


前端开发的历史可以追溯到互联网的早期,当时网页仅仅是由纯文本和基本的HTML标记组成。随着时间的推移,CSS的出现为网页带来了样式和布局,而JavaScript则赋予了网页动态交互的能力。如今,前端开发已经发展成为一个包含多种技术和框架的复杂领域。在数字化浪潮的推动下,前端开发已经成为连接用户与数字世界的桥梁。它不仅仅是关于编写代码,更是一种艺术,一种创造直观、互动和富有吸引力用户体验的方式。前端开发者是那些在幕后精心编织网站和应用程序的魔法师,他们使用一系列工具和技术,将设计师的创意和产品经理的需求转化为现实。前端开发是构建和设计用户界面(UI)和用户体验(UX)的领域。它主要关注于网站或应用程序的客户端部分,即用户可以直接与之交互的部分。
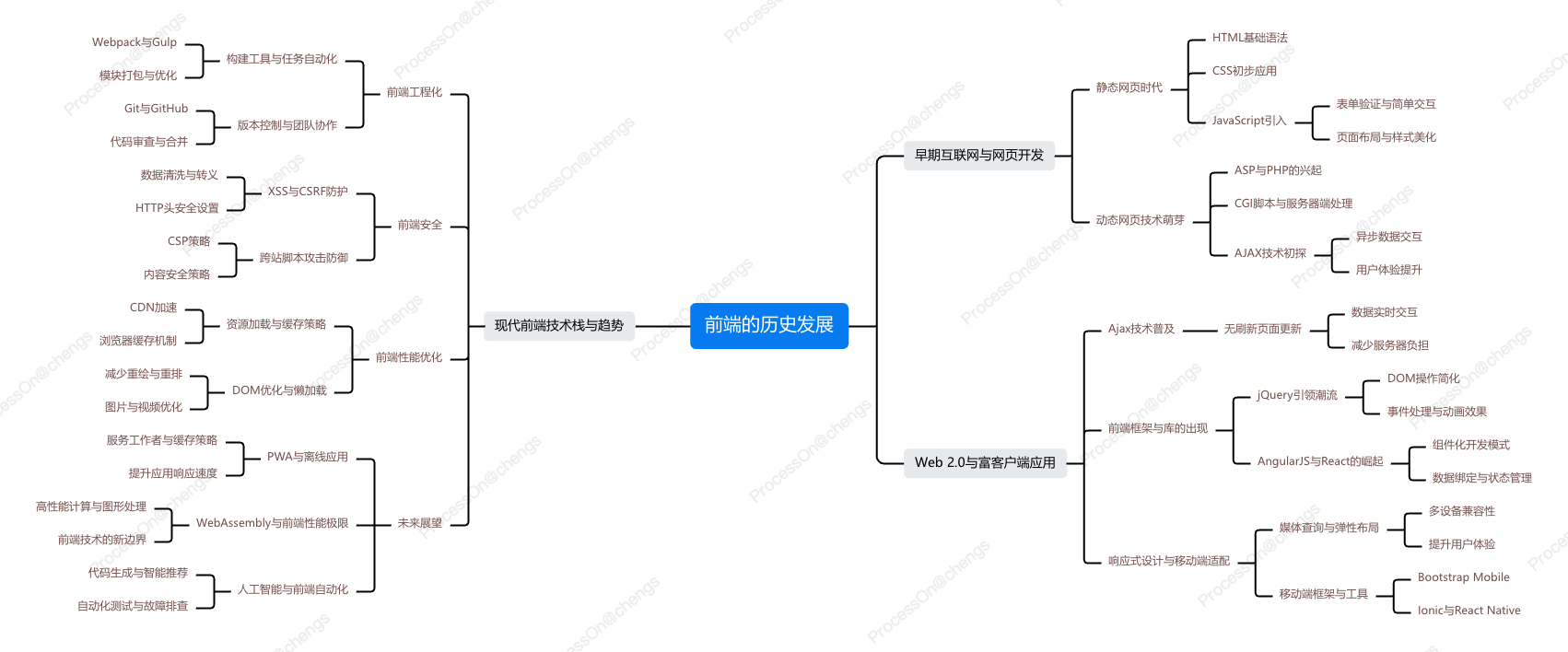
前端开发的历史是互联网技术发展史的重要组成部分,它从最初的静态网页发展到今天的动态、交互式应用。以下是小编结合自己的思维导图模板来做的前端开发历史的简要概述:

1. **静态页面时代**:在1990年代,前端开发主要以HTML、CSS和JavaScript这些基础技术为主。网页主要是静态的,交互性较低。
2. **jQuery的崛起**:2006年,jQuery的出现简化了JavaScript代码和DOM操作,成为前端开发的标配,解决了跨浏览器兼容性问题。
3. **MVC框架的兴起**:随着Web应用复杂度的提升,MVC框架如Backbone.js和AngularJS开始流行,引入了组件化、模块化的开发方式。
4. **组件化时代的到来**:2013年,React的推出引入了虚拟DOM和单向数据流的概念,引领了前端开发进入组件化时代,提高了代码复用性。
5. **轻量级框架的崛起**:2014年,Vue.js作为一个轻量级框架出现,以其简洁灵活、易学易用的特点受到开发者喜爱。
6. **Angular的重塑**:2016年,Angular从AngularJS演进到Angular,引入了TypeScript,提高了大型项目的可维护性。
7. **前端工程化**:随着项目规模增大,前端工程化变得重要,工具如Webpack帮助进行模块化开发、资源压缩和代码分割。
8. **SSR与前后端同构**:为了提升性能,服务器端渲染(SSR)和前后端同构技术开始流行,如Next.js和Nuxt.js。
9. **现代前端框架的趋同与微前端**:现代前端框架在许多方面趋同,微前端架构被提出,使得大型项目更易于拆分和维护。
10. **WebAssembly的兴起**:WebAssembly允许在浏览器中运行底层语言,为前端开发带来新的可能性。
前端技术的发展不断演进,从简单到复杂、从静态到动态、从单一到多元,为Web应用的发展提供了丰富的可能性。随着技术的不断进步,前端开发将继续朝着更高效、更灵活、更易维护的方向发展。
前端开发是构建和设计网站和应用程序用户界面的过程。它涉及使用各种技术来创建一个既美观又功能齐全的界面。以下是前端开发基础的一些关键点,本小编的模板也做了概述。

