

在互联网的世界里,前端和后端就像一对天作之合的伴侣,尽管风格各异,时不时会吵个小架,但最终总能心有灵犀,共同创造出美妙的产品。前端像是舞台上光彩夺目的演员,而后端则像幕后默默耕耘的导演。两者的合作,简直就是一出“浪漫交响曲”!以下小编结合ProcessOn 思维导图流程图来讲述前端和后端的有趣故事。
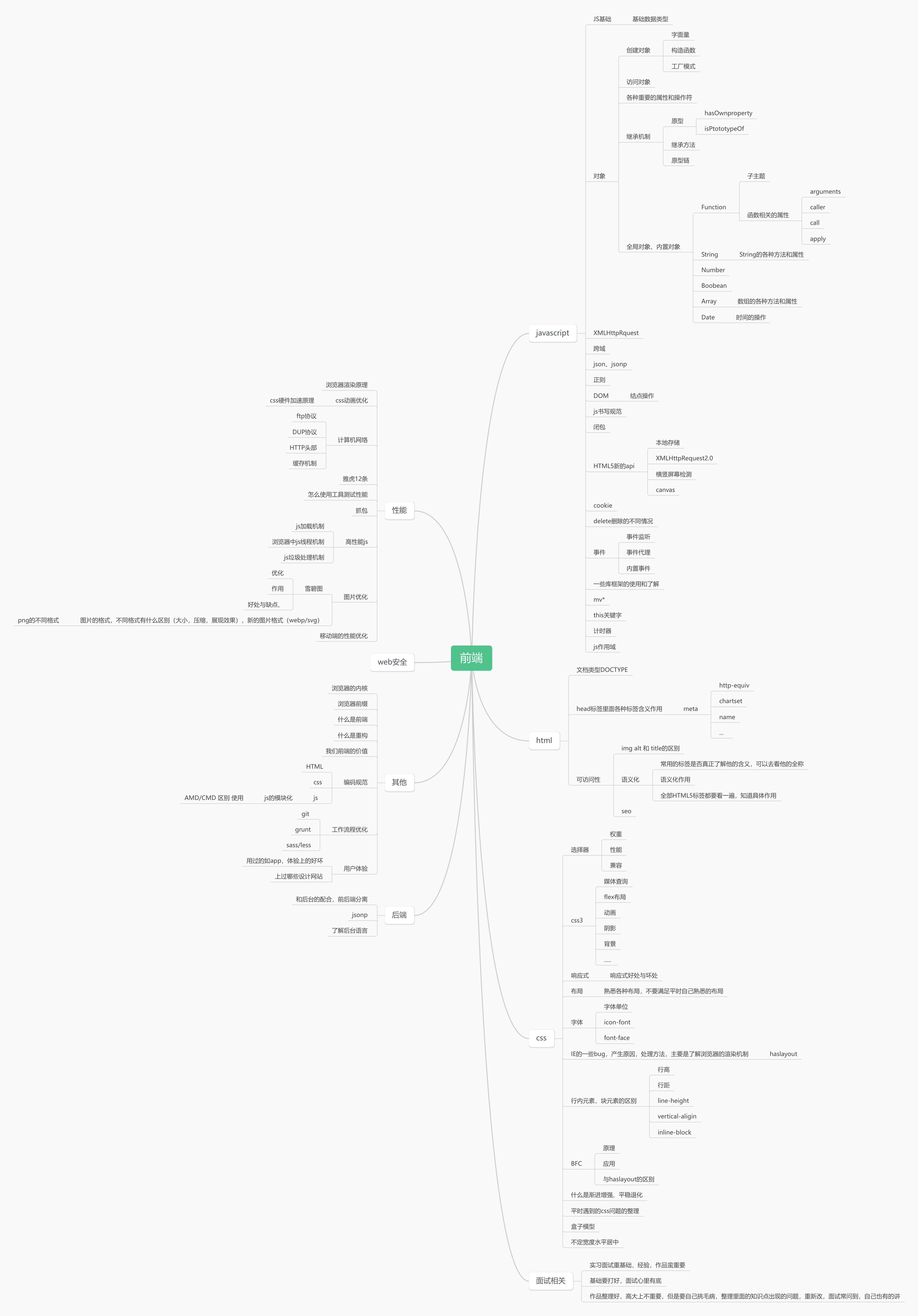
前端,光听这个名字就透着几分“颜值担当”的气息。没错,前端就是用户一打开网页时看到的所有一切:色彩斑斓的按钮、动态炫酷的滑块、优雅的排版、交互动画。这一切的实现离不开三位主力演员:HTML、CSS 和 JavaScript。关于前端小编推荐-前端

HTML 是页面的骨架,CSS 是为页面穿上的美丽衣裳,而 JavaScript 则是赋予页面灵魂的那个人,帮网页动起来,处理交互,让用户觉得自己面对的不只是个静态画面。于是,用户一进来就看到前端精心打扮的一切,心里不禁感叹:“这网站真美!”
