

在当今数字化时代,前端开发已成为连接用户与互联网服务的桥梁,它不仅关乎技术的实现,更关乎用户体验的创造。随着技术的不断进步,前端开发的角色变得越来越重要,同时也对前端开发者提出了更高的要求。在求职市场上,前端面试成为了衡量候选人技术能力和创新思维的重要环节。"金九银十"这个词汇在中国互联网行业中通常指的是每年的九月和十月,这两个月份被视为招聘和求职的黄金时期。在互联网行业,"金九银十"不仅是招聘的高峰期,也是企业战略布局和人才储备的关键时期。企业通过这个时期积极吸纳新鲜血液,以期为即将到来的新财年注入活力和创新思维。同时,这也是求职者展示自己能力和潜力的绝佳时机,他们可以通过精心准备的简历、面试技巧和专业技能来吸引雇主的注意。然而,"金九银十"也带来了一定的挑战。随着求职人数的增加,竞争也变得更加激烈。求职者需要更加突出自己的优势,同时也要准备好面对更加严格的筛选过程。

当前互联网行业的裁员现状是一个复杂的现象,涉及多个层面和因素。从2021年底开始,互联网行业经历了一波裁员潮,这股潮流延续到了2023年,并且影响了许多知名的互联网企业。
首先,裁员的原因多种多样,包括业绩失速、战线收缩、降本增效等。企业为了优化结构和提高效率,采取了包括职场PUA、打低绩效、雪藏放养、约谈劝退、不续签合同等多种方式进行人员缩减。裁员的方式也不尽相同,有的企业选择直接裁员,而有的则通过增加工作强度和压力,间接促使员工离职。
裁员潮不仅影响了基层员工,高管和中层管理者也受到了波及。一些大厂的裁员比例相当高,如百度游戏部门和直播业务的裁员比例高达90%,爱奇艺裁员比例在20%到40%之间。此外,一些企业如58同城、腾讯、京东等也传出了裁员的消息,裁员比例在10%到50%不等。
裁员带来的影响是深远的。对于被裁员工而言,他们不仅要面临重新就业的压力,还可能面临经济上的困难,尤其是那些背负着高额房贷或车贷的员工。同时,裁员也给在职员工带来了不确定性和焦虑,影响了他们的职业发展和生活规划。
互联网行业的裁员现象也反映了整个行业的发展趋势和问题。随着互联网红利期的结束,企业面临着更大的业绩压力,需要通过裁员等方式来降低成本和提高效率。此外,互联网行业的高速发展也带来了人才的过剩和学历的贬值,导致就业市场竞争更加激烈。
在当前市场环境下,前端基础的巩固对于开发者来说至关重要,以下是一些关键点:
1. **HTML/CSS 精通**:
深入理解 HTML5 语义化标签及其用途。
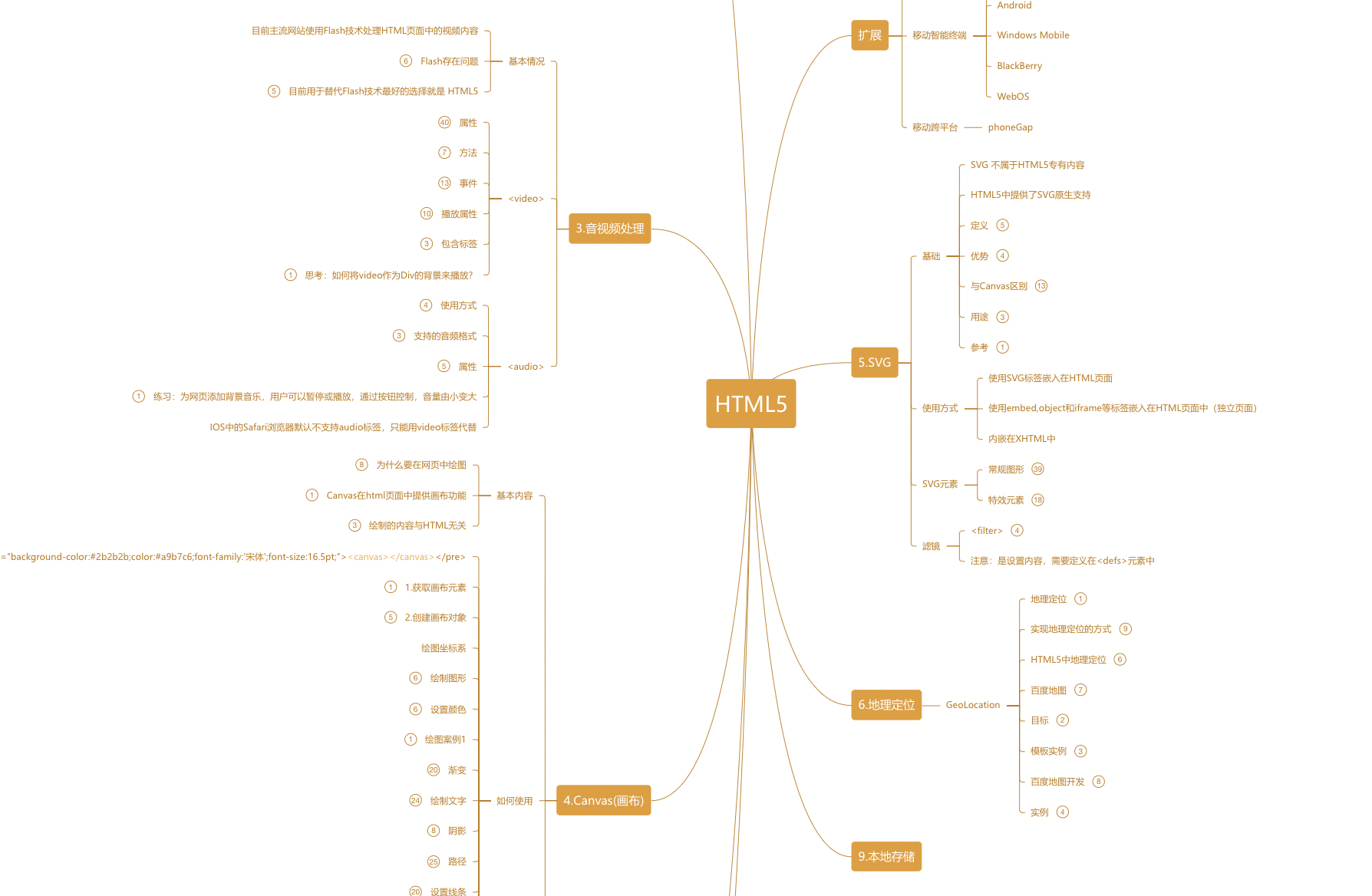
小编从ProcessOn模板库里精选了一篇-Html5

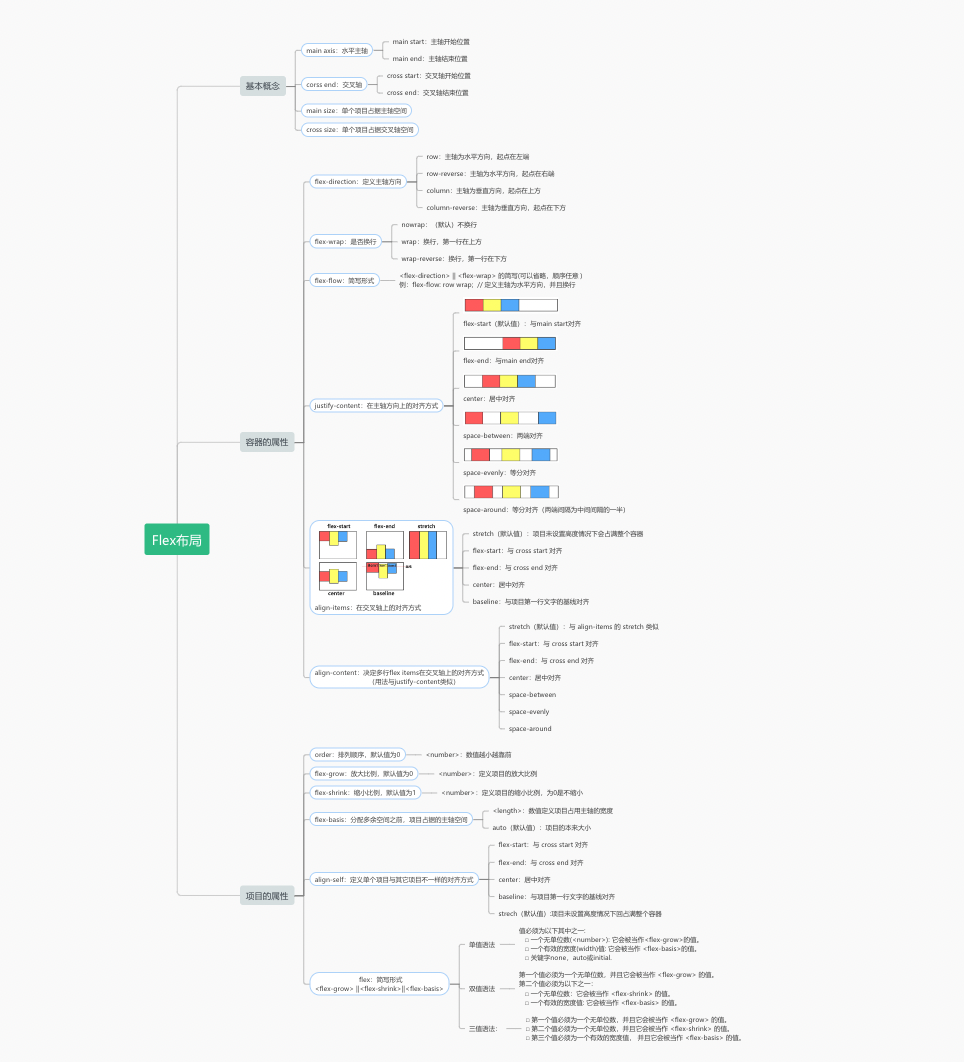
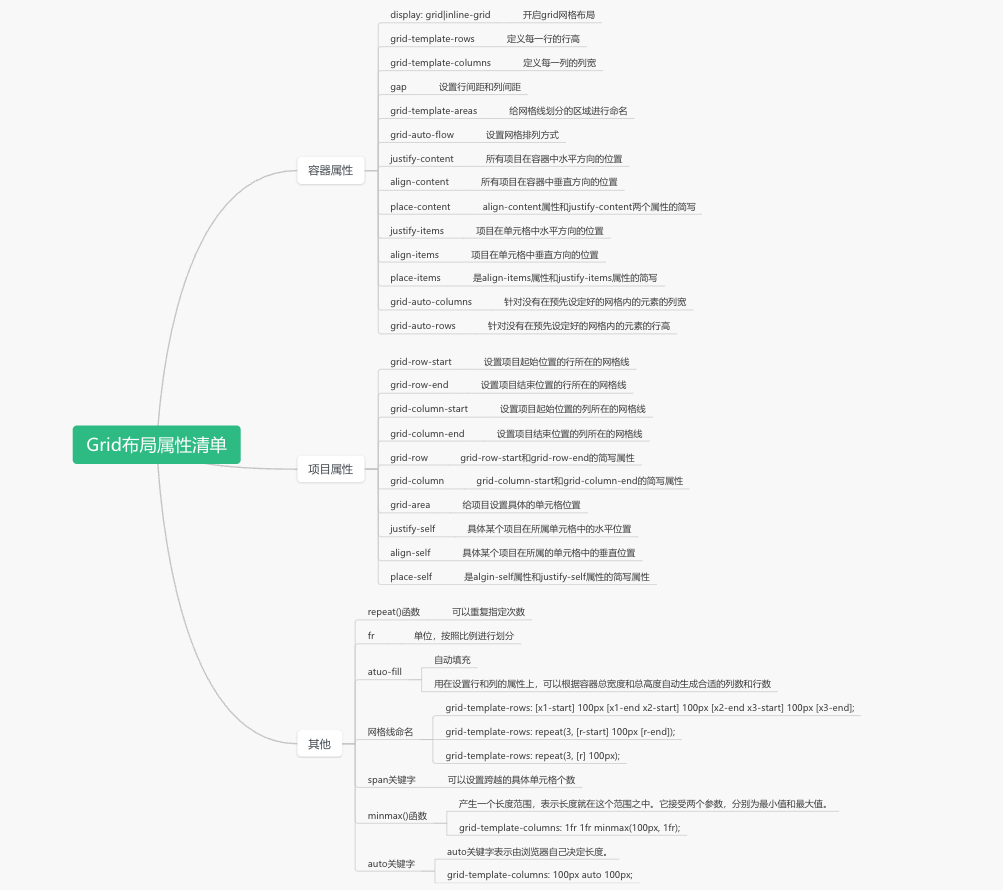
掌握 CSS3 特性,包括响应式设计、Flexbox、Grid 布局系统、动画和过渡。
小编也选了对应的模板:


2. **JavaScript 核心概念**:
理解 JavaScript 的基本语法、数据类型、操作符、控制结构。
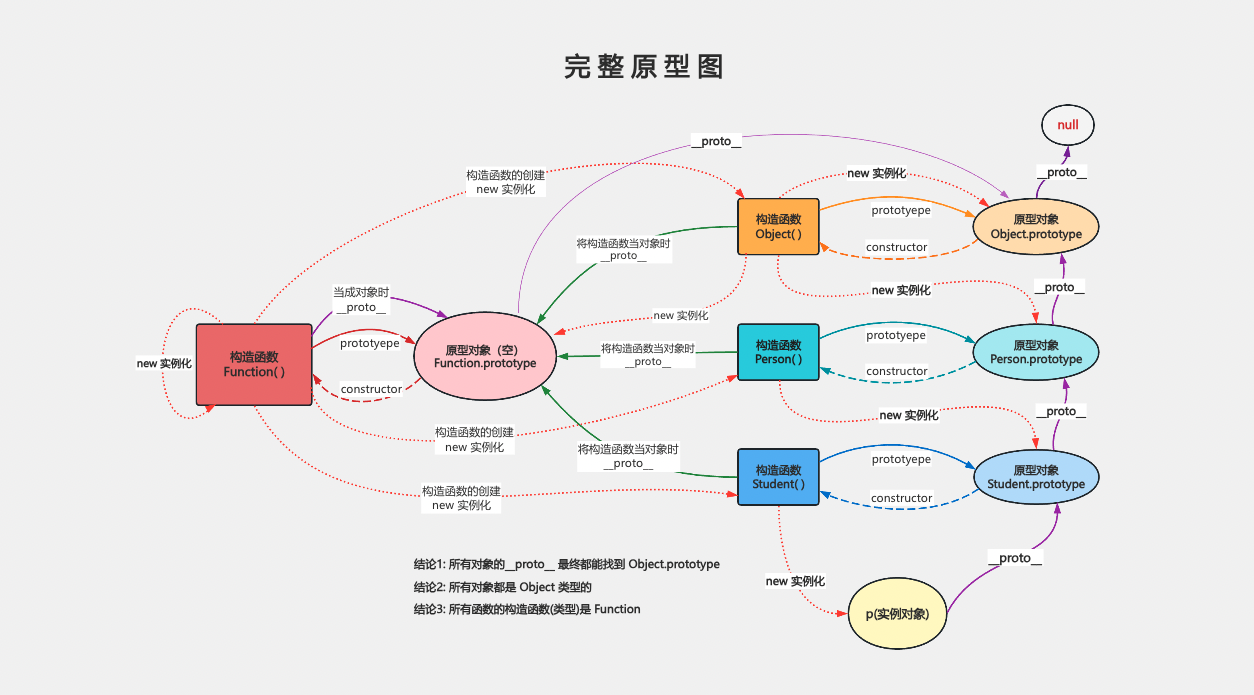
关于JavaScript,小编这次选择-JavaScript完整原型链

熟悉函数、闭包、原型链、作用域链等高级概念。
掌握 ES6 及更新版本的新特性,如箭头函数、模块、Promise、Async/Await 等。
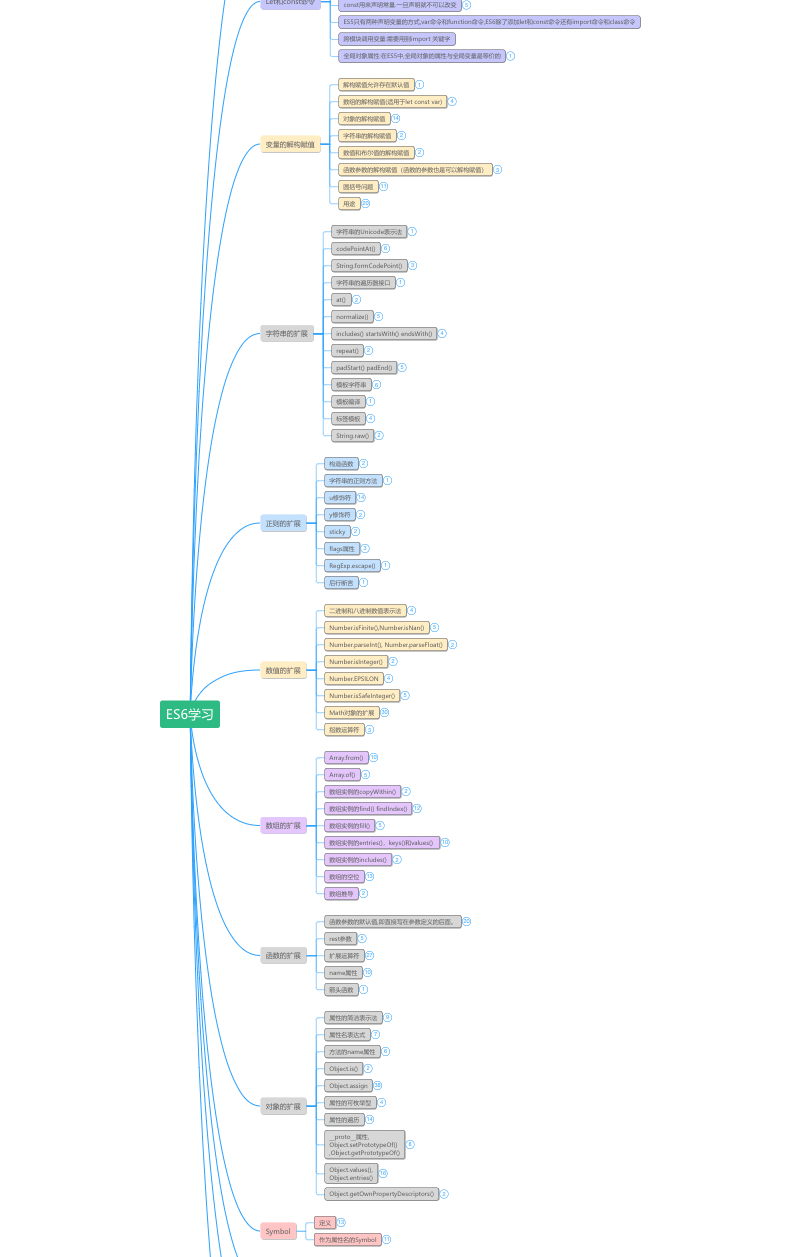
关于ES6小编推荐这个超详细的模板-ES6学习

3. **DOM 操作**:
熟练使用 DOM API 进行元素的增删改查。
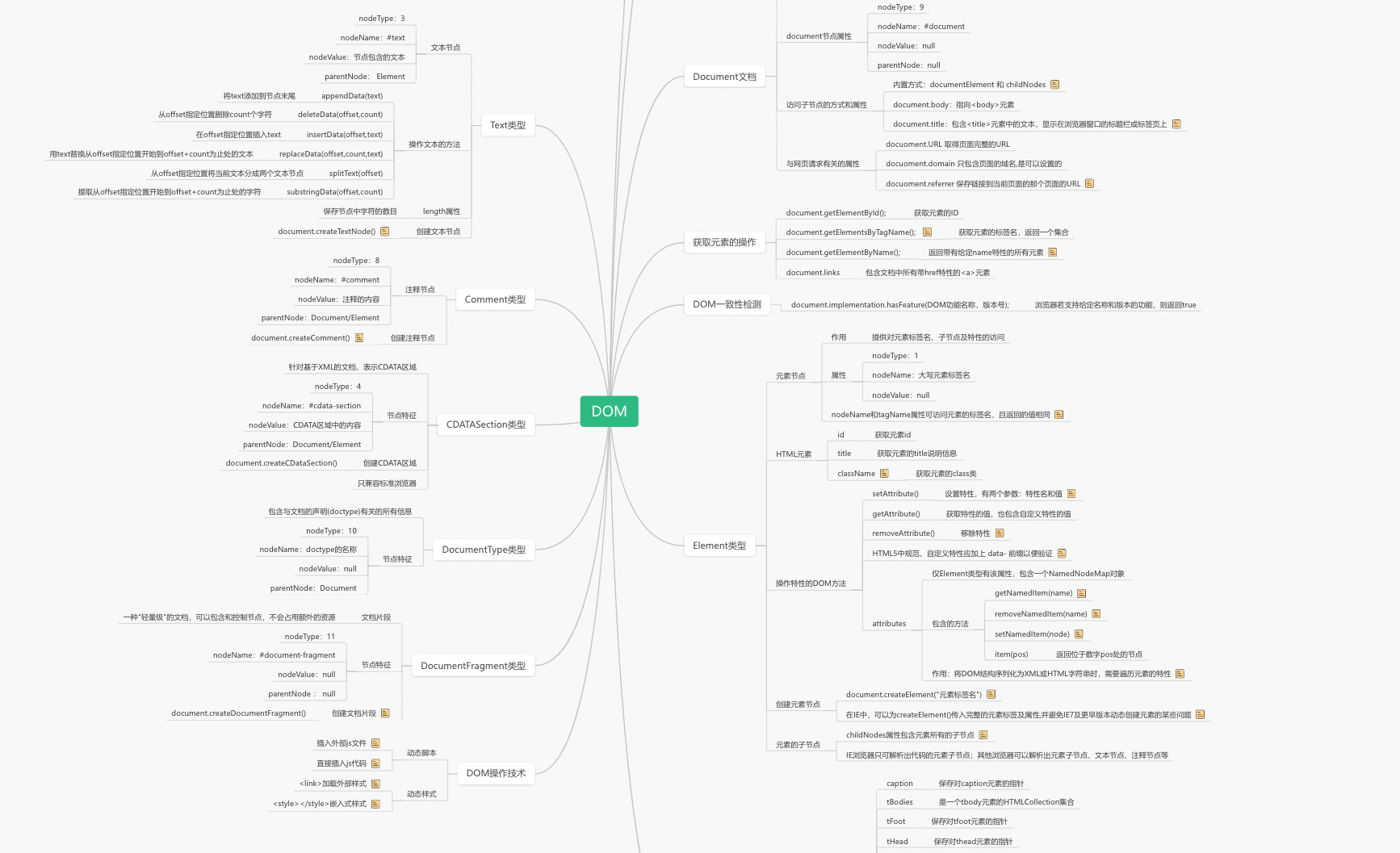
这个模板有关DOM做了详细的介绍-第十章 DOM