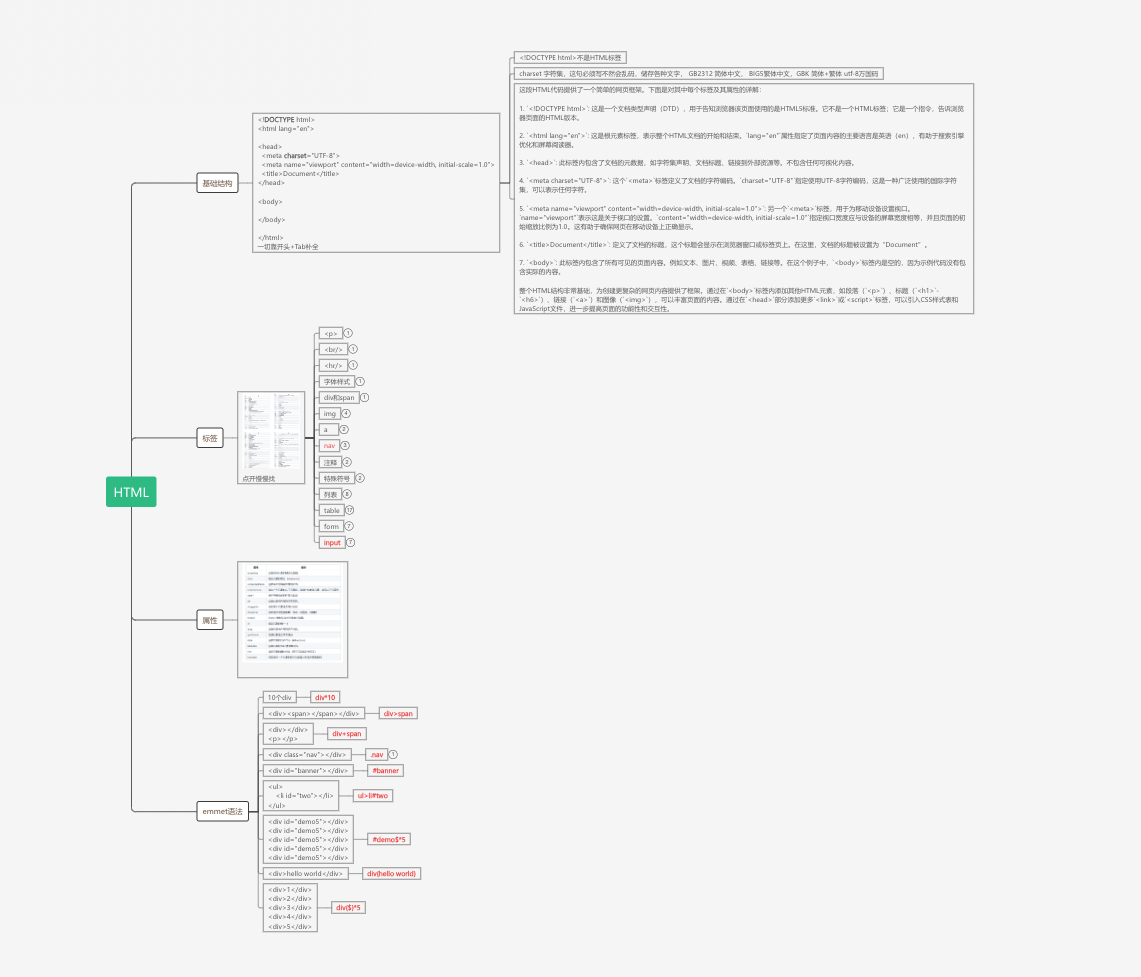
1. HTML (超文本标记语言)
ProcessOn 模板库中有很多相关文章介绍,小编挑选了一篇

定义:HTML是网页内容的骨架,用于定义网页的结构和内容。
元素:HTML使用标签来定义不同的内容,如段落、标题、链接、图片等。
语义化:使用适当的标签可以增加网页的可读性和可访问性。
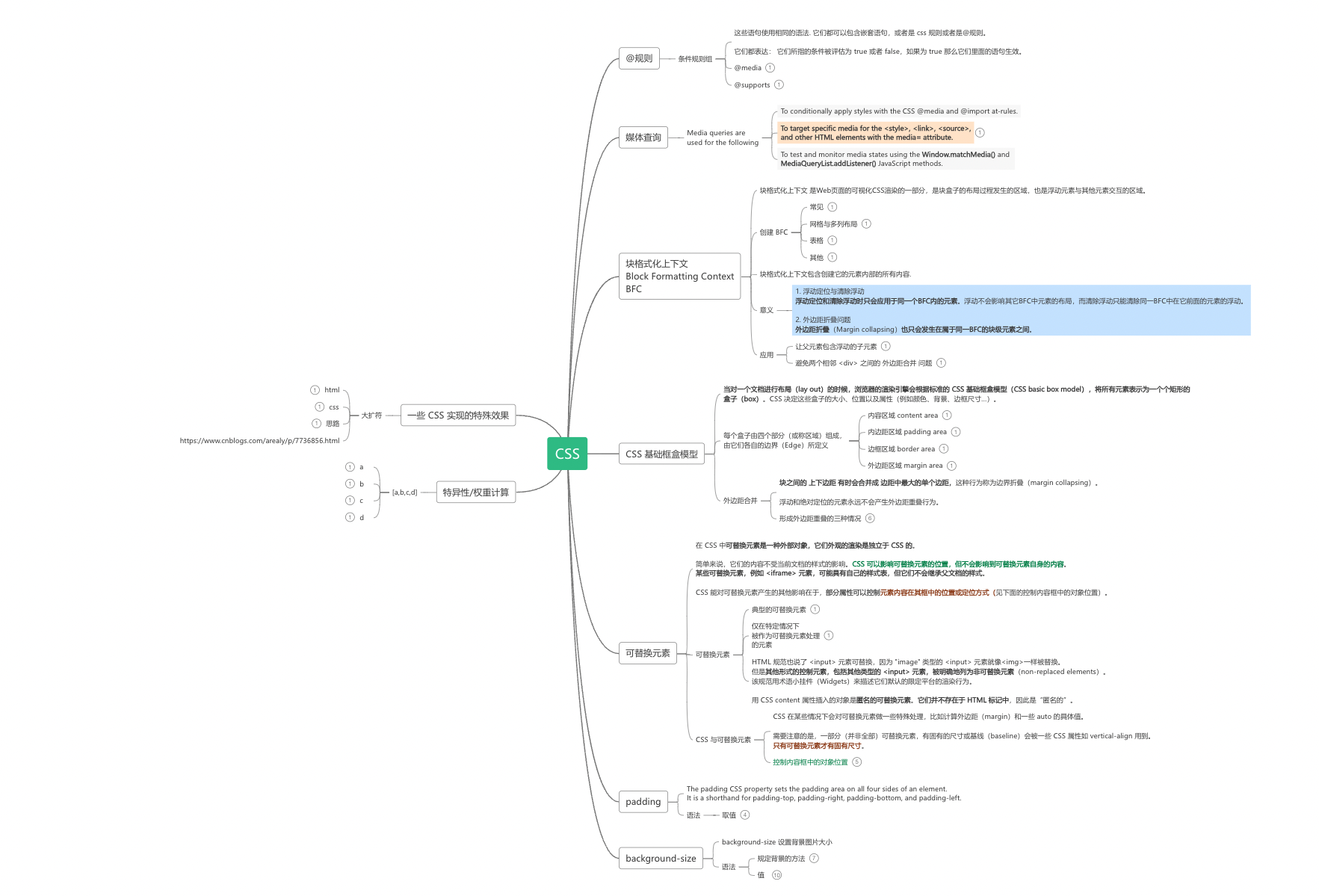
2. CSS (层叠样式表)
巧了,图文详解也有