与前端不同,后端工作在幕后,主要负责数据的处理、存储和逻辑管理。后端技术栈常包括:数据库(如 MySQL、PostgreSQL)、服务器语言(如 Node.js、Python、Java)和 API(应用程序接口)。说白了,后端就像是网站的“大脑”,一切逻辑判断、数据传输、权限验证都在这里进行。
关于后端小编推荐这个篇-服务端 - AI算法后端服务,LLM大模型后端架构,服务端架构

后端听上去可能不如前端那样光鲜亮丽,但它的重要性丝毫不低。正是因为后端的稳定支撑,前端才能无后顾之忧地演出。
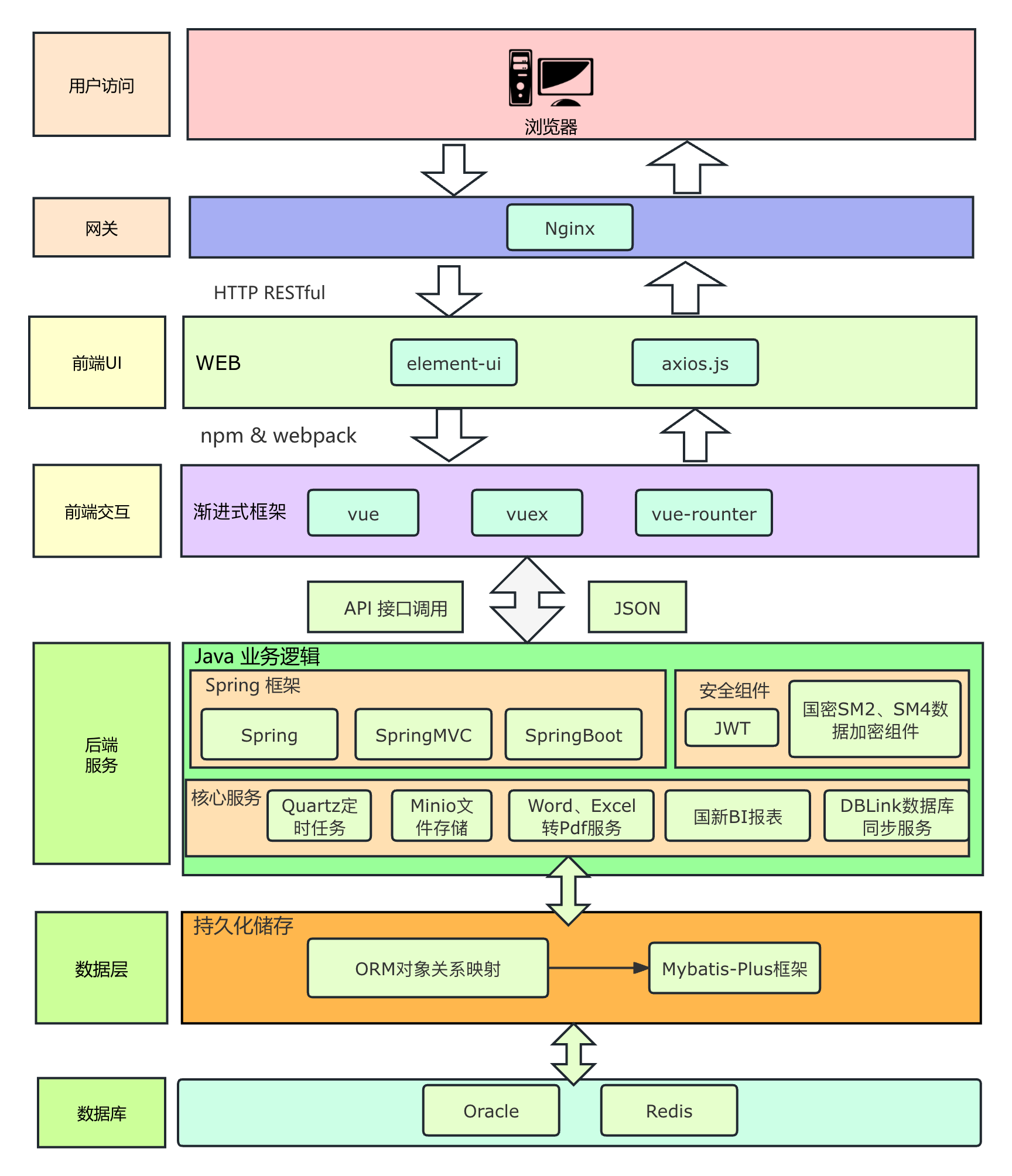
前端和后端的合作,开始于需求的交汇。一切都始于用户——用户需要什么,开发团队就需要什么。而当产品经理向前端和后端发出“需求邀请函”时,两者就不得不开始一次又一次的“浪漫对话”。小编推荐这篇-前后端分离架构

前端拿到设计稿后,开始动手实现页面,并且需要与后端沟通:“嘿,我这里需要用户的信息,这个信息你们提供一下吧!”这时,前端一般会向后端发送 HTTP 请求,请求 API 给出用户数据。这些数据是后端从数据库中取出来的,所以一切都由后端来安排。
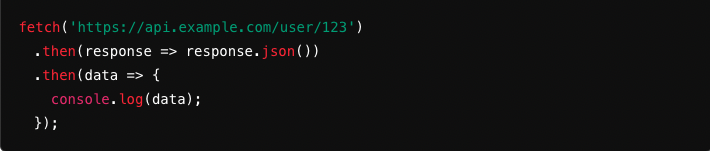
前端发出请求的方式一般是通过 `fetch()` 或者 `axios` 这样的 JavaScript 库,发送 HTTP 请求到后端。比如这样:

此时,前端还得有点耐心,因为后端要从数据库中把用户数据查找出来,然后封装成 JSON 格式,经过 API 发送回来。过程虽然不复杂,但前端要时刻保持优雅,不能着急。