理解事件冒泡和捕获机制,以及事件委托。
4. **前端性能优化**:
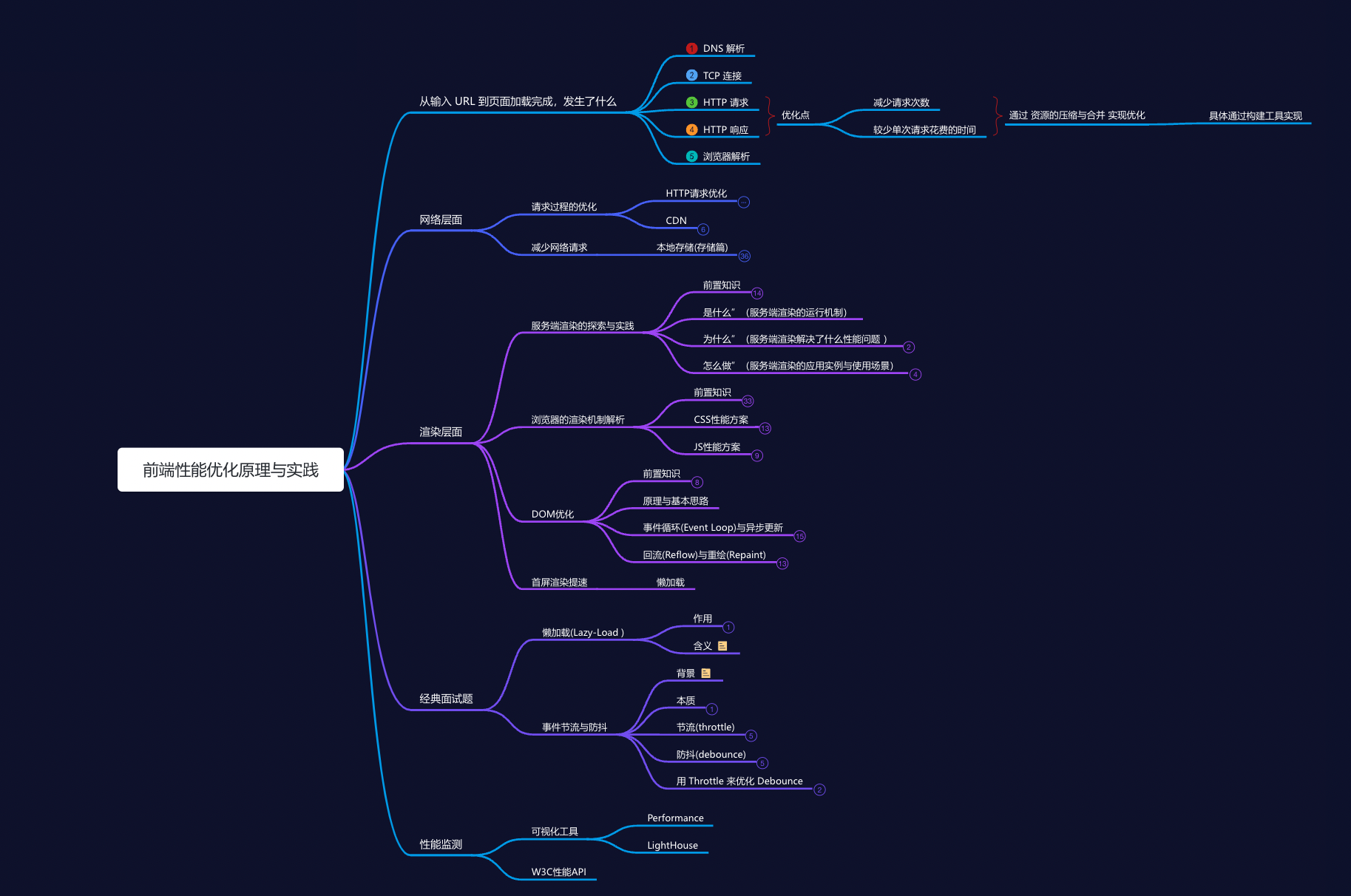
小编着重推荐下这个模板-前端性能优化原理与实践

掌握关键的前端性能指标,如加载时间、响应时间。
学习如何优化资源加载、减少重绘重排、利用缓存等。
5. **响应式和移动优先设计**:
理解不同设备和屏幕尺寸的设计挑战。
熟练使用媒体查询、栅格系统和 Flexbox/CSS Grid 来创建响应式布局。
使用媒体查询和移动优先的方法来构建网站。
6. **版本控制**:
熟练使用 Git 进行版本控制,包括分支管理、合并、冲突解决等。
7. **前端安全**:
了解前端安全威胁,如 XSS、CSRF,并学会如何防范。
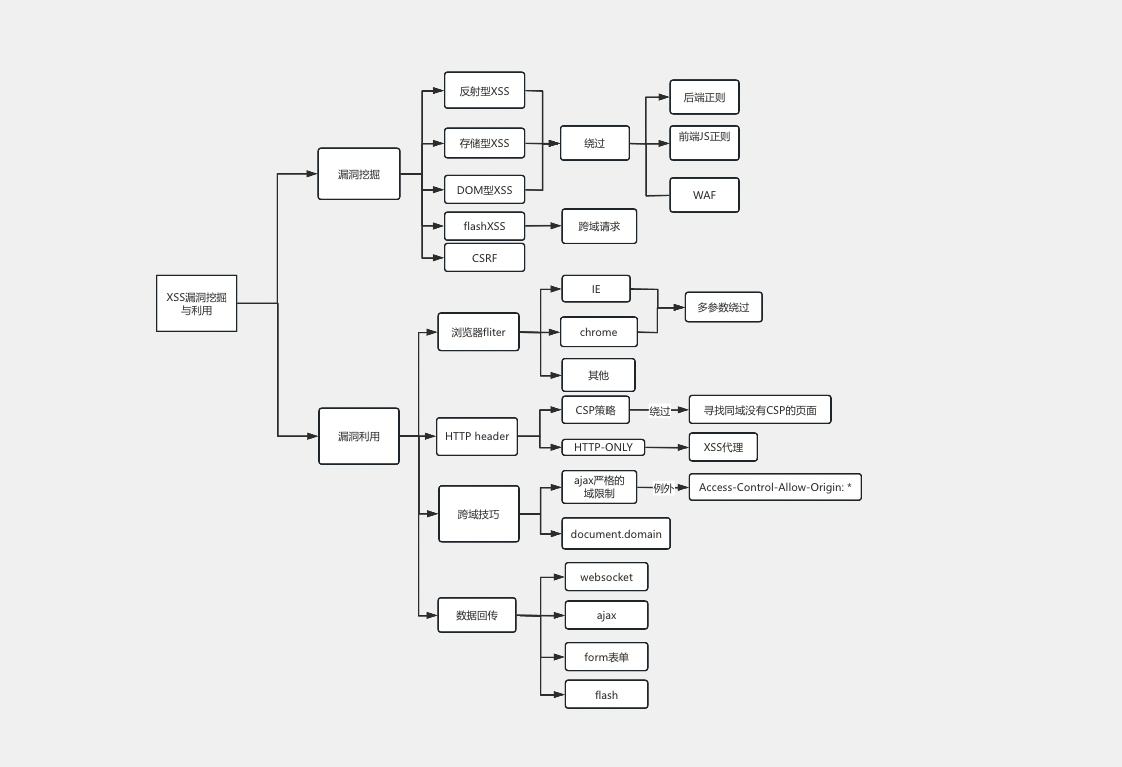
小编推荐-XSS漏洞挖掘与利用

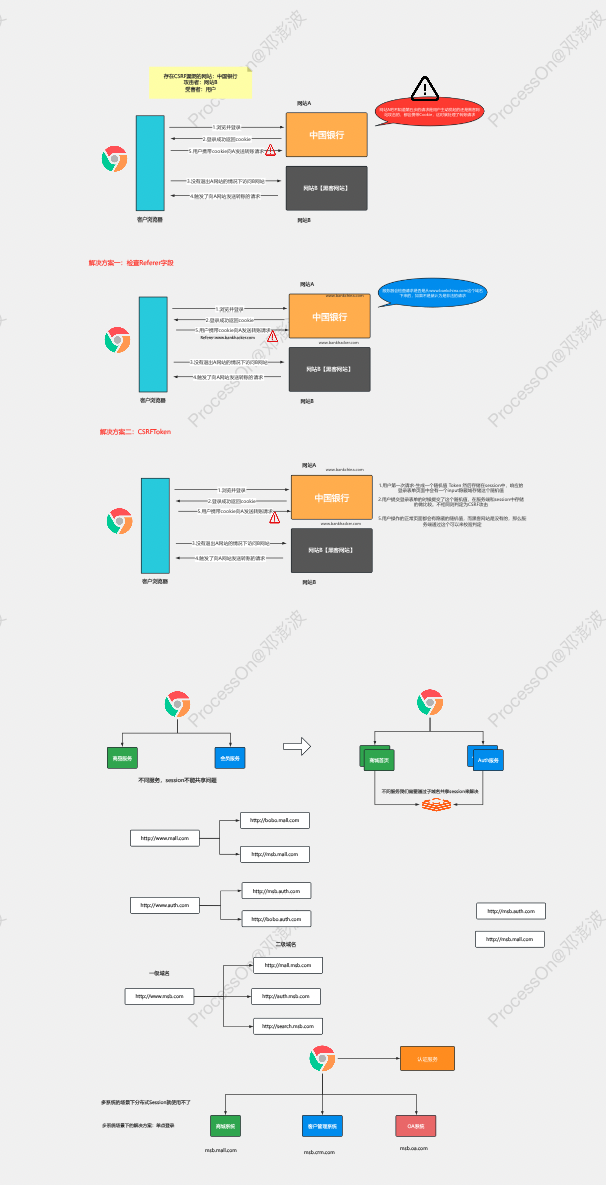
小编推荐-csrf-原理

8. **测试**:
掌握前端测试的基础,包括单元测试、集成测试和端到端测试。
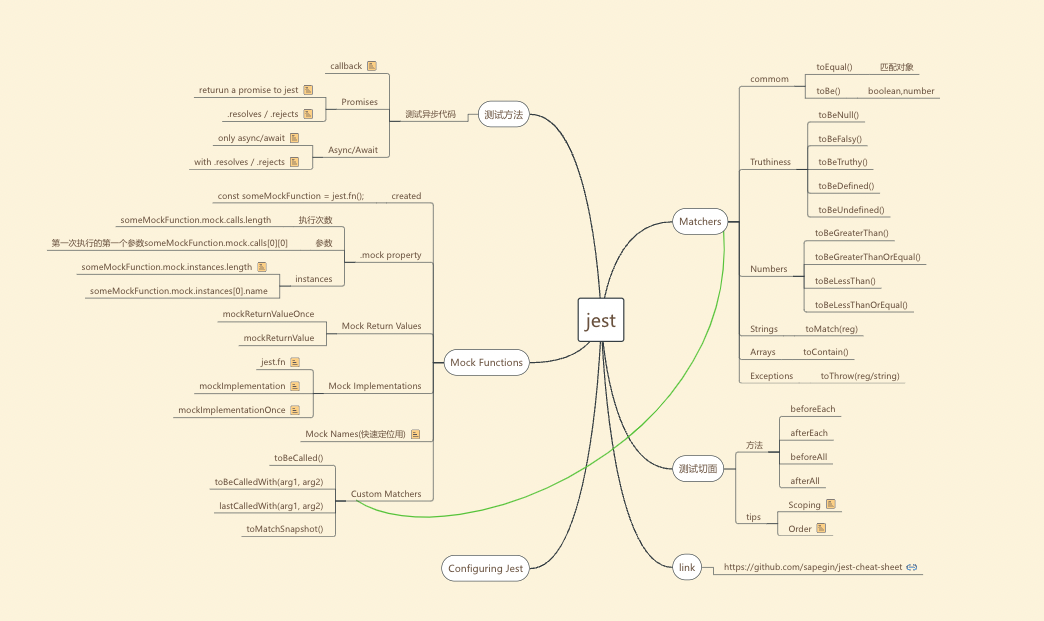
熟悉测试框架和工具,如 Jest、Mocha、Cypress 等。
小编在ProcessOn官方模版库中找到了很多相关材料,推荐以下