定义:CSS用于描述网页的呈现方式,控制布局、颜色、字体等视觉样式。
选择器:通过选择器可以指定哪些HTML元素应用特定的样式。
盒模型:理解CSS盒模型是掌握布局的关键,它包括内容、内边距、边框和外边距。
布局技术:如Flexbox和Grid系统,用于创建复杂的响应式布局。
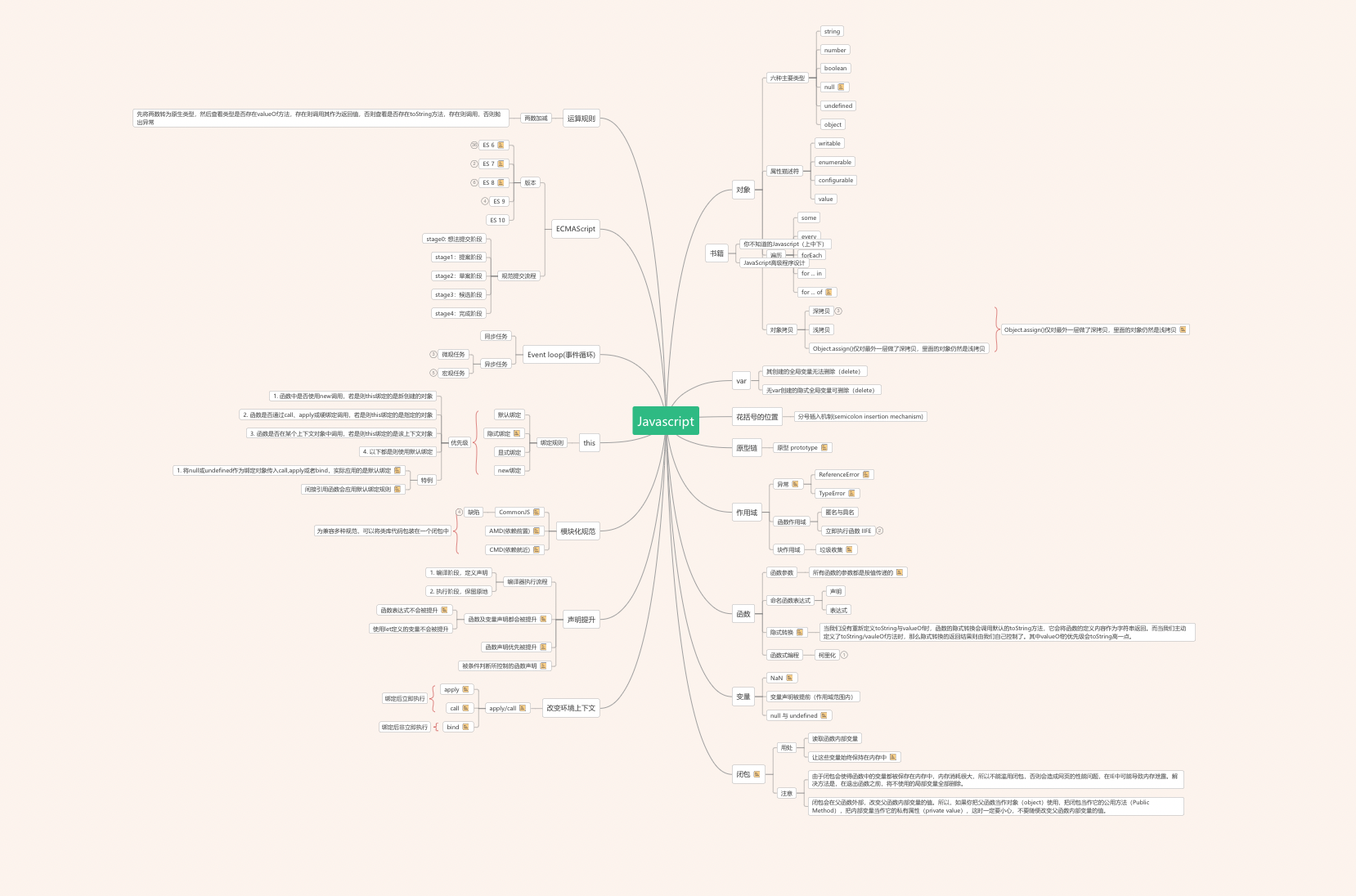
3. JavaScript
定义:JavaScript是一种脚本语言,用于为网页添加交互性。
事件处理:JavaScript可以响应用户的操作,如点击、滑动等。
DOM操作:通过JavaScript可以动态地修改HTML和CSS,实现动态内容的展示。
异步编程:使用Ajax和Fetch API进行异步数据请求,不刷新页面即可更新内容。
关于JavaScript有小伙伴做了总结

4. 响应式网页设计
定义:响应式设计确保网页在不同设备和屏幕尺寸上都能良好显示。
媒体查询:使用CSS媒体查询来为不同的屏幕尺寸应用不同的样式规则。
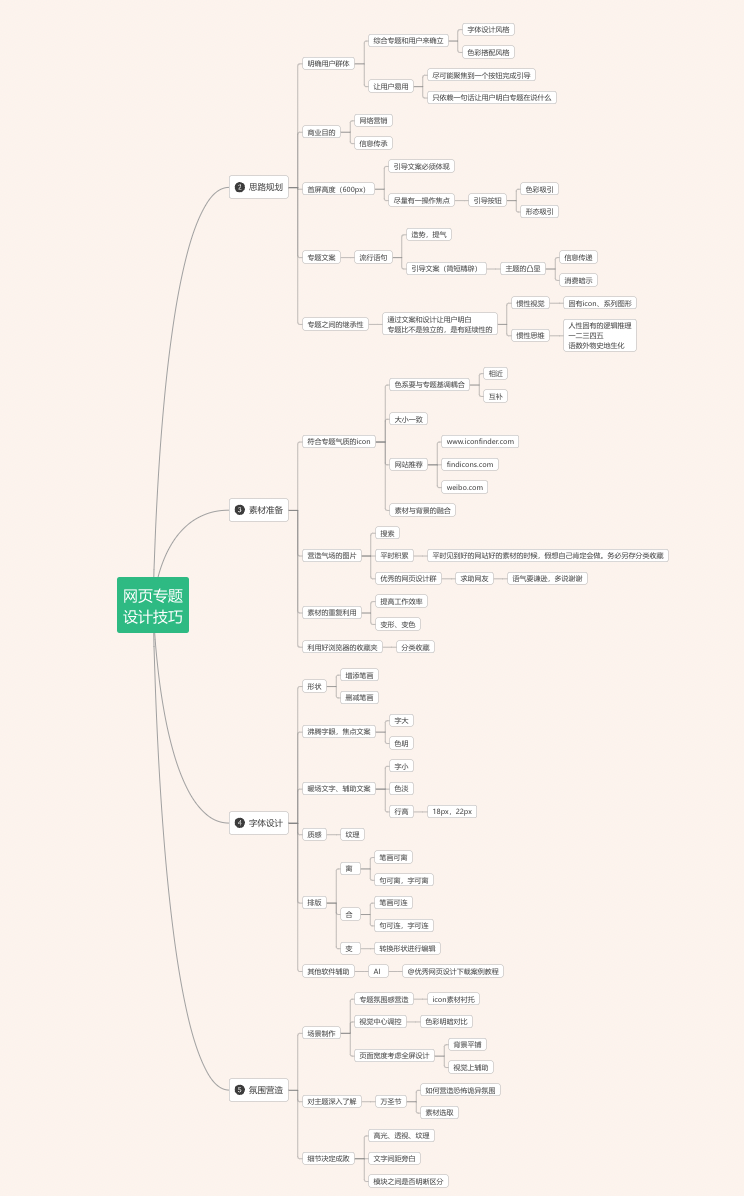
还有小伙伴给了一些网页设计技巧

5. 前端框架和库
React:由Facebook开发,用于构建用户界面的库,强调组件化和单向数据流。
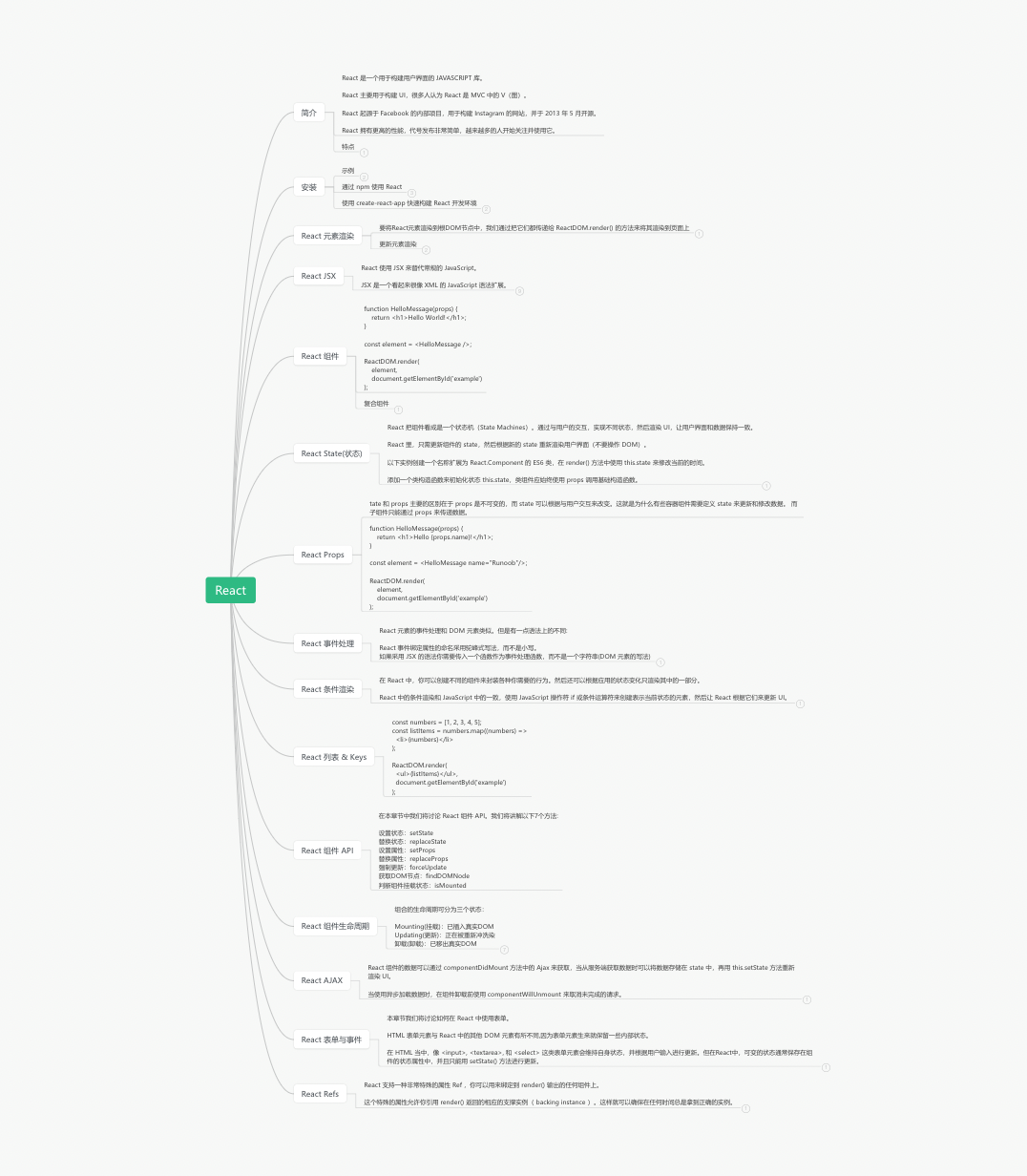
ProcessOn官方模板库中有很多React介绍,小编摘录了其中一个,更多的感兴趣的小伙伴可以去模板库中搜索React查看。