后端收到前端的请求后,瞬间有一种“家里来客人了”的兴奋感。后端会立刻从数据库中寻找用户的数据,有时候还需要根据请求进行逻辑处理,比如权限判断、数据筛选等。
通常,后端会使用 RESTful API 或 GraphQL 来提供这些服务。RESTful API 是一种简单的协议,使用常见的 HTTP 方法如 GET、POST、PUT 和 DELETE。而 GraphQL 则更灵活,前端可以通过一个查询语言来具体指定想要的数据。
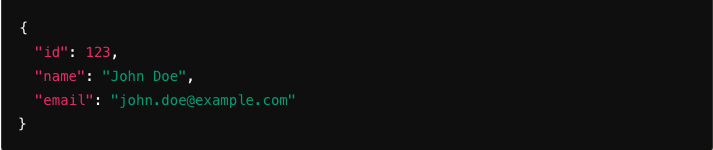
例如,一个典型的 RESTful API 响应可能是这样的:

当后端把这些数据通过 HTTP 响应发送回前端时,前端便可以接收并呈现给用户。这时,用户看到的不再是空白的页面,而是一个有血有肉的动态网站!
虽然前端和后端合作得天衣无缝,但偶尔也会出现一些小摩擦,毕竟没有一段关系是完美无瑕的。接下来我们来看看前后端在合作中的一些典型问题和解决方案。
有时,前端会收到后端发来的数据,结果一看:“咦?怎么少了字段?”或者:“这个数据格式不对啊!”比如后端给了前端一个日期,格式却是这样:`"2024-09-18T12:00:00Z"`,而前端要的却是:“2024/09/18”。
这时候,前端的态度决定了合作的走向。如果前端心态好,直接用 JavaScript 来处理这个日期格式,比如用 `new Date()` 或者 `moment.js`。如果心态不好,可能就会丢回给后端:“嘿,能不能给我格式化好的日期啊?”