9. **构建工具和流程**:
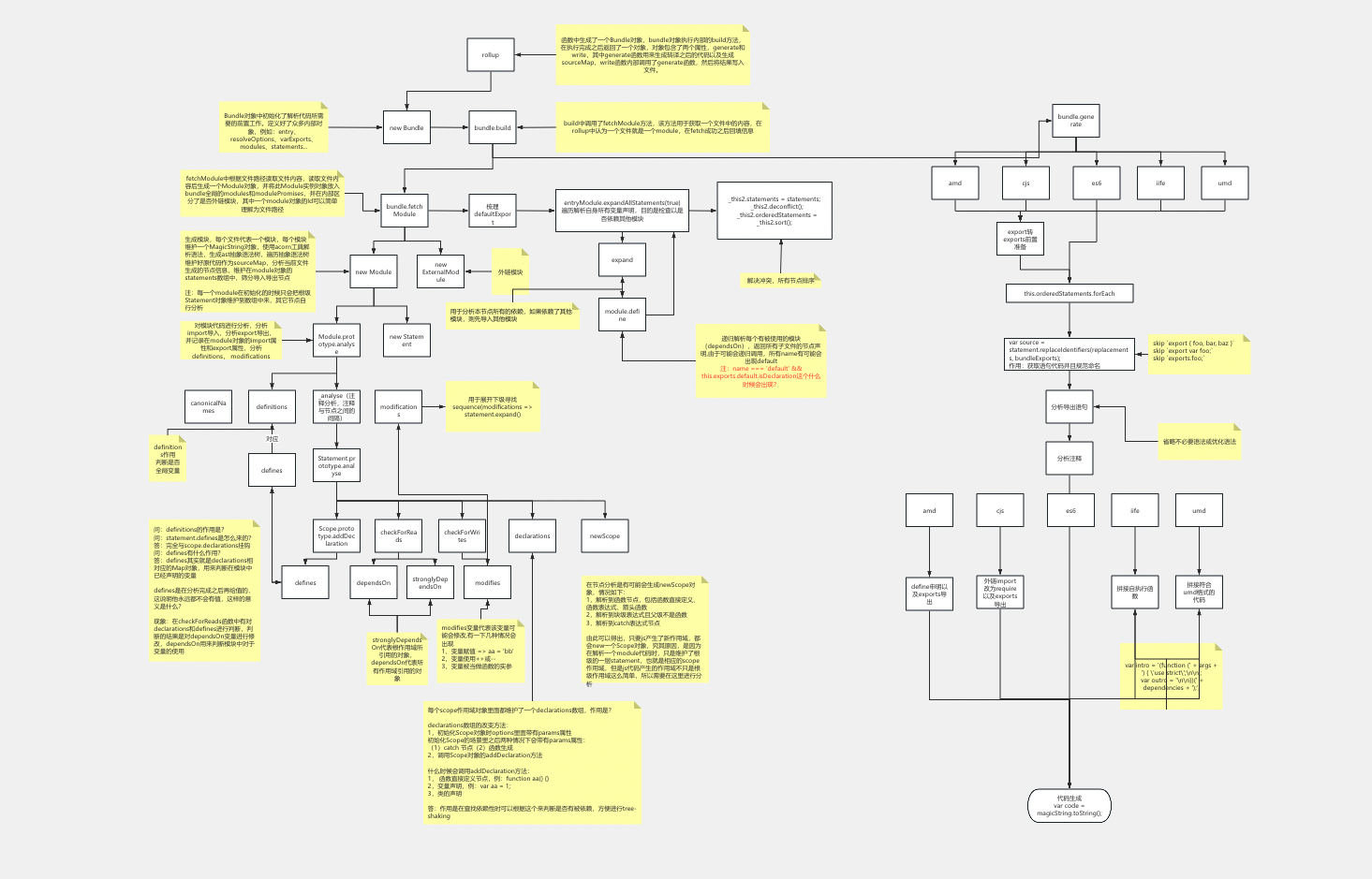
理解构建工具的作用,如 Webpack、Rollup、Vite 等。

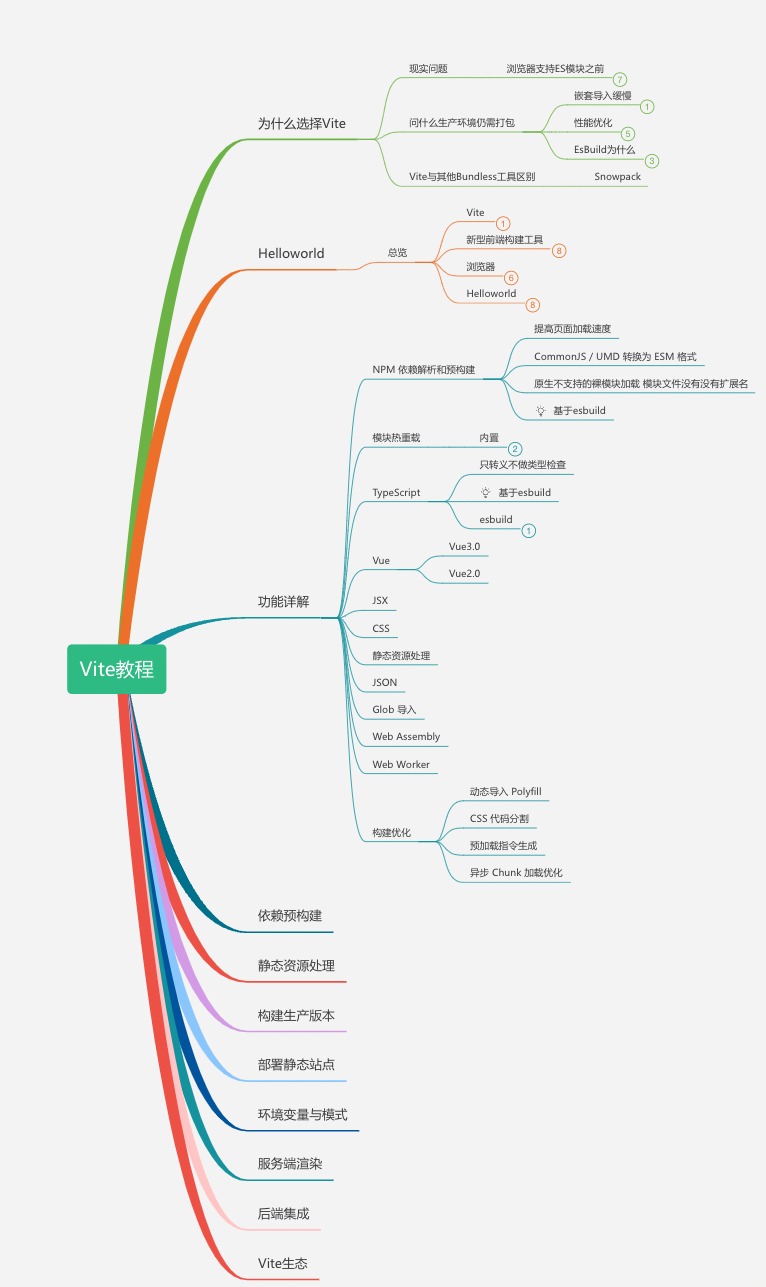
Vite小编推荐-Vite知识总结

学会配置和使用构建流程来优化前端项目。
10. **代码质量和最佳实践**:
遵循代码风格和设计模式的最佳实践。
使用代码审查工具和流程来提高代码质量。
11. **前端框架和库**:
深入学习至少一个主流前端框架,如 React、Vue 或 Angular。
框架相关小编在上篇文章做了介绍-2024年前端开发趋势:未来技术革新与挑战,关于前端你知道多少?
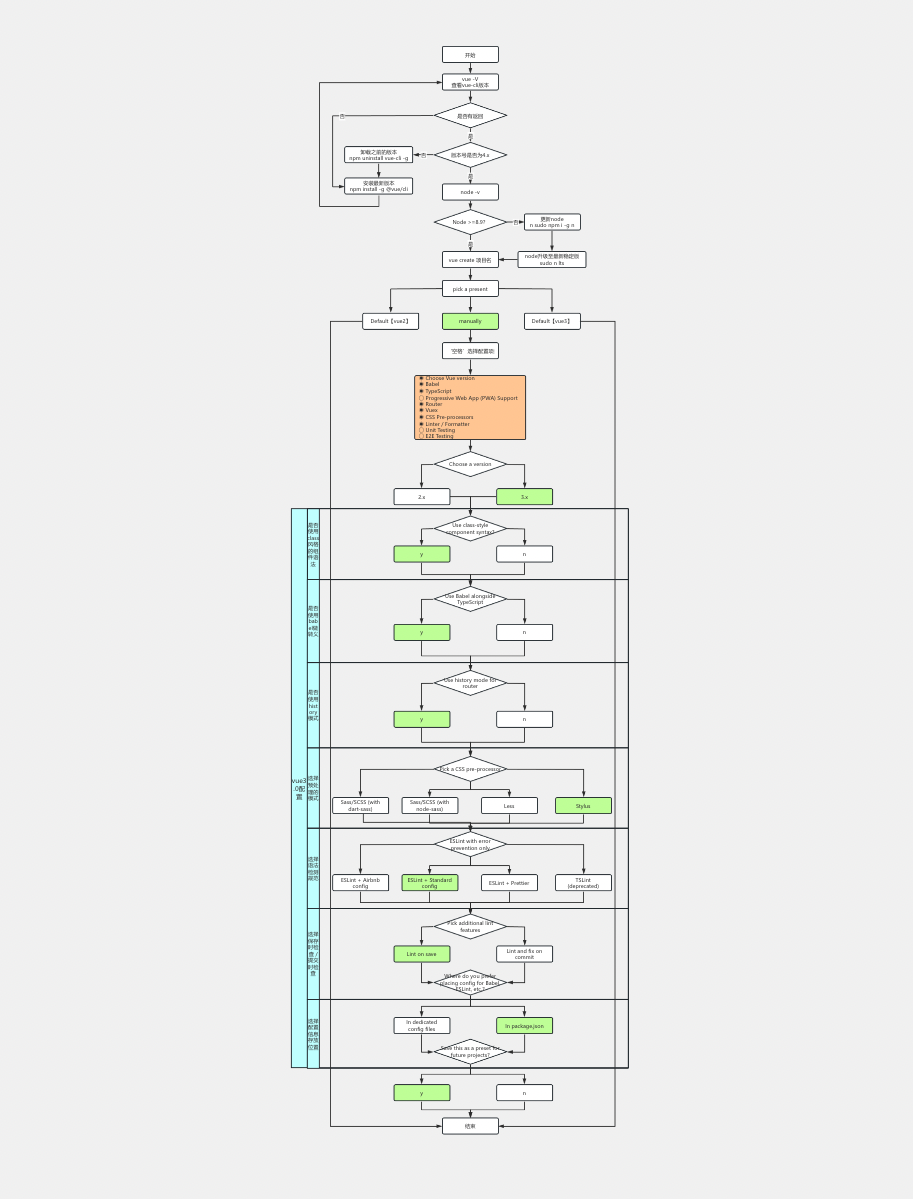
补充一篇-vue3.0脚手架搭建配置