Vue.js:轻量级且易于上手,同样强调组件化,拥有响应式和可组合的数据绑定。
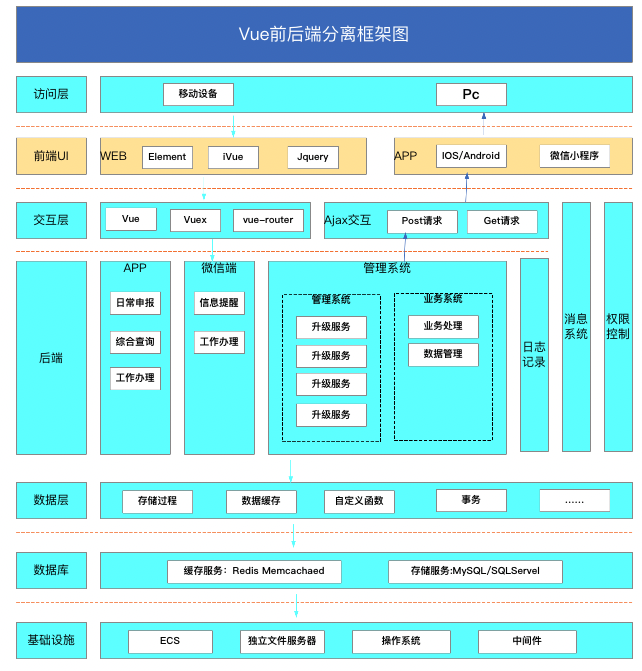
关于vue,ProcessOn官方模板库中有很多介绍,小编摘录了其中一个,更多的感兴趣的小伙伴可以去模板库中搜索vue查看。

Angular:由Google开发,是一个全面的前端框架,包含许多内置功能和工具。
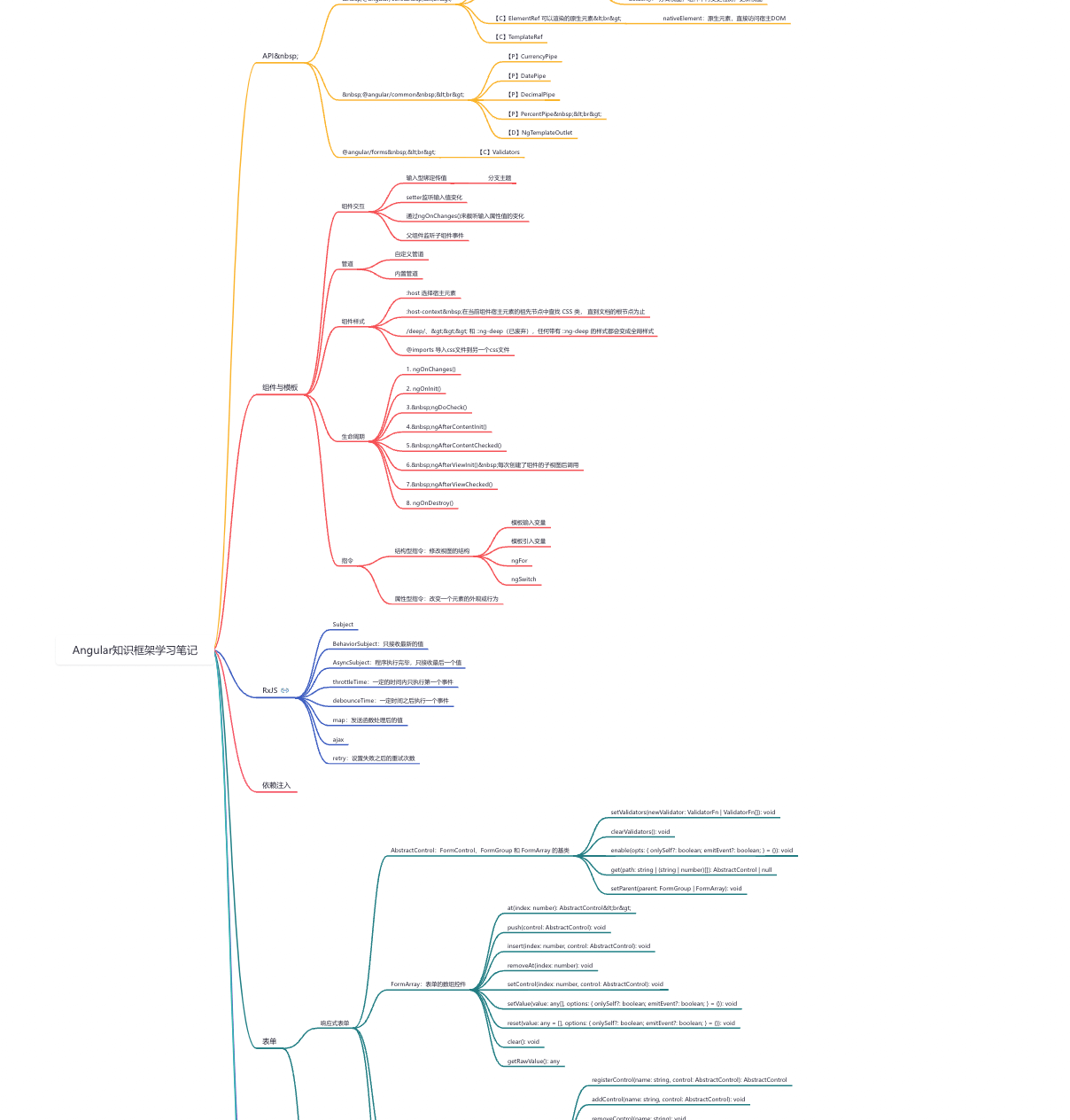
关于Angular 有细心的小伙伴做了Angular知识框架学习笔记还