后端面对这样的请求,有时会觉得冤枉:“哎呀,格式化这种事你前端自己做不就好了嘛!”但为了维护良好的合作关系,后端最终可能还是会在 API 中处理格式问题。
有时前端向后端发起请求后,等了好久,结果还是没收到响应。这种情况多半是后端出了点问题,比如数据库查询速度慢,服务器压力大,或者网络出现了问题。
为了防止前端过分焦急,后端可以在 API 设计中添加一些异步处理的机制,比如通过分页、限流等手段,减轻服务器的压力。同时,前端也要做好超时处理,比如设置一个定时器,如果超过一定时间没有收到数据,就给用户一个“加载中”的提示,避免界面出现卡死的情况。
后端作为一名“安全卫士”,总是担心前端会“没注意”,让用户随意提交数据,从而造成安全隐患。比如,用户提交的表单可能会带有 XSS 攻击的代码,或者前端没有做好身份验证,让不该有权限的人访问到了数据。
为了解决这个问题,后端通常会为前端提供一系列安全措施,比如 CSRF(跨站请求伪造)令牌、JWT(JSON Web Token)认证等。同时,前端也要尽可能地过滤和验证用户输入的数据,做到“进门先查证”。
尽管在合作中会有摩擦,前端和后端最终总能找到最佳的磨合点,并在互相理解的基础上共同成长。
现代的前端技术正在逐渐向后端靠拢。通过 Node.js,前端开发者可以在同一个 JavaScript 环境中实现前后端通吃。React 和 Vue.js 等框架的出现,更是让前端开发者可以轻松构建复杂的用户界面,并与后端进行高效交互。
前端还可以利用 GraphQL 这种工具,直接定义自己需要的数据结构,而不必依赖后端预先定义好的 API。这种方式让前端开发者拥有了更大的自由度,也减少了与后端沟通时的摩擦。