理解框架背后的原理和设计哲学。
12.**代码质量和重构**:
掌握代码重构技巧,使用代码质量工具(如 ESLint、Prettier)来保证代码风格一致性和避免潜在错误。
13. **持续学习**:
保持对新技术的好奇心和学习热情。
通过阅读文档、参加技术会议、参与开源项目等方式不断更新知识。
通过不断巩固和深化这些基础知识,前端开发者可以在不断变化的技术环境中保持竞争力,并为学习和适应新技术打下坚实的基础。
在当前市场环境下,前端开发者应该关注以下新技术和新框架来保持竞争力和创新能力:
1. **React 19**:React 19 引入了新的编译器特性,通过预编译减少了运行时的性能开销,使得开发者不再需要使用 `useMemo` 和 `useCallback` 这些钩子,因为编译器已经预先确定了哪些部分需要重新渲染。
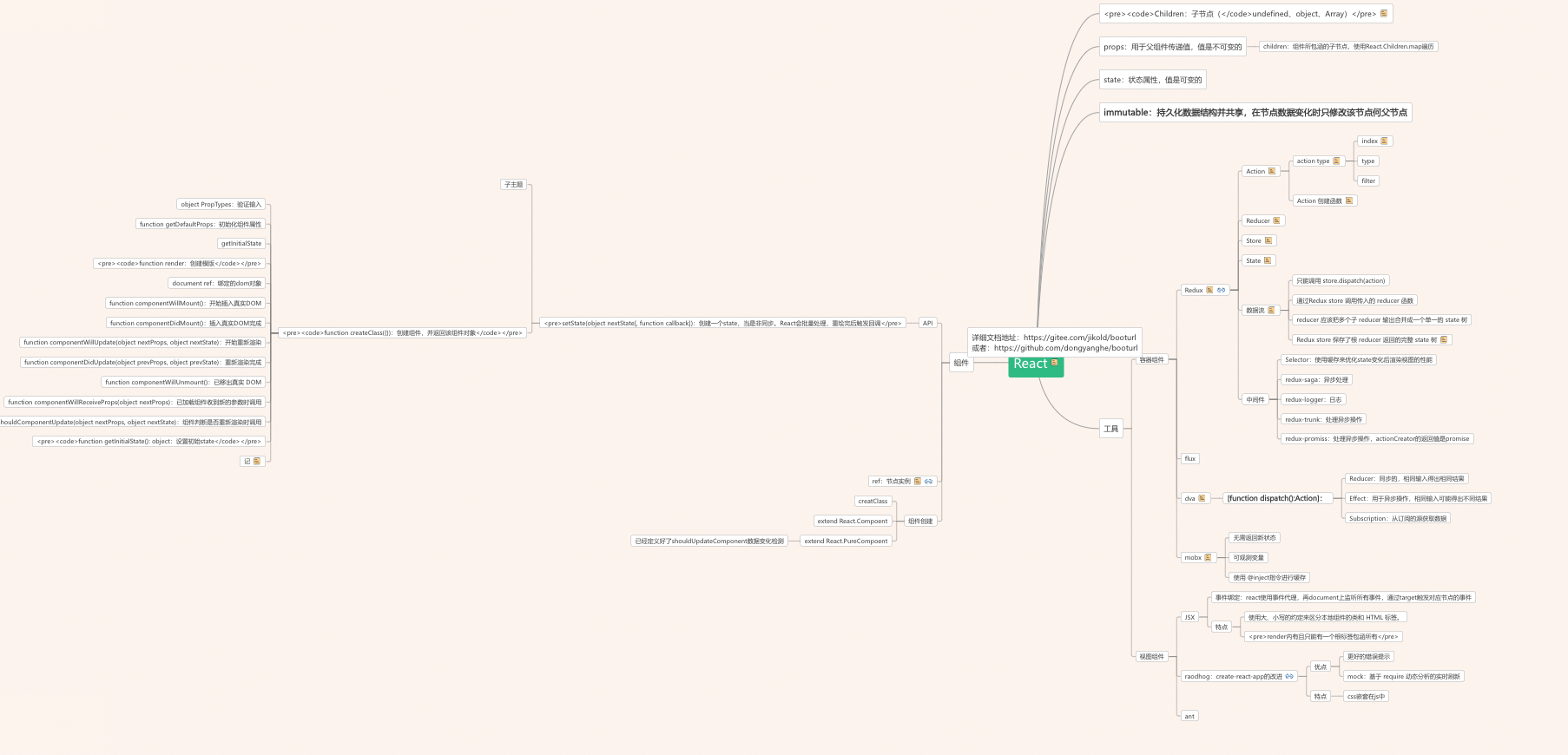
小编通过ProcessOn官方模板找到了-React

2. **Next.js 15**:Next.js 15 支持 React 19 的编译器,并新增了部分预渲染功能,这可以在构建时生成部分页面内容,进一步提升加载速度和性能。
3. **Vue.js**:Vue.js 继续是前端开发中一个受欢迎的选择,以其简单易用和直观的 API 而著称。Vue.js 的新版本可能会带来性能改进和新功能,值得关注。
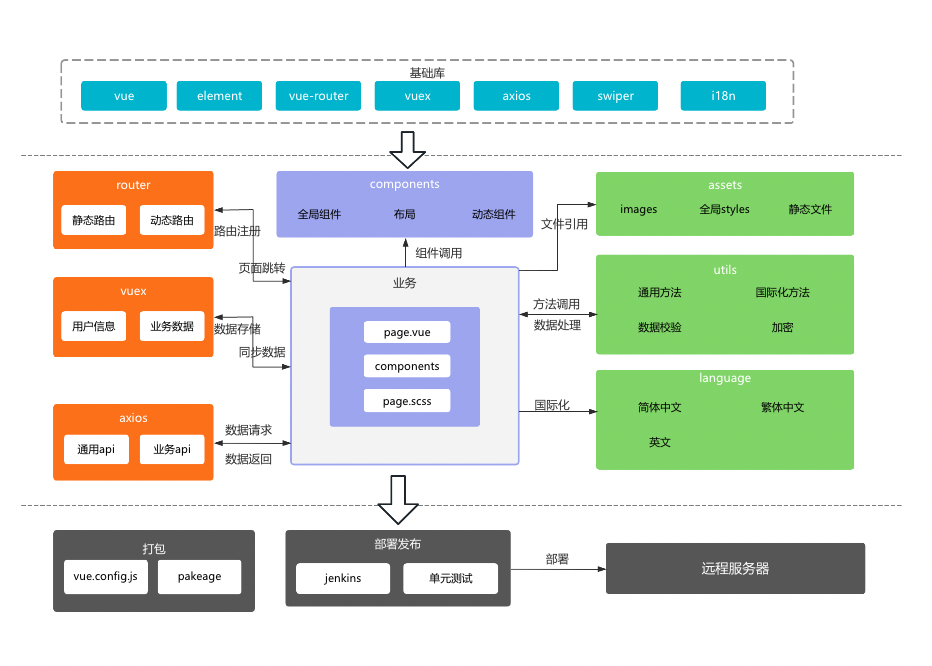
Vue这里小编推荐-Vue前端架构图

4. **Angular**:作为企业级应用程序开发的流行选择,Angular 提供了完整的前端开发解决方案,包括 MVC 架构实现、增强的设计架构、模块化等优势。
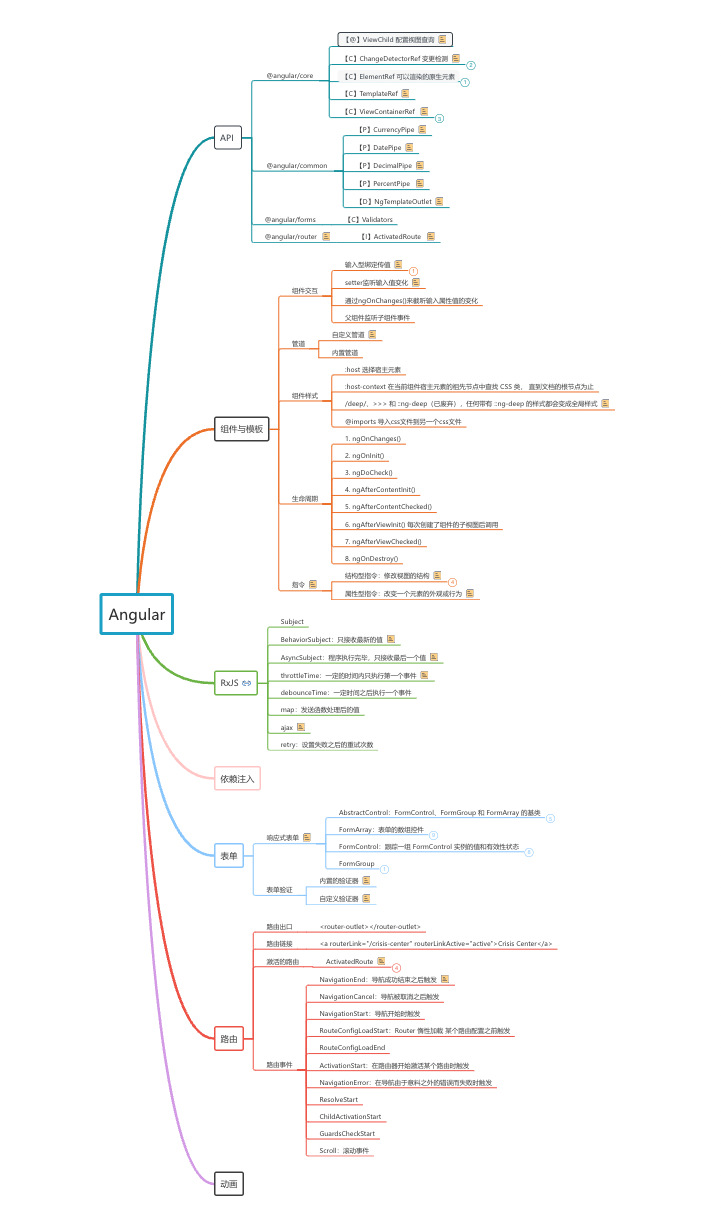
Angular小编推荐-Angular学习笔记