6. 前端构建工具
7. 版本控制
Git:最常用的版本控制系统,用于跟踪代码的更改和协作开发。
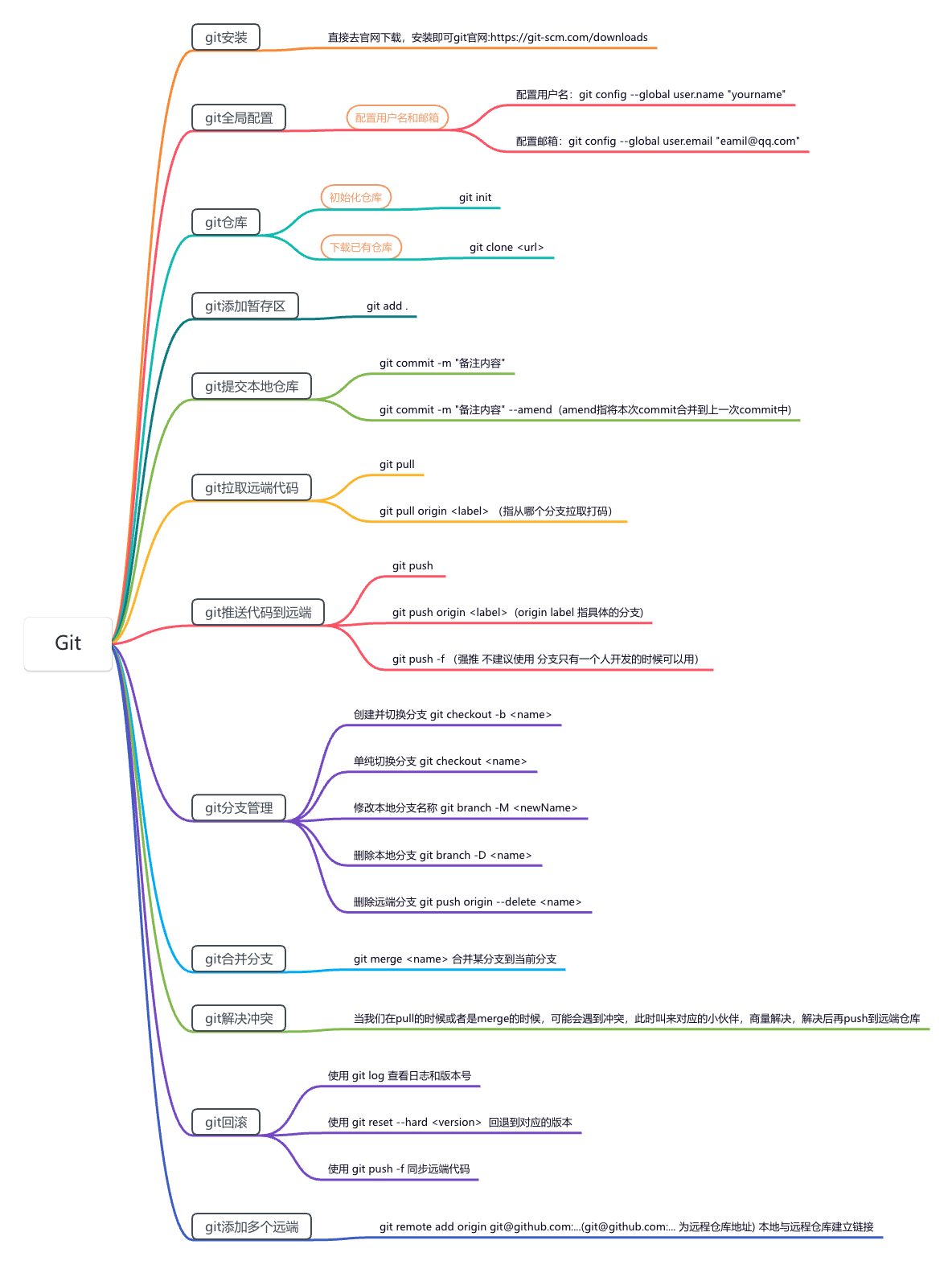
关于git 感兴趣的小伙伴可以去模板库git基本操作查看

GitHub:一个基于Git的代码托管平台,支持代码仓库托管和协作。
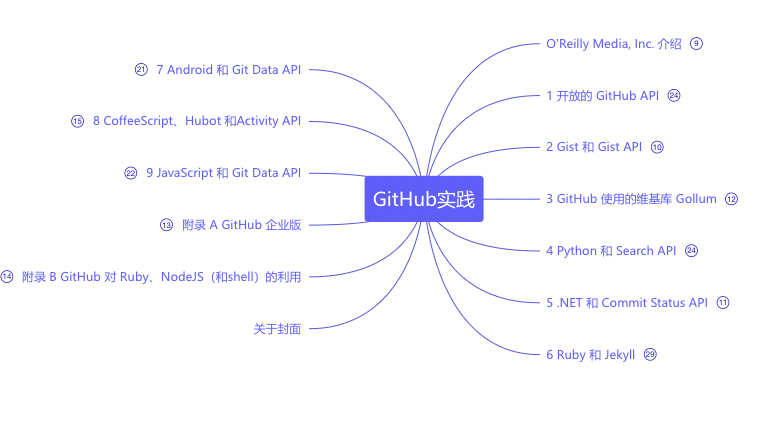
模板库也有对应的gitHub的详细些的介绍

8. 前端性能优化
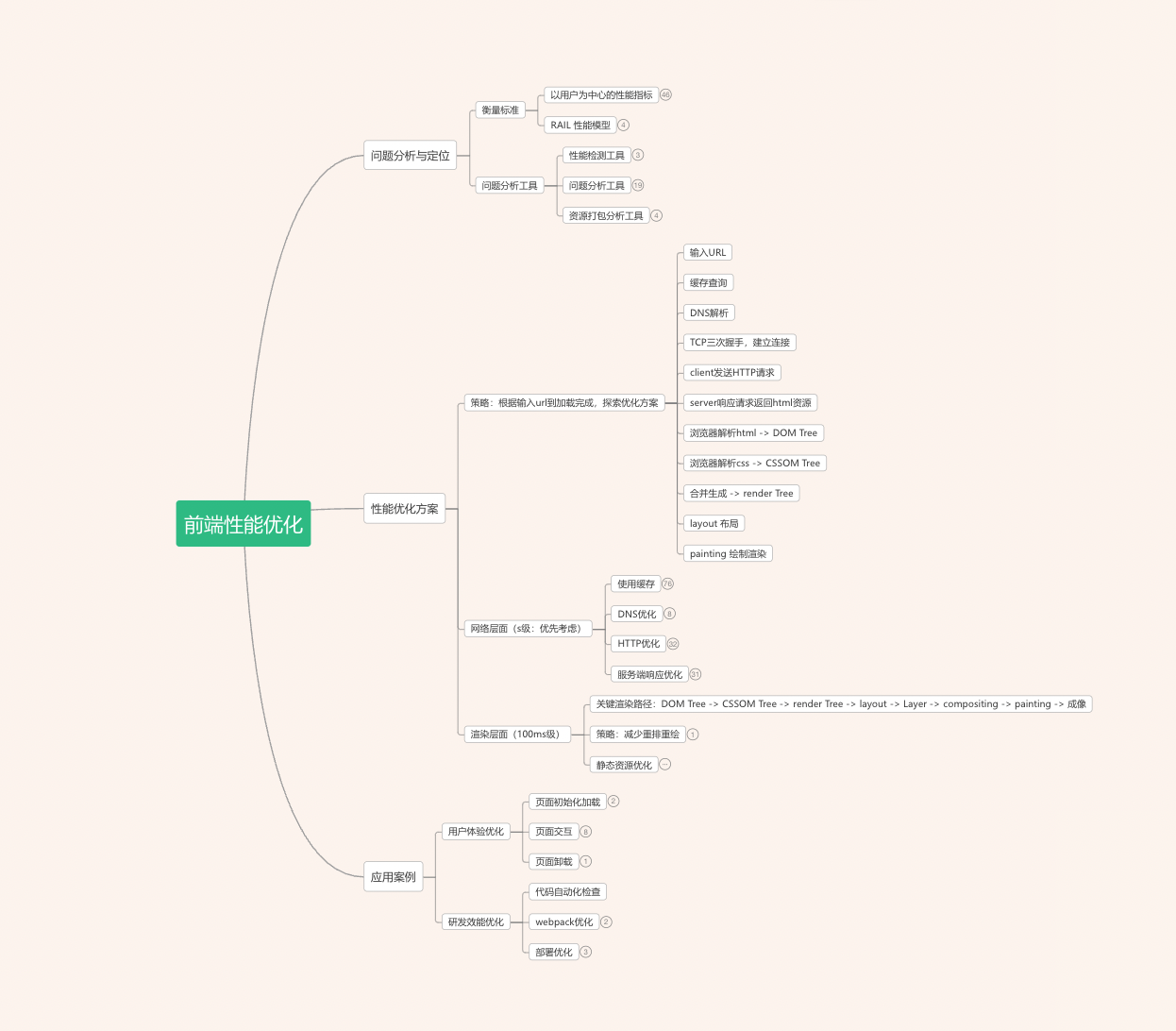
巧了,ProcessOn模板库也有前端性能优化的很多文章,本小编摘录了其中一篇。