同样,后端开发者也在逐渐靠近前端世界。随着单页应用(SPA)的流行,后端开始更多地为前端服务,使用 JSON 格式的数据流行了起来。后端也必须了解如何为前端提供高效、可用性强的 API。
如今,微服务架构、无服务器计算(Serverless)等新概念的出现,要求后端开发者不仅仅是数据库和业务逻辑的专家,还需要掌握前端的需求,确保数据的交互顺畅。
要实现前后端的无缝合作,不仅需要双方的理解与磨合,还需要一些强大的工具和技术来做支撑。这些工具就像是一把把锋利的宝剑,能够助力开发者斩断复杂问题的荆棘,打通前后端的任督二脉。
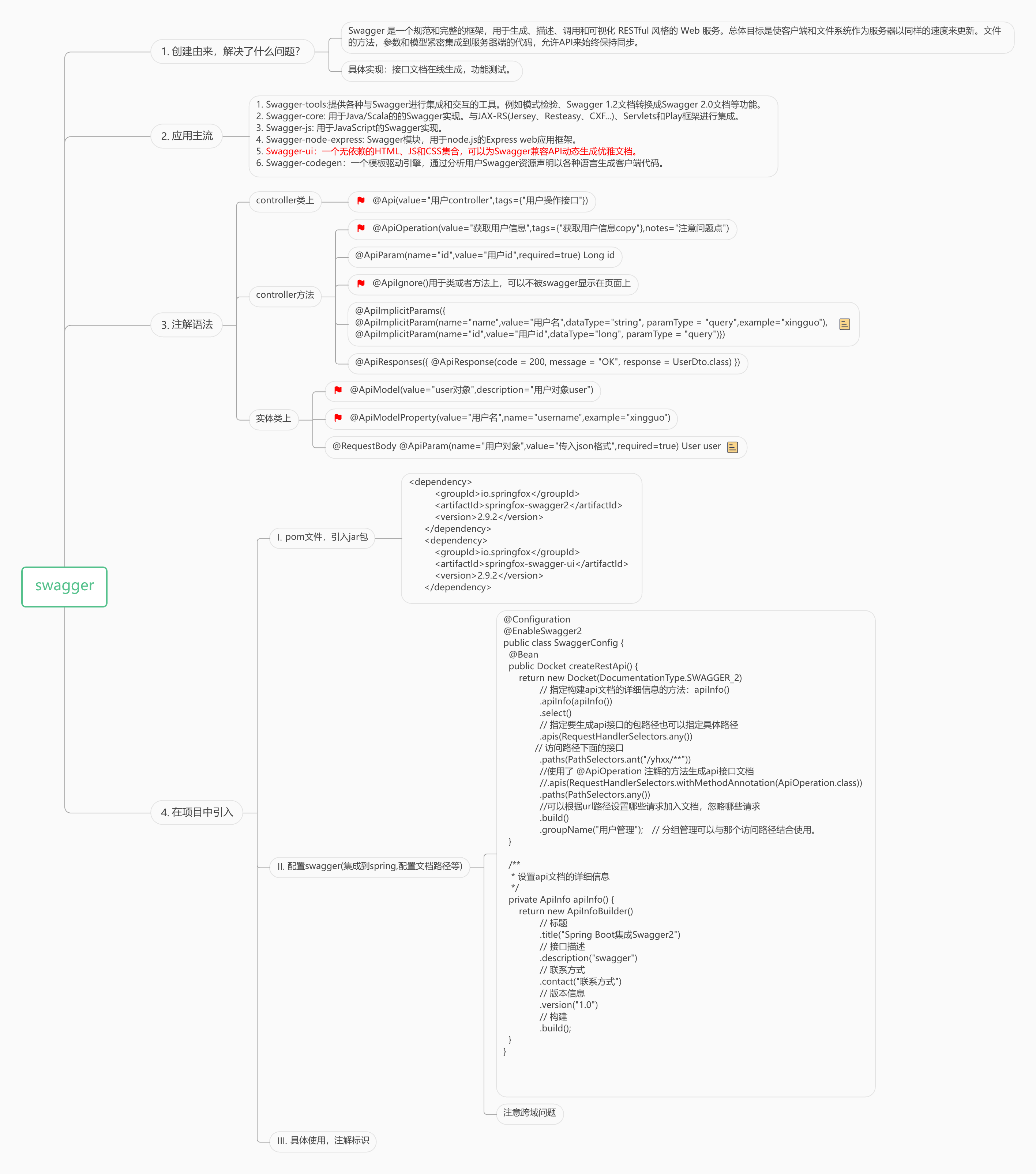
在前后端合作中,API 是沟通的桥梁,而 API 文档就是桥上的路标。如果文档不够清晰,前端在调用 API 时可能会陷入“摸黑过河”的状态。这时候,Swagger 就派上了大用场。
Swagger 是一个可以自动生成 API 文档的工具,它能让后端开发者轻松地把 API 设计文档化,前端开发者也可以通过 Swagger 清楚地了解每个接口的功能、请求参数和响应格式。这样,前端不再需要反复询问后端:“这个接口是干嘛的?参数怎么传?”而是可以通过文档自助完成开发,大大提高了协作效率。
关于Swagger小编推荐这篇-Swagger

在很多情况下,前端不仅需要后端提供数据,还需要实现实时更新。比如,在聊天应用中,消息一发送,另一端的用户必须立刻收到;在金融平台上,股价变动必须实时更新。
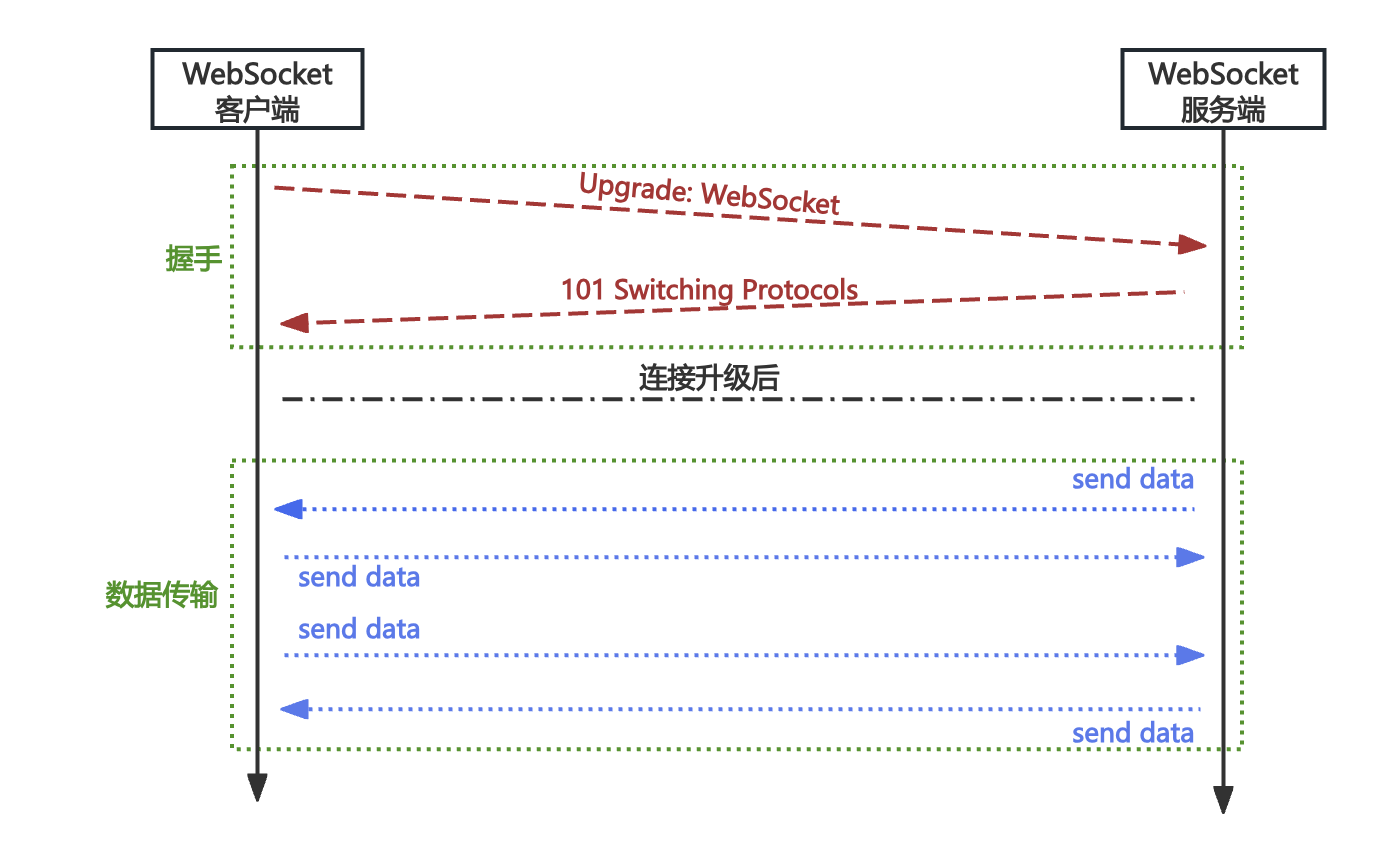