5. **Svelte**:Svelte 是一个相对较新的框架,以其快速渲染和无需虚拟 DOM 的特点而受到关注。Svelte 的新版本可能会进一步优化性能和开发体验。
6. **Astro**:Astro 是一个新兴的框架,专为构建网站和应用程序而设计,支持快速、流畅的用户体验,并且在前端开发者中越来越受欢迎。
7. **新的样式解决方案**:例如 Ark UI、Open Props 和 Shadcn UI 等,这些新的样式解决方案提供了不同的 UI 设计和网站构建方法,有助于提高开发效率和用户体验。
8. **人工智能工具集成**:例如 GitHub Copilot,这些工具可以帮助简化开发流程,提高编码效率。
9. **BaaS (Backend as a Service) 平台**:如 Xata 和 Supabase,这些平台使前端开发者能够更容易地创建全栈应用程序。
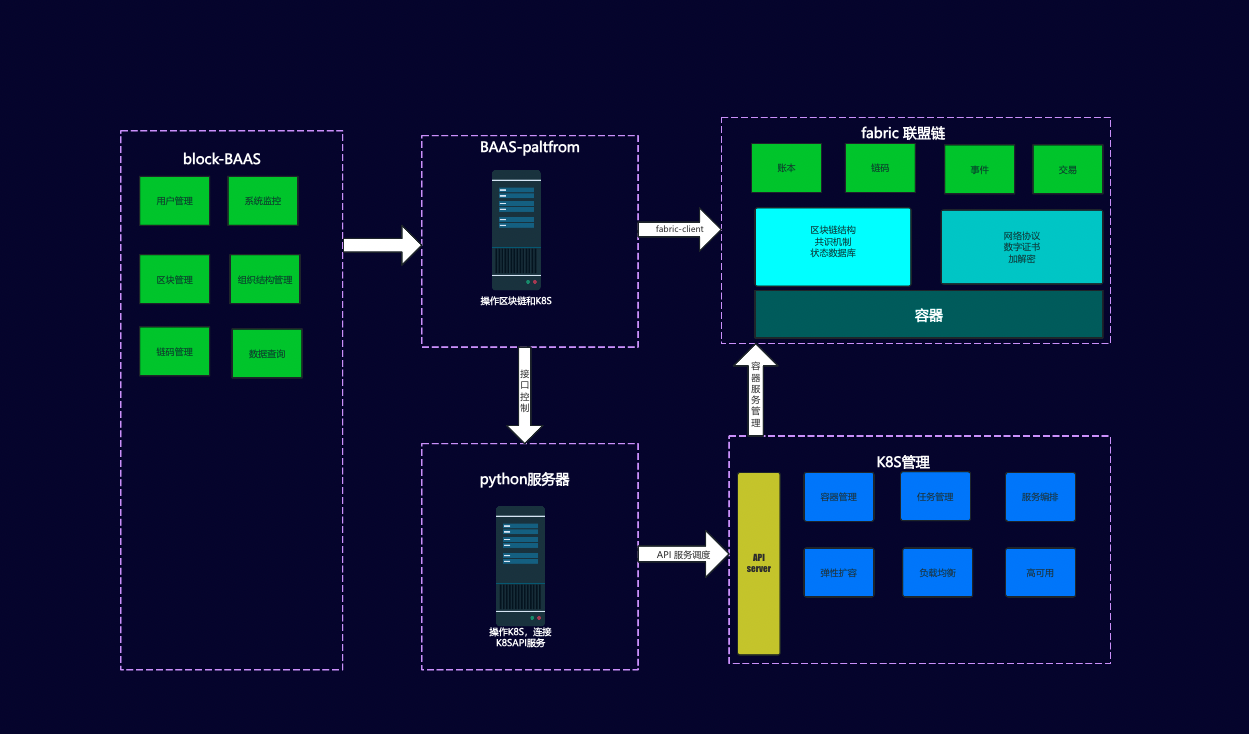
小编推荐-BAAS项目架构

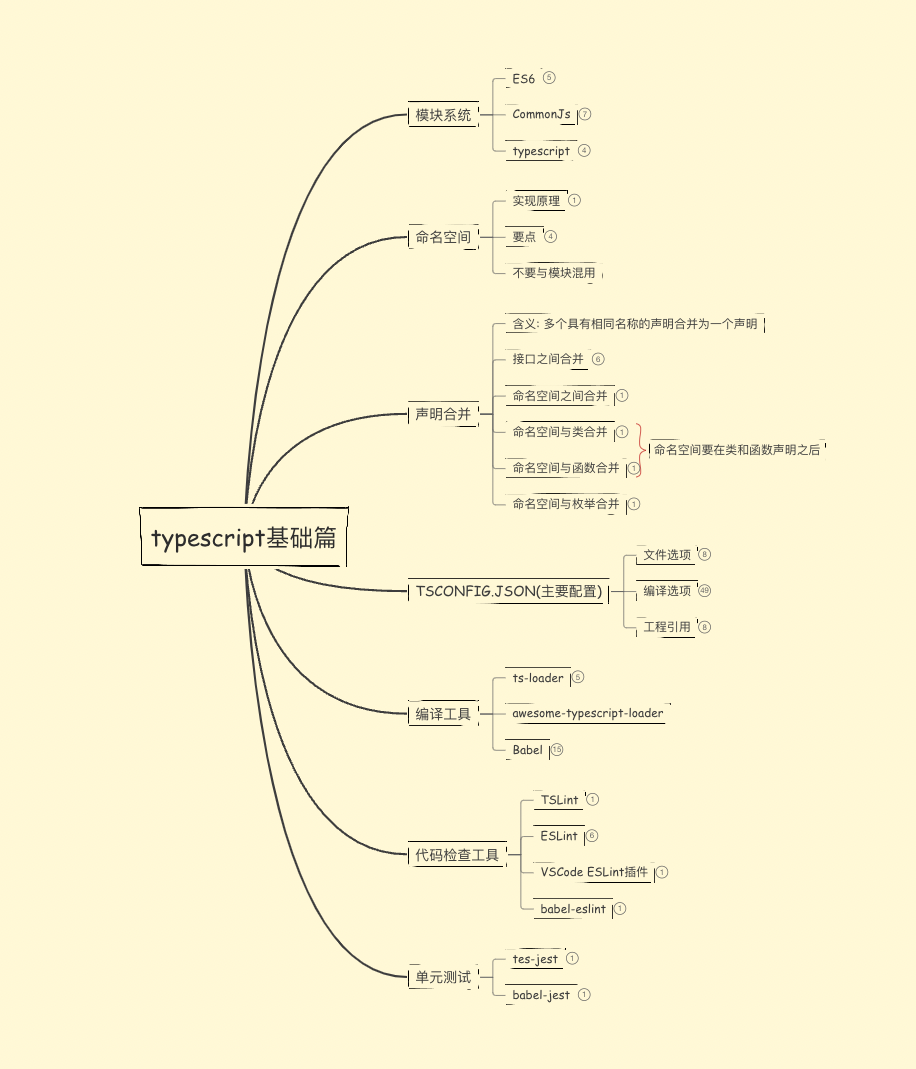
10. **TypeScript**:随着 TypeScript 的采用率增加,前端开发者应该学习并开始使用 TypeScript 来提高代码的可维护性和类型安全性。

通过关注这些新技术和框架,前端开发者可以确保他们的技能保持最新,同时也能够利用这些工具提高开发效率和产品质量。
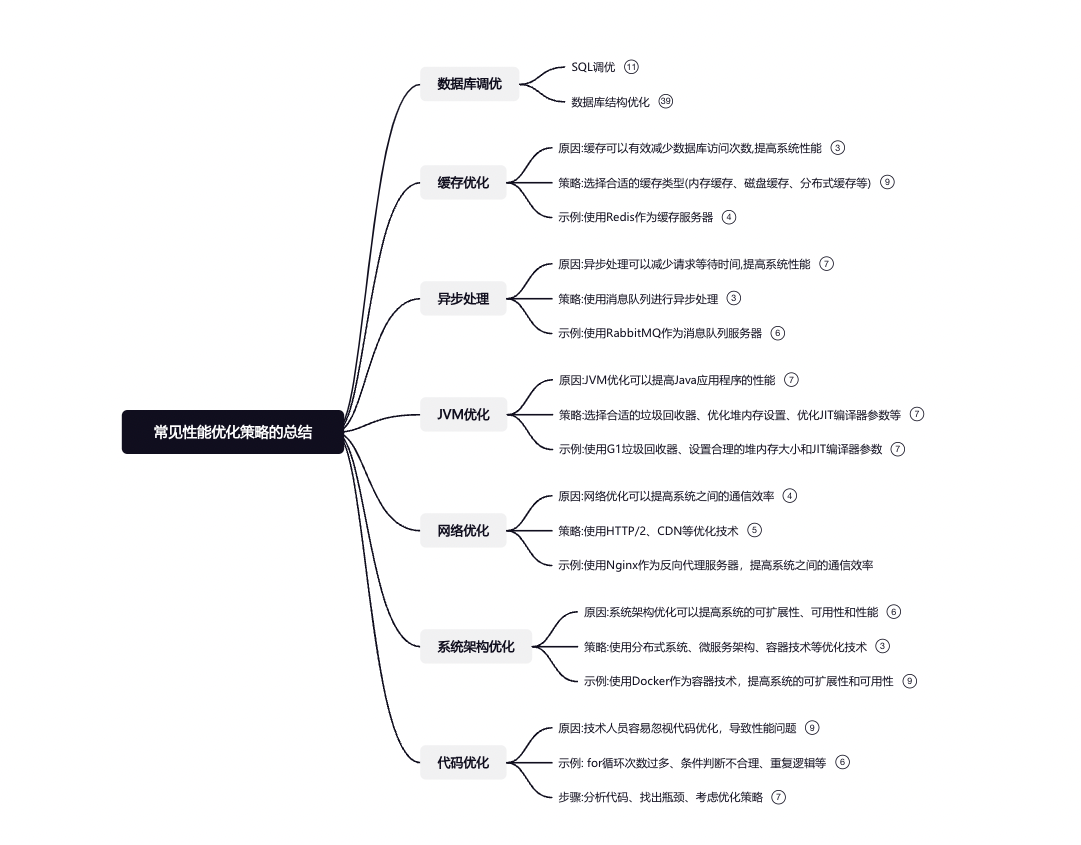
前端性能优化是提升用户体验的关键环节,它确保了网站或应用能够快速、流畅地加载和执行。在当前市场环境下,用户对性能的期望越来越高,因此前端性能优化策略变得尤为重要。小编结合ProcessOn模板库文件-常见性能优化策略的总结