9. 前端安全
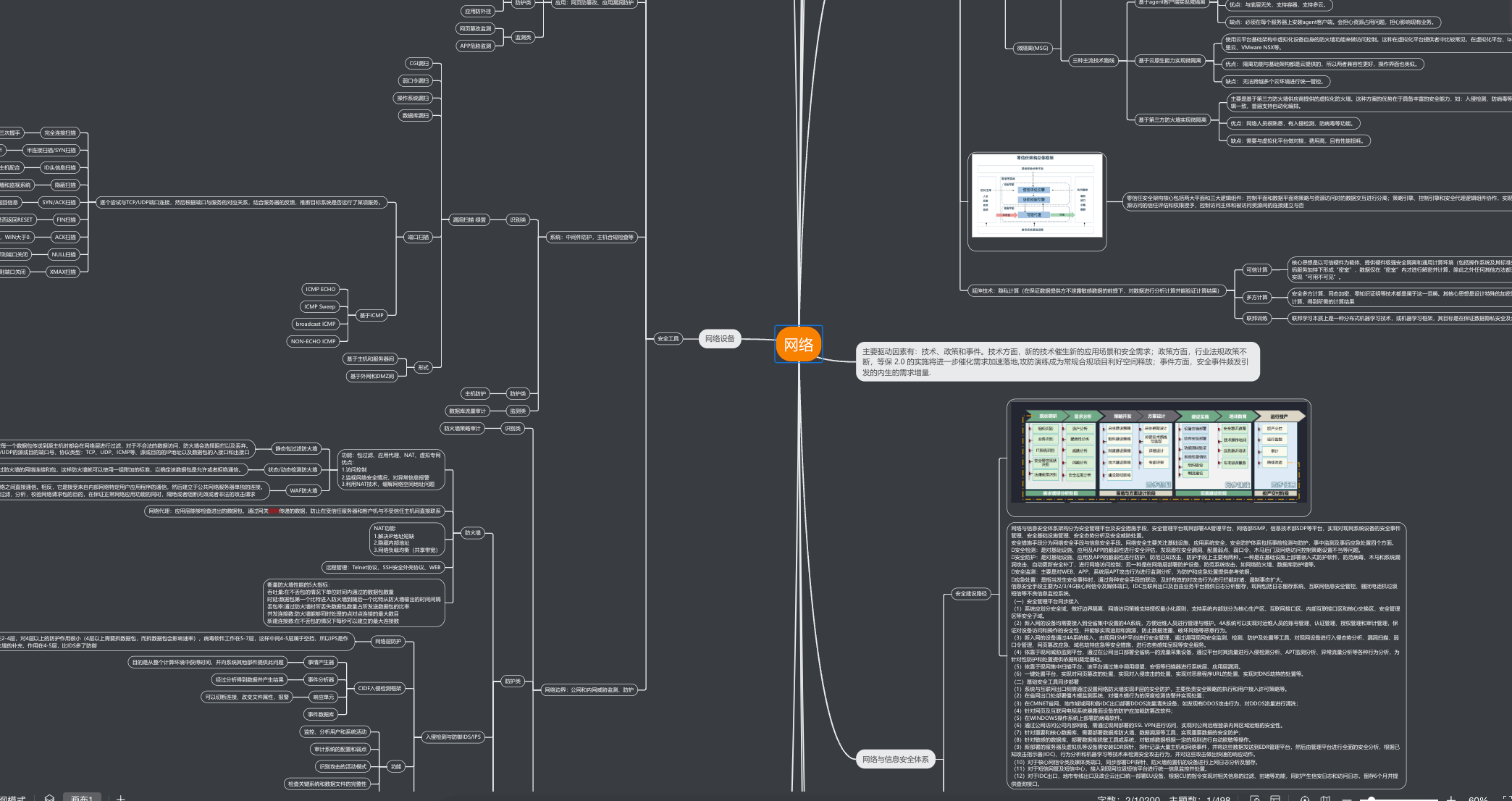
网络安全小编引用ProcessOn模板库模板希望感兴趣的小伙伴可以看下

10. 前端测试
有小伙伴做了测试体系的总结

前端技术与创新是推动现代Web应用发展的关键力量。以下是一些前端领域中的主要技术和创新点:
1. **响应式设计**:
利用媒体查询和灵活的布局技术,前端开发者能够创建适应不同屏幕尺寸和设备类型的网页。
2. **前端框架和库**:
如React、Vue.js、Angular等,提供了丰富的组件和工具,简化了开发过程,提高了开发效率。
3. **模块化和组件化**:
将应用分解为独立的模块或组件,提高了代码的可重用性和可维护性。
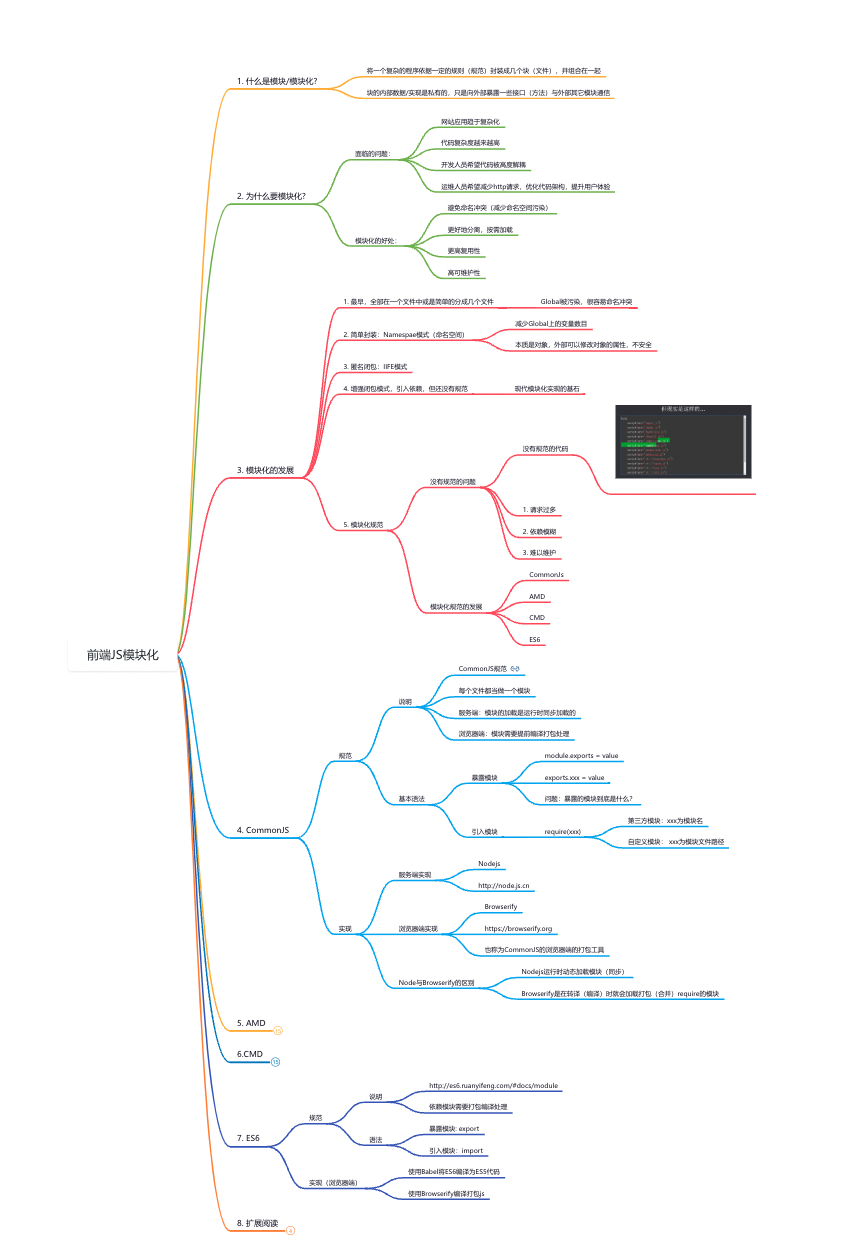
有小伙伴在总结介绍了又前端JS模块化