传统的 HTTP 请求方式无法实现实时通信,而 WebSocket 正是为了解决这个问题而生。通过 WebSocket,前端和后端之间可以建立起持久的双向通信通道,允许数据随时进行交换,而不需要每次都重新发起请求。
前端通过 JavaScript 的 WebSocket API 来连接后端:

而后端则会使用相应的 WebSocket 服务端库(如 Socket.IO)来处理实时数据传输。通过 WebSocket,前后端可以实现无缝的实时互动,带给用户更加流畅的体验。
关于WebSocket小编推荐-WebSocket协议

在前后端合作过程中,一个不可忽视的重要环节是部署与发布。当开发工作完成后,代码需要被发布到服务器上,让真实用户可以使用。在传统的开发模式下,前后端的代码发布常常是手动操作,容易出现遗漏或错误。
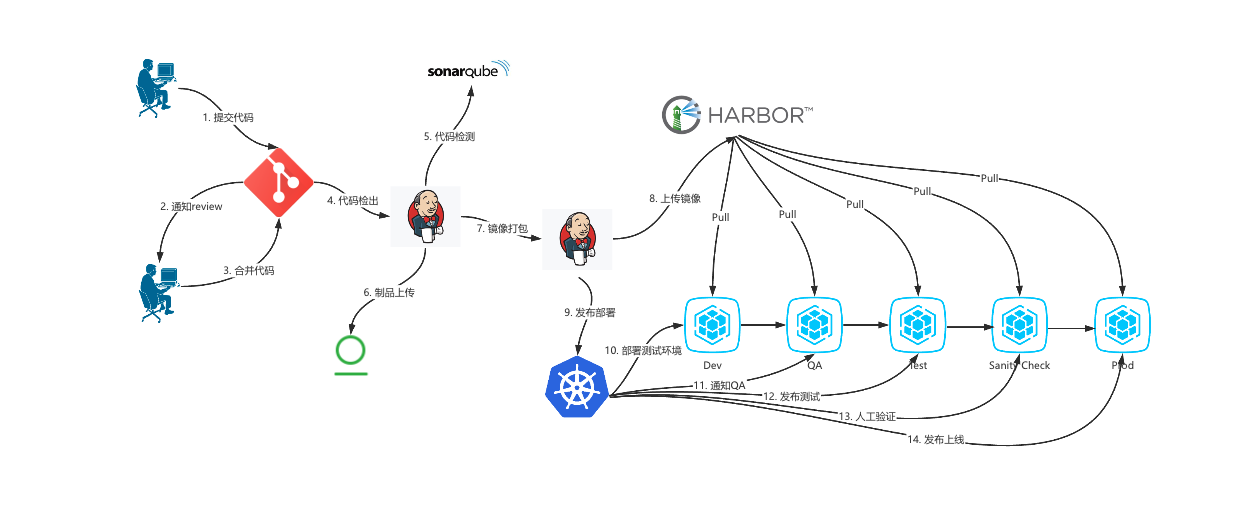
而 CI/CD(持续集成/持续交付)工具如 Jenkins、Travis CI 和 GitLab CI/CD 等,则能自动化这一过程。当前端或后端的代码提交到代码仓库后,CI/CD 工具会自动执行测试、构建并部署代码,确保开发者只需专注于编写代码,而不必担心部署细节。
通过 CI/CD 工具,前后端的工作流得以加速,发布频率也大大提高。而且,这种自动化流程还能减少人为操作带来的失误,提高项目的稳定性和可维护性。
关于CI/CD小编推荐-CI/CD

随着技术的不断进步,前后端的合作方式也在悄然发生变化。传统的“前端负责展示,后端负责逻辑”的界限正在变得越来越模糊,新技术层出不穷,为开发者们提供了更多的可能性。