首先,性能优化从设计阶段就应该开始考虑。使用响应式设计确保应用在不同设备上都能良好展示,利用媒体查询和灵活的栅格系统来适应不同屏幕尺寸。此外,优化图片和视频资源,使用现代格式如WebP和H.265,可以显著减少文件体积而不损失质量。
其次,前端性能优化还包括代码层面的优化。这涉及到减少重绘和重排,通过合理使用CSS属性和JavaScript动画来实现。同时,利用浏览器的开发者工具来识别性能瓶颈,例如通过减少DOM操作和使用事件委托来提高事件处理效率。
进一步地,前端性能优化还需要关注网络层面。利用HTTP/2或HTTP/3协议的优势,如头部压缩和多路复用,可以减少网络传输时间。此外,实施缓存策略,包括服务端缓存、客户端缓存以及利用Service Workers进行离线缓存和网络请求拦截,可以减少重复数据的加载。
最后,采用现代前端构建工具和模块打包器,如Webpack或Vite,通过代码分割、懒加载和Tree Shaking来减少初始加载的JavaScript和CSS体积。同时,确保使用内容分发网络(CDN)来加速静态资源的分发。
通过这些综合性的前端性能优化策略,开发者可以显著提升应用的加载速度和响应能力,从而在竞争激烈的市场中脱颖而出,提供卓越的用户体验。
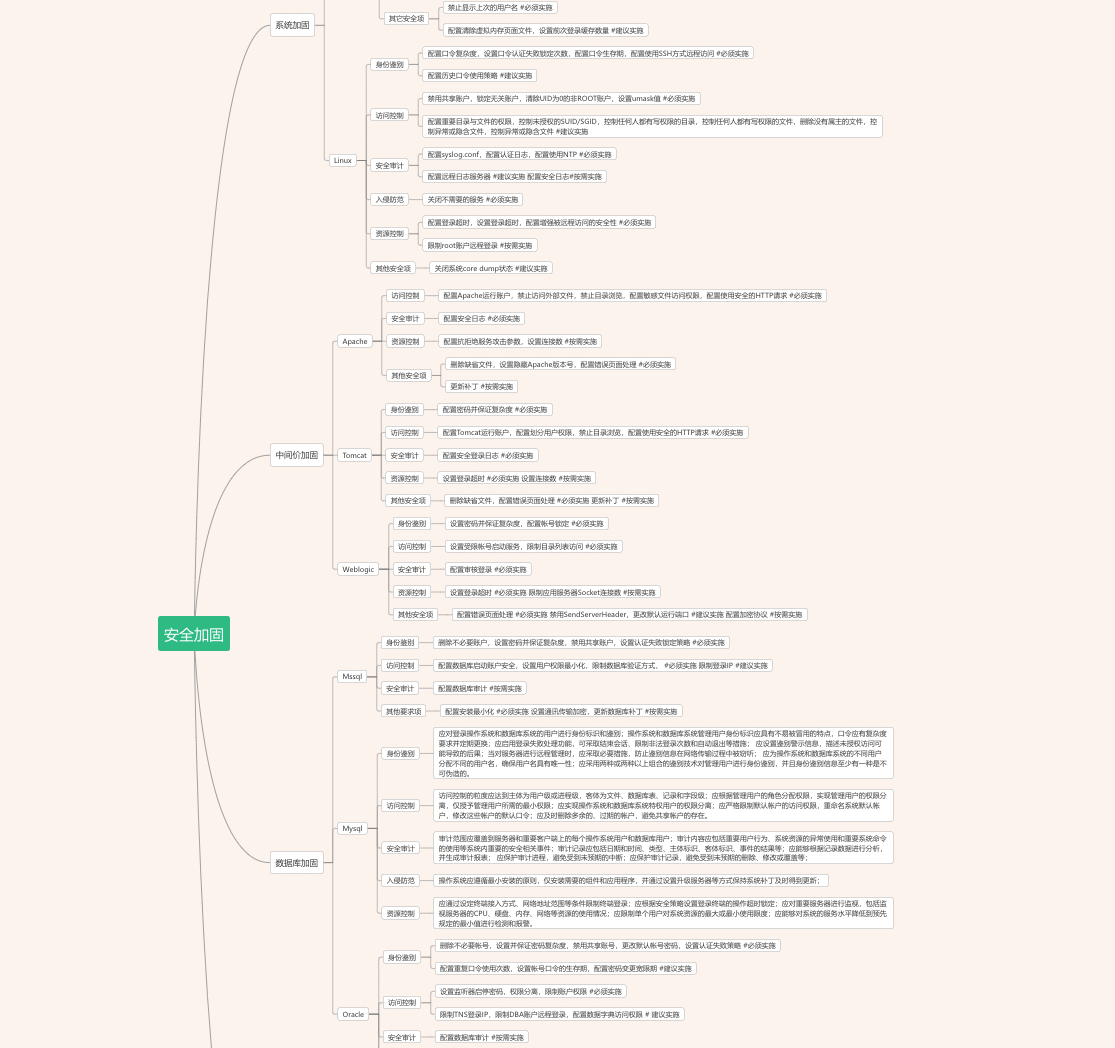
前端安全加固是确保网络应用安全的关键组成部分,尤其在当下网络攻击日益频繁和复杂的背景下,前端安全措施的重要性不言而喻。小编根据ProcessOn官方模板库-安全加固 做更多的介绍

首先,**内容安全策略**(Content Security Policy,CSP)是前端安全加固的重要手段之一。通过设置CSP,可以有效地控制资源的加载和执行,限制资源的来源,从而防止跨站脚本攻击(XSS)和数据泄露。
其次,**输入验证和输出编码**是防止XSS攻击的基本策略。对所有用户输入进行严格的验证,并在输出到页面时进行适当的编码,可以避免恶意脚本的执行。此外,使用现代的模板引擎和框架通常可以自动处理这些安全风险。
再者,**跨站请求伪造**(CSRF)防护也不可忽视。通过使用CSRF Token、验证Referer头或采用SameSite Cookie策略,可以减少CSRF攻击的风险。
此外,**安全headers**的应用也是前端安全的重要组成部分。例如,设置X-Frame-Options可以防止点击劫持;使用X-XSS-Protection虽然已被现代浏览器逐步弃用,但过去它通过一些措施帮助缓解XSS攻击。
**数据加密**也是前端安全的一个重要方面。在数据传输过程中使用HTTPS协议,确保数据的加密传输,防止中间人攻击。对于敏感数据,如密码或支付信息,应在客户端进行加密后再发送到服务器。
最后,**安全意识和最佳实践**的培养对于前端开发者来说至关重要。定期的安全培训、代码审查和漏洞扫描可以帮助团队识别和修复安全漏洞。
通过这些综合性的前端安全加固措施,可以显著提高网络应用的安全性,保护用户数据不受威胁,维护企业的良好声誉和用户信任。
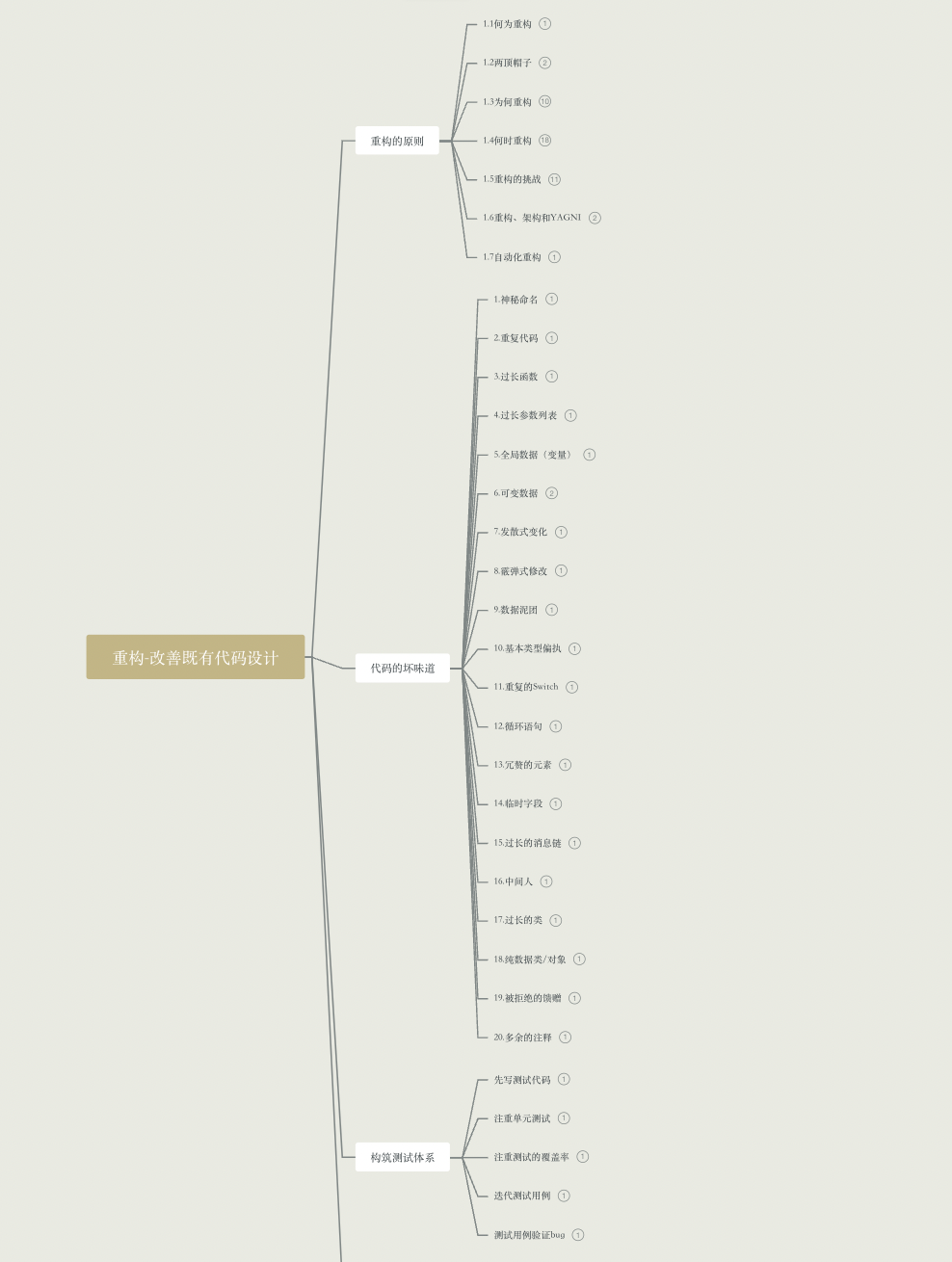
前端代码质量与重构是确保软件可维护性和可扩展性的重要实践。高质量的代码不仅易于理解,也便于团队协作和后续开发。小编也结合ProcessOn模板-重构-改善既有代码设计

首先,代码规范的制定和遵循是提升代码质量的基础。通过制定一套清晰的编码标准,包括命名规范、代码结构和注释规则,可以保持代码风格的一致性,降低代码阅读和理解的难度。
其次,代码审查是保障代码质量的关键环节。通过同行评审,开发者可以相互检查代码,发现潜在的逻辑错误、性能瓶颈和安全隐患,同时也有助于团队成员之间的知识共享和学习。
再者,自动化测试是提升代码质量的重要手段。通过编写单元测试、集成测试和端到端测试,可以确保代码的每个部分按预期工作,减少回归错误,提高代码的稳定性和可靠性。
此外,重构是提升代码质量的持续过程。随着项目的发展,原有代码可能变得难以维护或扩展。通过重构,开发者可以改善代码结构,移除重复代码,优化性能,而不改变代码的外部行为。重构应该遵循小步快跑的原则,逐步进行,确保每次更改都是可测试和可验证的。
最后,使用工具辅助也是提升代码质量的有效方法。利用代码格式化工具(如Prettier)、静态代码分析工具(如ESLint)和代码质量检测工具(如SonarQube),可以自动化地发现和修复代码中的一些问题。
通过这些实践,前端开发者可以创建出更加健壮、高效和可维护的代码,为项目的长期成功打下坚实的基础。
前端开发的软技能与职业素养对于开发者在技术领域内取得成功至关重要,它们与硬技能一同构成了一个全面开发者的核心能力。
首先,**沟通能力**是前端开发者必不可少的软技能之一。无论是与团队成员、设计师、产品经理还是客户沟通,清晰有效地表达自己的想法和需求是推动项目进展和解决问题的关键。
其次,**团队协作**在现代开发流程中扮演着重要角色。前端开发者需要在跨职能团队中工作,这要求他们展现出协作精神,理解团队成员的角色,并有效地共享信息和资源。
再者,**问题解决能力**是前端开发者面对复杂挑战时的必备技能。这不仅包括技术问题的解决,还涉及到项目管理和冲突解决,需要开发者能够冷静分析问题并提出创造性的解决方案。
此外,**持续学习的态度**对于前端开发者来说至关重要。技术领域不断进步,新的工具、框架和最佳实践层出不穷,拥有持续学习的态度可以帮助开发者跟上行业发展的步伐。
**适应性和灵活性**也是前端开发者需要具备的职业素养。项目需求和技术环境经常变化,能够迅速适应这些变化并灵活调整工作方式是保证项目成功的重要因素。