4. **单页面应用(SPA)**:
利用JavaScript动态更新页面,避免了页面的重新加载,提供了更流畅的用户体验。
5. **前端路由**:
允许在不重新加载页面的情况下改变URL,实现页面内容的动态加载。
6. **前端构建工具**:
如Webpack、Gulp和Grunt,自动化了前端开发中的许多任务,包括代码压缩、合并、转译等。
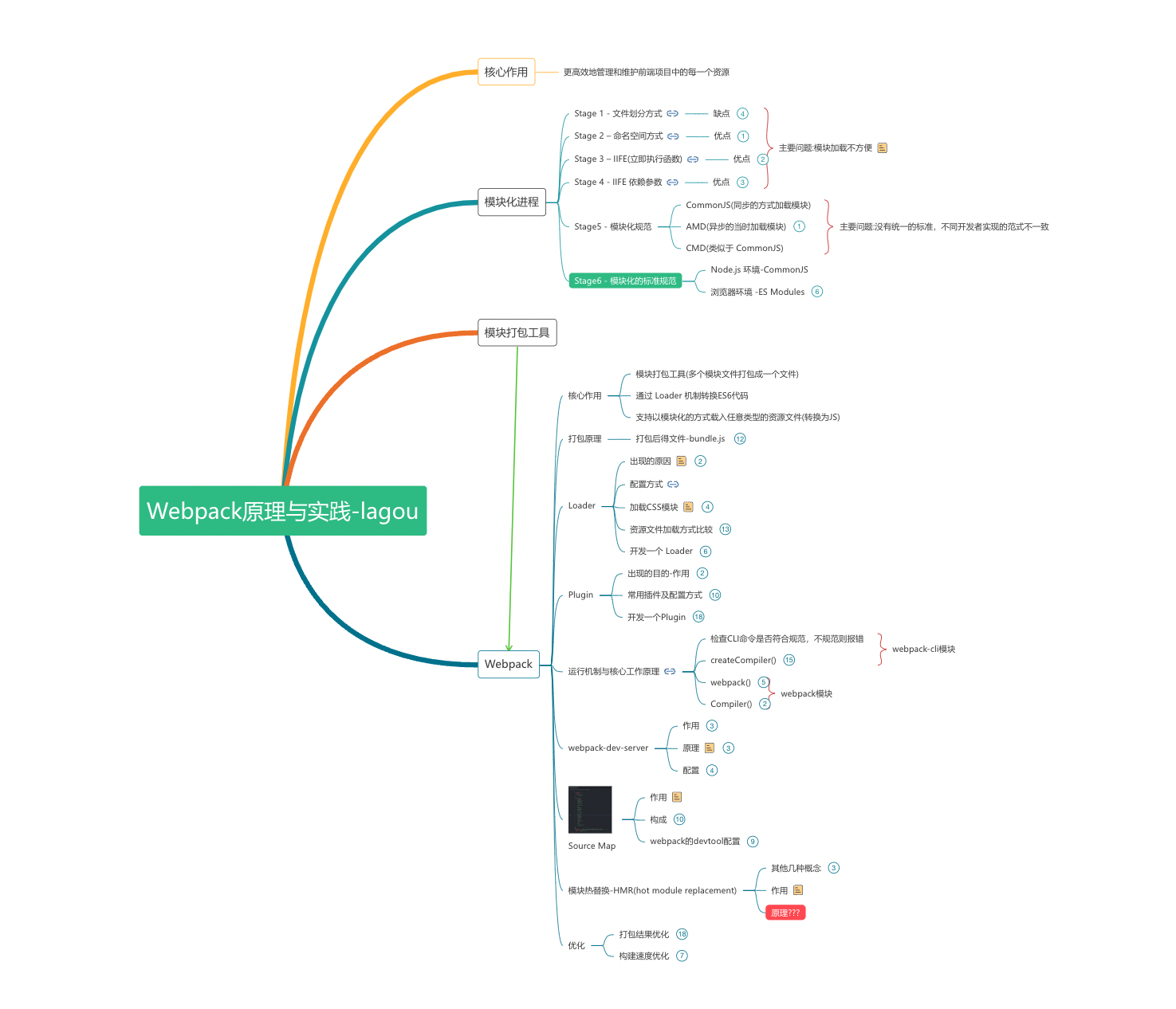
Webpack原理与实践中有小伙伴做了总结