Serverless(无服务器架构)这个概念听起来有些玄妙,仿佛后端要从此“消失”了。其实不然,Serverless 并不是说真的没有服务器,而是说开发者无需管理服务器,所有的后端服务都由云平台(如 AWS Lambda、Google Cloud Functions)来托管。
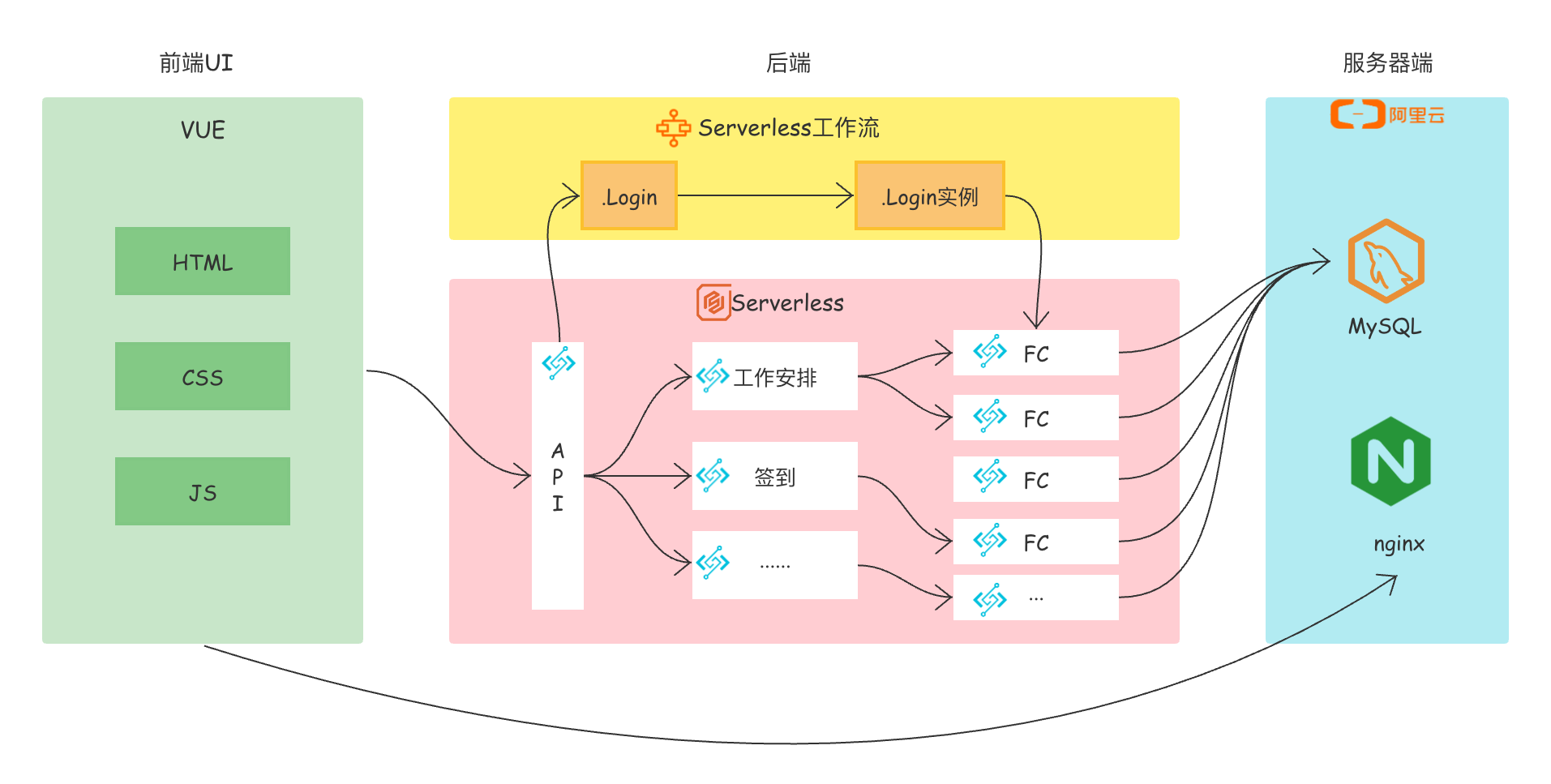
关于Serverless小编推荐-serverless架构图

在 Serverless 架构下,前端开发者可以专注于构建应用,而后端的复杂逻辑则交给第三方服务来处理。这种模式下,前端开发者能够通过简单的 API 调用来访问数据库、身份验证等服务,而不需要关心服务器的运行情况。
Serverless 的出现,进一步拉近了前后端的合作距离,让开发者能够更轻松地交付产品。
在大型项目中,前后端的复杂性往往会呈指数级增长,导致开发与维护的难度急剧上升。为了应对这种挑战,微前端和微服务的架构逐渐流行起来。
微前端是一种将前端应用拆分为多个独立部分的架构,每个部分可以由不同的团队独立开发和部署。通过这种方式,前端团队能够实现更高的灵活性,不同模块之间的依赖性也大大降低。而微服务则是将后端服务拆分为多个独立的服务,每个服务专注于处理特定的功能。微前端和微服务的结合,让前后端的协作更加灵活高效。
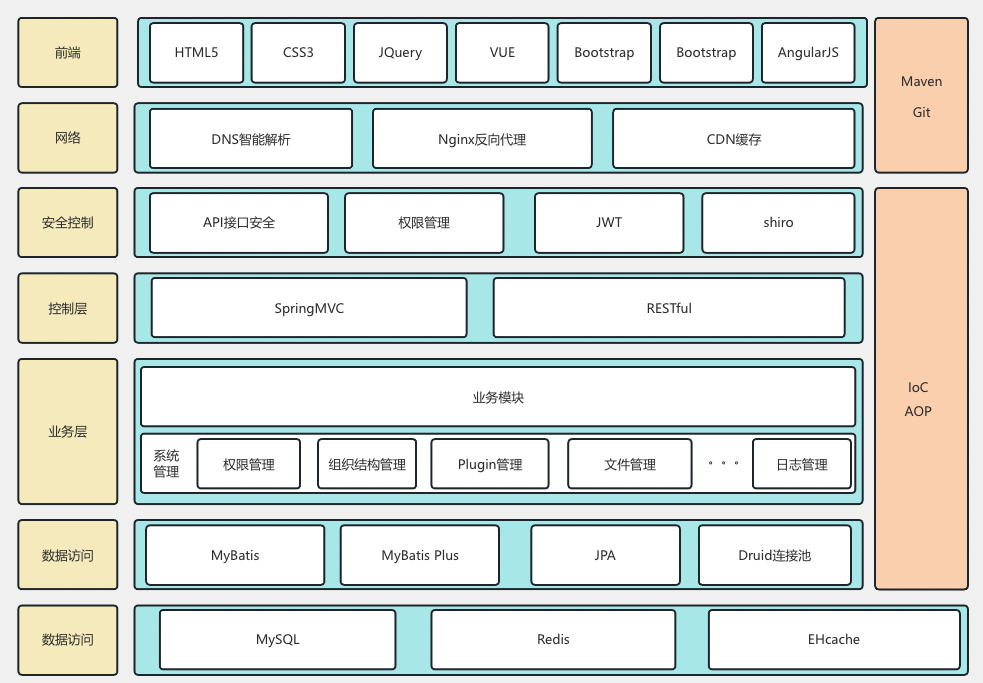