最后,**专业精神**体现在对代码质量的坚持、对工作的责任心以及对用户需求的尊重。前端开发者应该以提供高质量、用户友好的产品为己任,不断提升自己的职业素养。
通过培养这些软技能和职业素养,前端开发者不仅能够在技术层面上取得成就,也能在职场中建立起良好的声誉,成为团队中不可或缺的一员。
前端技术视野与持续学习是前端开发者职业生涯中不可或缺的两个方面,它们共同推动着开发者不断进步和成长。
首先,**技术视野**的广度决定了开发者能够洞察行业趋势、预见技术变革并把握新兴机会的能力。前端开发者需要保持对新技术的好奇心和探索欲,通过阅读技术博客、参与社区讨论、关注行业大会等方式,不断拓宽自己的技术视野。这不仅有助于开发者在项目中做出更明智的技术选型,也能在团队中担任技术引领者的角色。
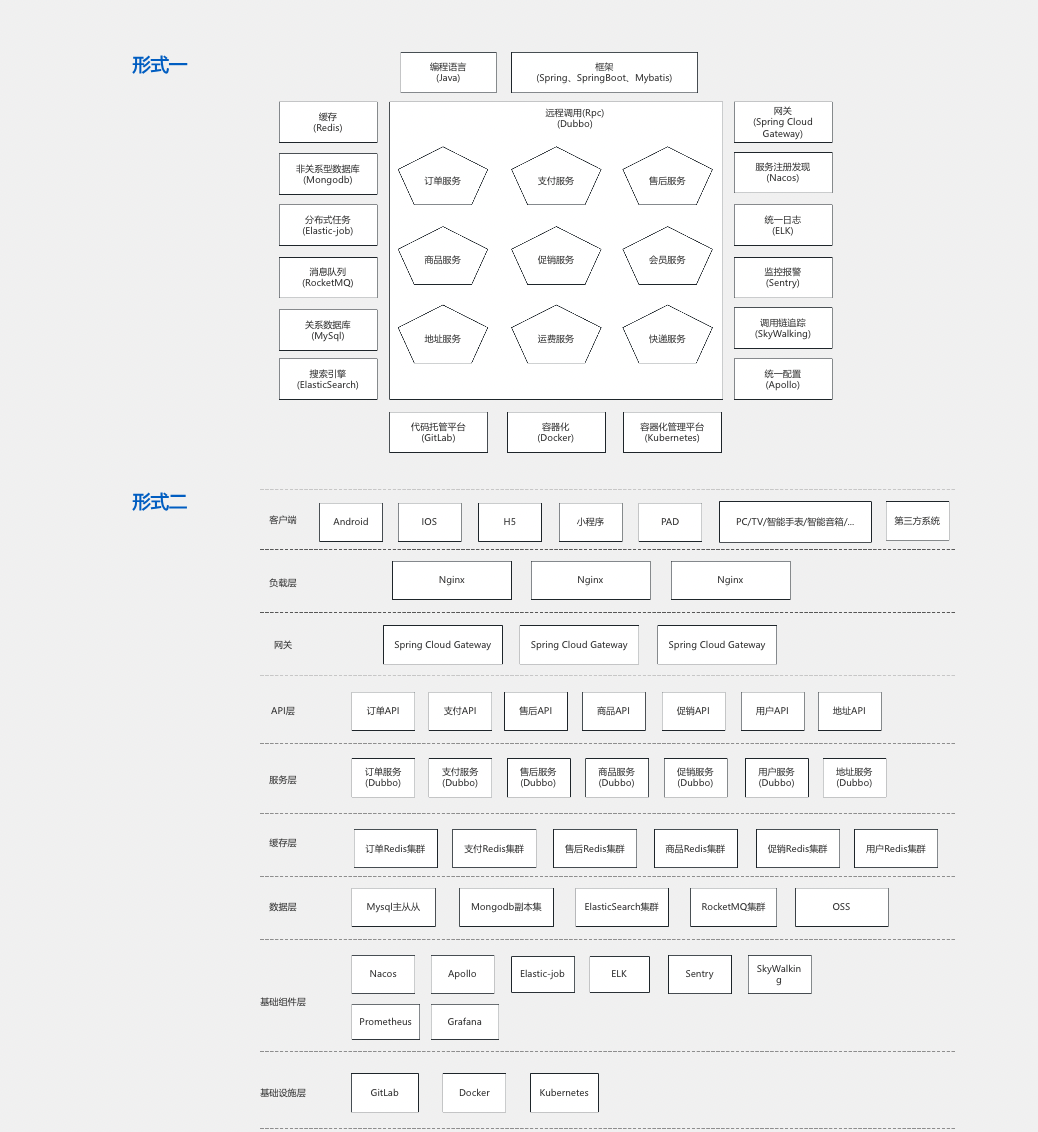
小编推荐一篇技术架构-技术架构图

其次,**持续学习**是前端开发者适应快速变化的技术环境的关键。技术的迭代更新非常快,只有不断学习,才能保持自己的竞争力。持续学习可以通过多种途径实现,包括在线课程、技术书籍、网络研讨会、开源项目贡献等。此外,学习不仅限于技术层面,还应包括设计思维、产品管理、用户体验等跨学科知识,这些都将为前端开发者提供更全面的视角。
再者,**实践应用**是巩固学习成果的重要手段。前端开发者应将所学知识应用于实际项目中,通过解决实际问题来提升自己的技能。这种学以致用的方法不仅能够加深对新技术的理解,也能够增强开发者解决复杂问题的能力。
最后,**反思与总结**是持续学习过程中的重要环节。开发者应在每个项目结束后进行反思,总结经验教训,思考如何改进工作流程和提高代码质量。这种自我反思的习惯有助于形成持续改进的循环,推动开发者不断超越自我。
通过持续拓展技术视野和不断学习,前端开发者可以在不断变化的技术领域中保持领先,实现个人职业生涯的持续发展和成功。
前端面试准备与策略是求职者成功获得理想职位的关键。精心的准备不仅能提高面试成功的几率,还能增强求职者的自信心和应对压力的能力。
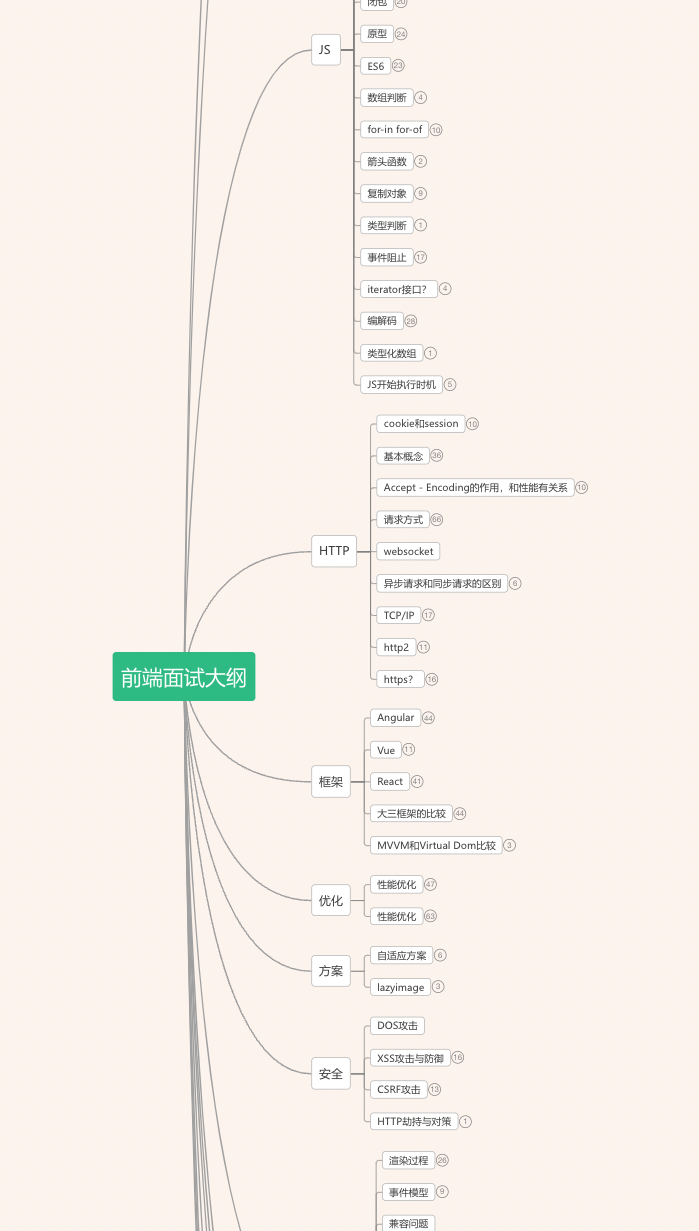
小编结合ProcessOn模板库中-前端面试大纲 做更多的介绍

首先,**技术准备**是面试成功的核心。求职者需要复习前端开发的基础知识,如HTML、CSS、JavaScript,同时深入掌握至少一种现代前端框架(如React、Vue或Angular)。此外,对前端性能优化、安全性、测试和工程化等进阶知识也应该有所了解和实践。
其次,**项目经验的整理**对于展示求职者的专业能力至关重要。求职者应该挑选几个代表性的项目,清晰地描述项目背景、技术栈、个人贡献以及所遇到的挑战和解决方案。这不仅能够展示技术能力,还能体现问题解决和团队协作的经验。
再者,**模拟面试**可以帮助求职者熟悉面试流程,提高应对突发问题的能力。通过与他人进行角色扮演或参加在线模拟面试,求职者可以提前练习回答技术问题、行为问题以及案例分析题。
此外,**个人品牌的塑造**也是面试准备的一部分。求职者可以通过撰写技术博客、参与开源项目或在社交媒体上分享技术见解来建立自己的专业形象。这不仅能够吸引面试官的注意,也能在面试中提供更多的讨论点。
最后,**面试策略的制定**对于面试成功同样重要。求职者需要学会如何有效地展示自己的优势,如何在面试中引导对话,以及如何恰当地提问以了解更多关于公司和职位的信息。
通过这些面试准备与策略,求职者可以在面试中展现出自己的专业能力、沟通技巧和个人魅力,从而提高获得理想职位的机会。
总结来说,前端面试进阶要求开发者在技术深度、项目经验、软技能、性能优化、安全性、测试能力、代码质量、持续学习、面试策略和个人品牌等方面全面提升自己,以适应不断变化的市场需求,实现职业发展。在快速演变的前端开发领域,持续进步不仅是个人职业发展的需要,也是适应市场变化、保持竞争力的关键。每一位前端开发者都应该把握时代的脉搏,不断学习和成长,以积极的态度迎接新的挑战和机遇。
相关模板推荐
相关文章推荐