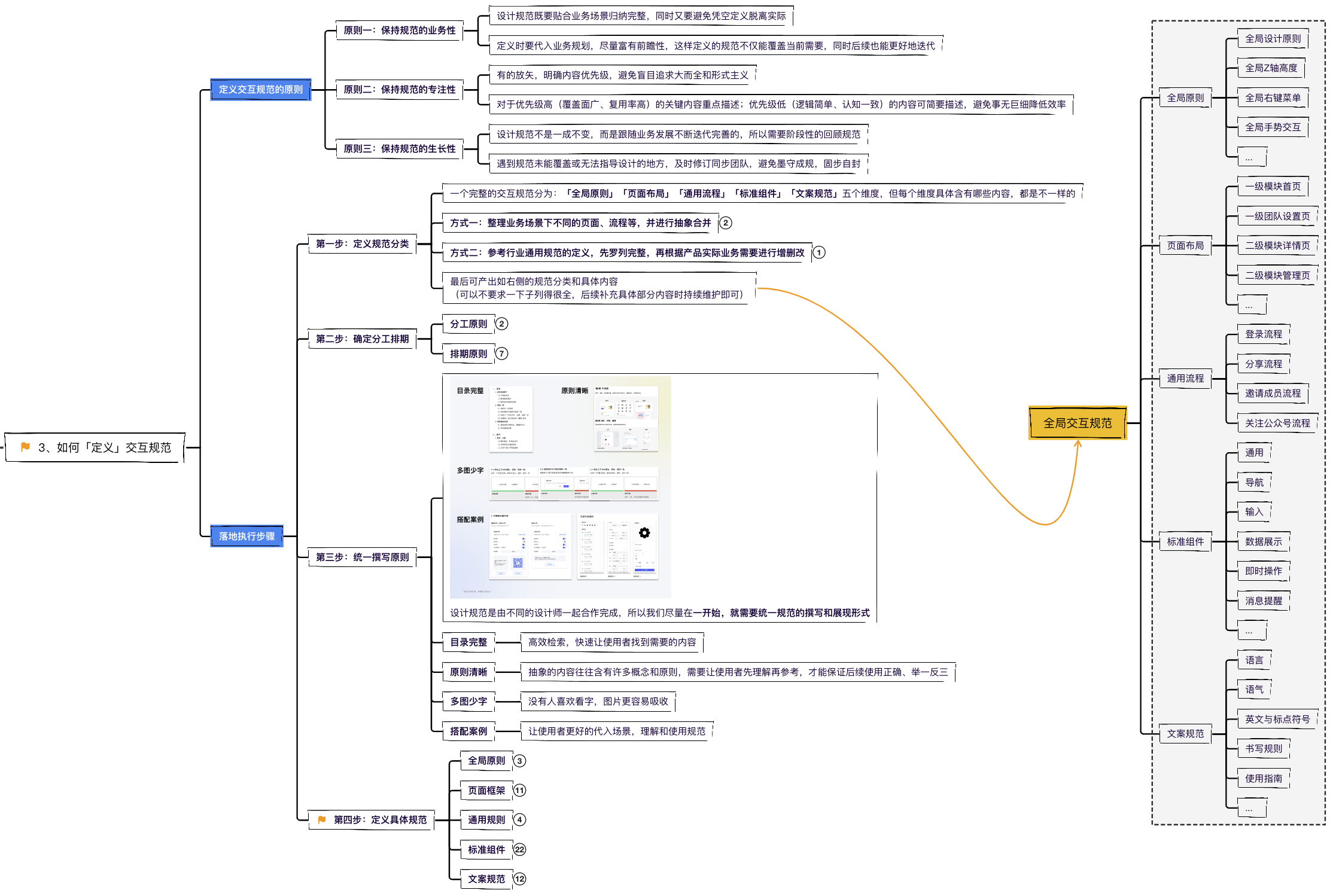
原则一:保持规范的业务性
原则二:保持规范的专注性
原则三:保持规范的生长性

如何定义交互规范
流程一:团队评审,达成一致
流程二:善用工具,沉淀规范
流程三:运用规范,指导设计

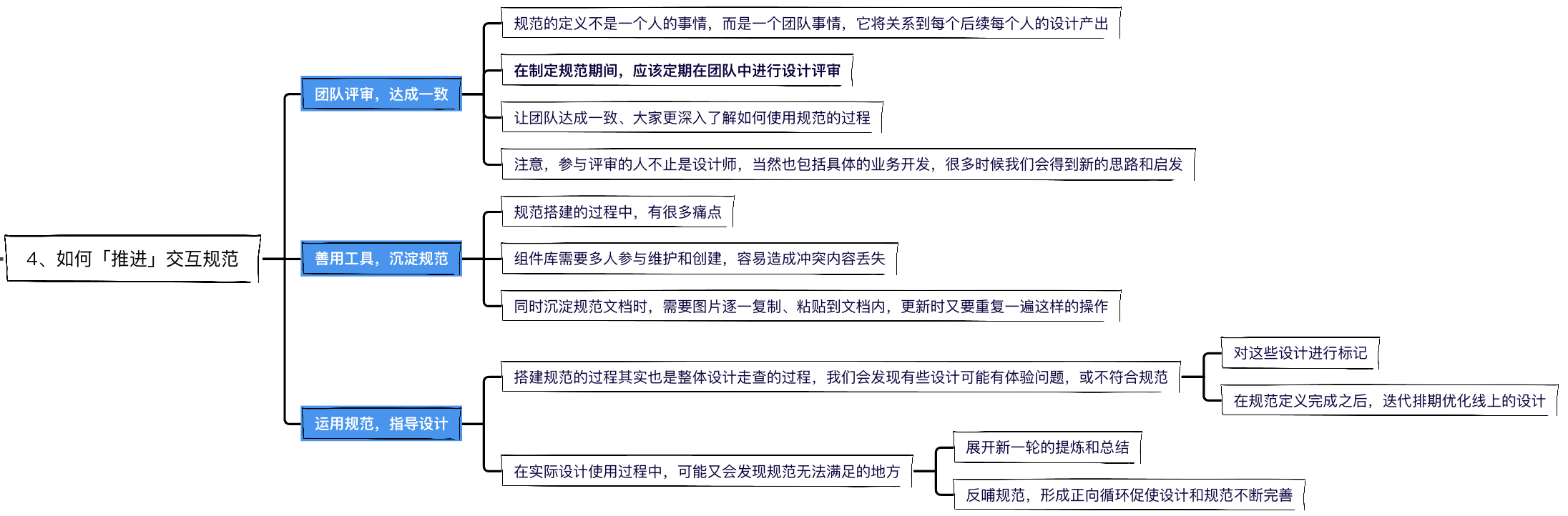
如何推进交互规范
以上内容来自于ProcessOn优秀达人分享的《大厂交互规范制定指南(教科书级别)》,点击链接可查看高清文件。
好的设计规范是提高设计效率,引导设计方向,而不是因为设计规范而局限了具体业务的设计,如果这样,还不如不去定义。下面为大家分享几张精美的交互设计模板。




综上所述,完整的产品交互设计流程从全面了解用户需求开始,通过用户研究和数据分析来指导产品设计。整个流程需要设计师综合运用多方面的能力,并不断关注用户反馈,优化和升级产品,以设计出令用户满意的作品。
更多交互设计模板,请访问ProcessOn模板社区。