随着 JavaScript 的崛起,越来越多的开发者开始涉足全栈开发。全栈开发者不仅能写前端代码,还能处理后端逻辑,甚至管理数据库。Node.js 的出现让 JavaScript 成为了前后端通用的语言,React 和 Vue.js 等框架更是加速了全栈开发的普及。关于全栈小编推荐-java框架全景技术栈

全栈开发者可以一手包揽整个项目的开发,从用户界面到数据库查询,一气呵成。这种方式虽然对开发者的技术要求更高,但却极大地简化了前后端的沟通成本,让项目开发变得更加流畅。
无论技术如何进步,前后端的合作始终是构建互联网应用的核心。前端负责呈现用户界面,后端负责数据处理,两者各自分工,但密切配合,只有这样才能创造出优秀的产品。前端和后端的合作,是一场永不落幕的交响曲。每一个项目的开始,都是一段新的乐章,既有高亢激昂的高潮,也有平淡悠扬的部分。
前后端的关系,不仅仅是技术上的互动,更是一种“爱与责任”的体现。前端关心用户的体验,后端关心系统的稳定,而正是这种共同的责任感,促使他们在合作中不断创新与进步。当用户享受着流畅的操作体验,面对一个个美观的界面时,很少有人会想到,背后是前端和后端无数次“对话”的结果。这种合作不是一方对另一方的单纯依赖,而是双向的理解与支持。
最终,前后端的合作是一场没有终点的交响曲。每一次技术的突破,都是新乐章的开始;每一次默契的配合,都是交响曲中的高潮。只要用户还有需求,前后端的浪漫故事就会继续演绎下去——永不落幕。总而言之,无论是前端还是后端,都在为实现一个共同的目标而努力:那就是为用户提供一个既美观又高效的网站或者应用。在这段合作中,前端和后端的角色虽然不同,但却相辅相成,缺一不可。正如在乐队中,钢琴和小提琴各自演奏不同的旋律,但只有当它们完美融合时,音乐才能触动人心。