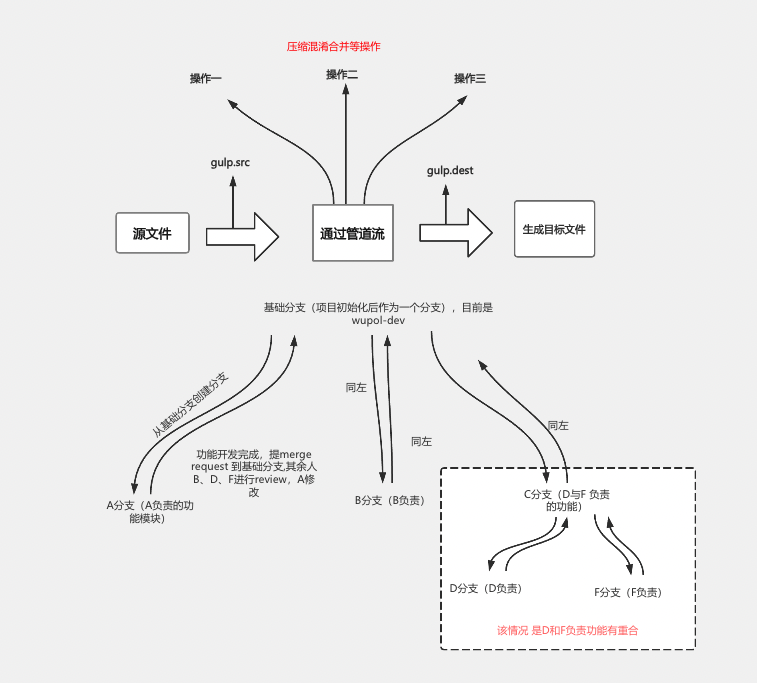
还有小伙伴做了gulp管道流操作 介绍

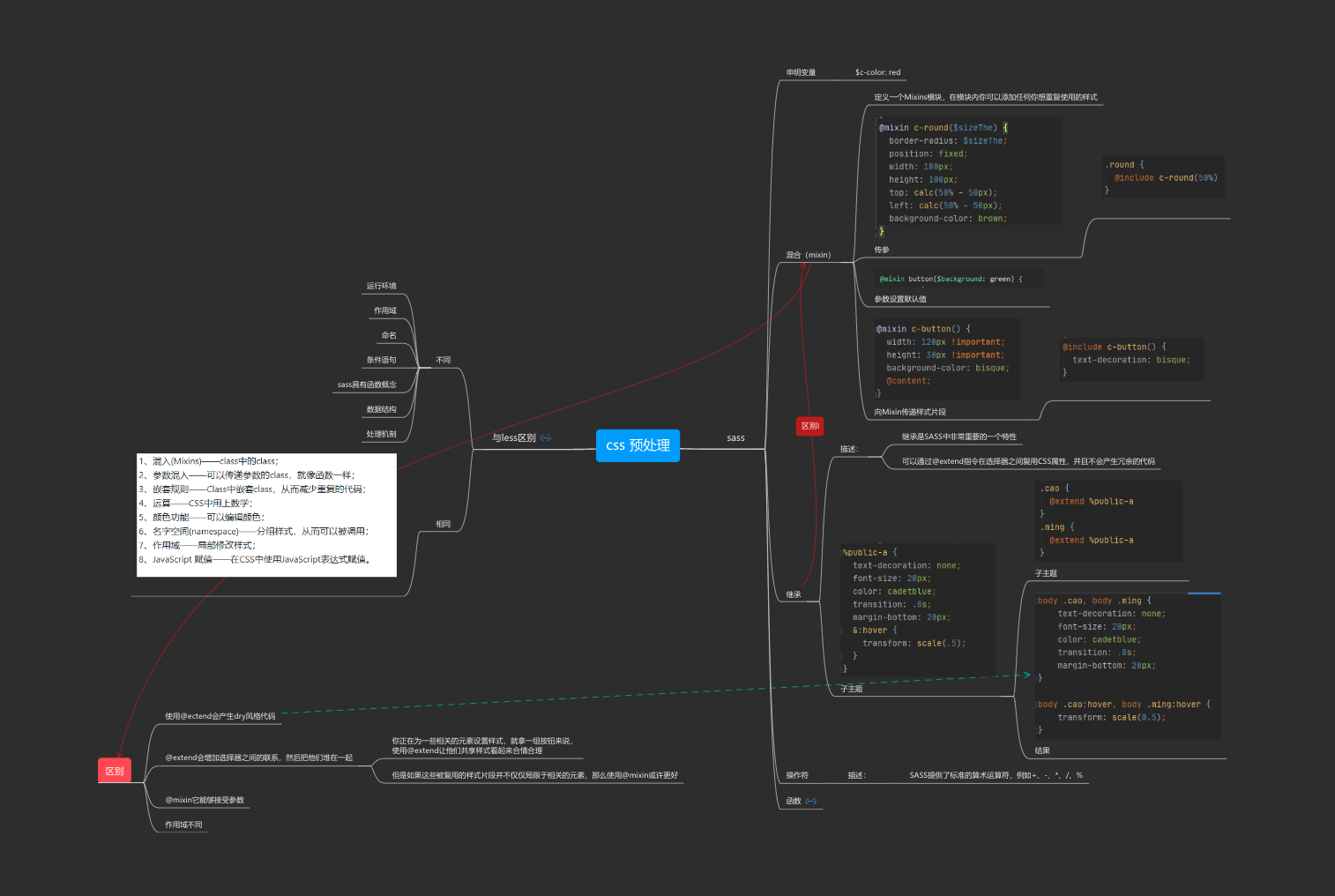
7. **CSS预处理器**:
如Sass、Less,提供了变量、混合、函数等高级功能,使得CSS更加模块化和易于维护。
有小伙伴做了css 预处理值Sass 总结

8. **JavaScript现代化**:
ECMAScript 6(ES6)及其后续版本引入了许多新特性,如箭头函数、模块、类、Promise等。
9. **前端安全**:
实施内容安全策略(CSP)、跨站脚本防护(XSS)和跨站请求伪造(CSRF)防护措施。
10. **Web性能优化**:
包括代码分割、懒加载、服务端渲染(SSR)、使用CDN等技术,以提高页面加载速度和性能。
11. **WebAssembly(Wasm)**:
允许在浏览器中以接近原生性能运行C、C++等语言编写的代码,扩展了Web应用的性能和能力。
12. **PWA(Progressive Web Apps)**:
结合了传统Web应用和原生应用的优点,提供了离线工作能力、快速加载和类似应用的体验。
13. **可访问性(Accessibility, a11y)**:
确保Web应用能够被更广泛的用户群体使用,包括残障人士。
14. **前端测试**:
包括单元测试、集成测试和端到端测试,确保代码质量和功能的正确性。
15. **前端监控和分析**:
使用工具如Google Analytics、Sentry等,监控应用性能和用户行为,以便进行优化。
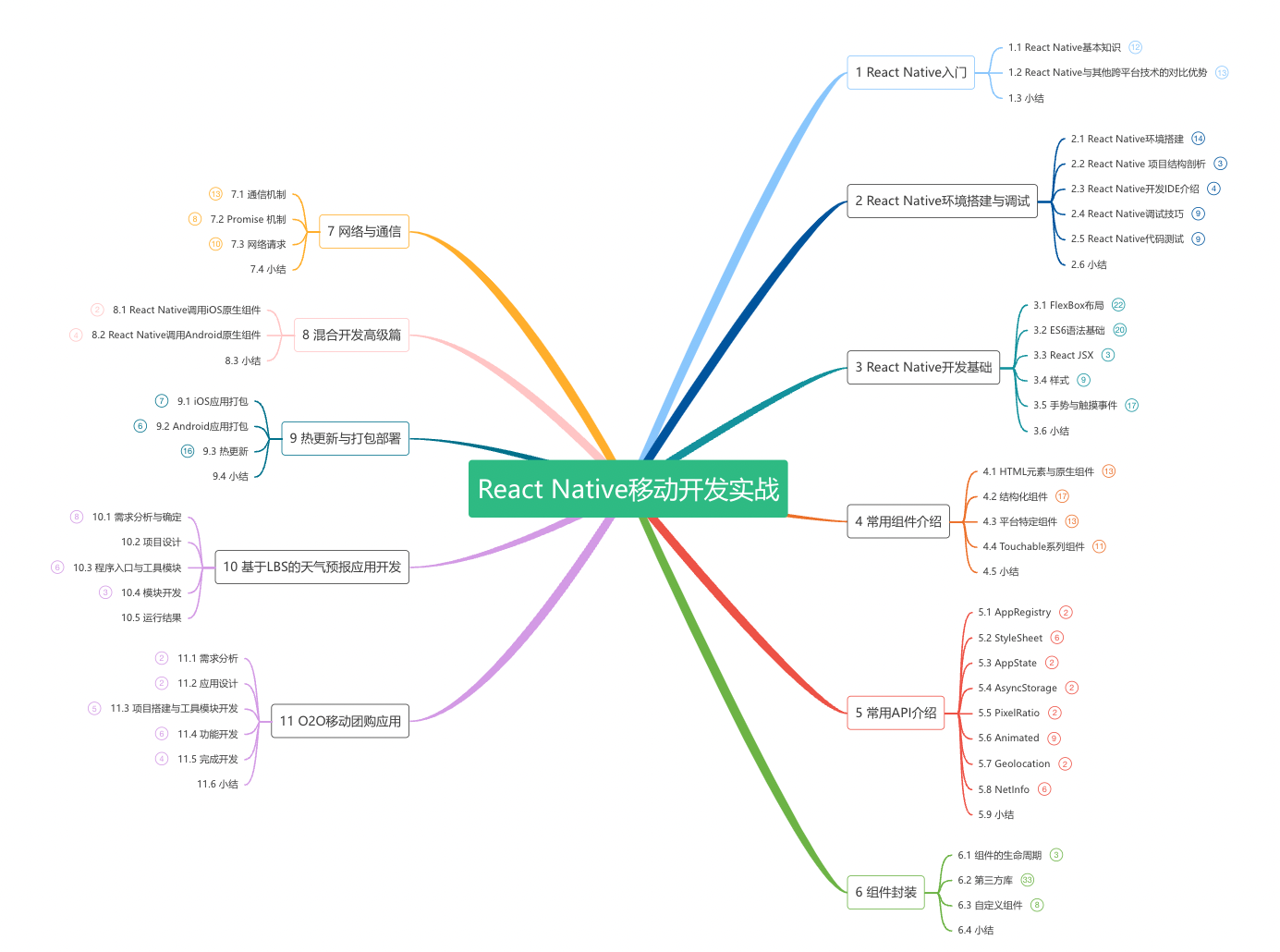
16. **跨平台开发**:
利用React Native、Flutter等技术,一套代码同时运行在Web、iOS和Android平台
勤劳的小伙伴也对React Native做了介绍 React Native移动开发实战

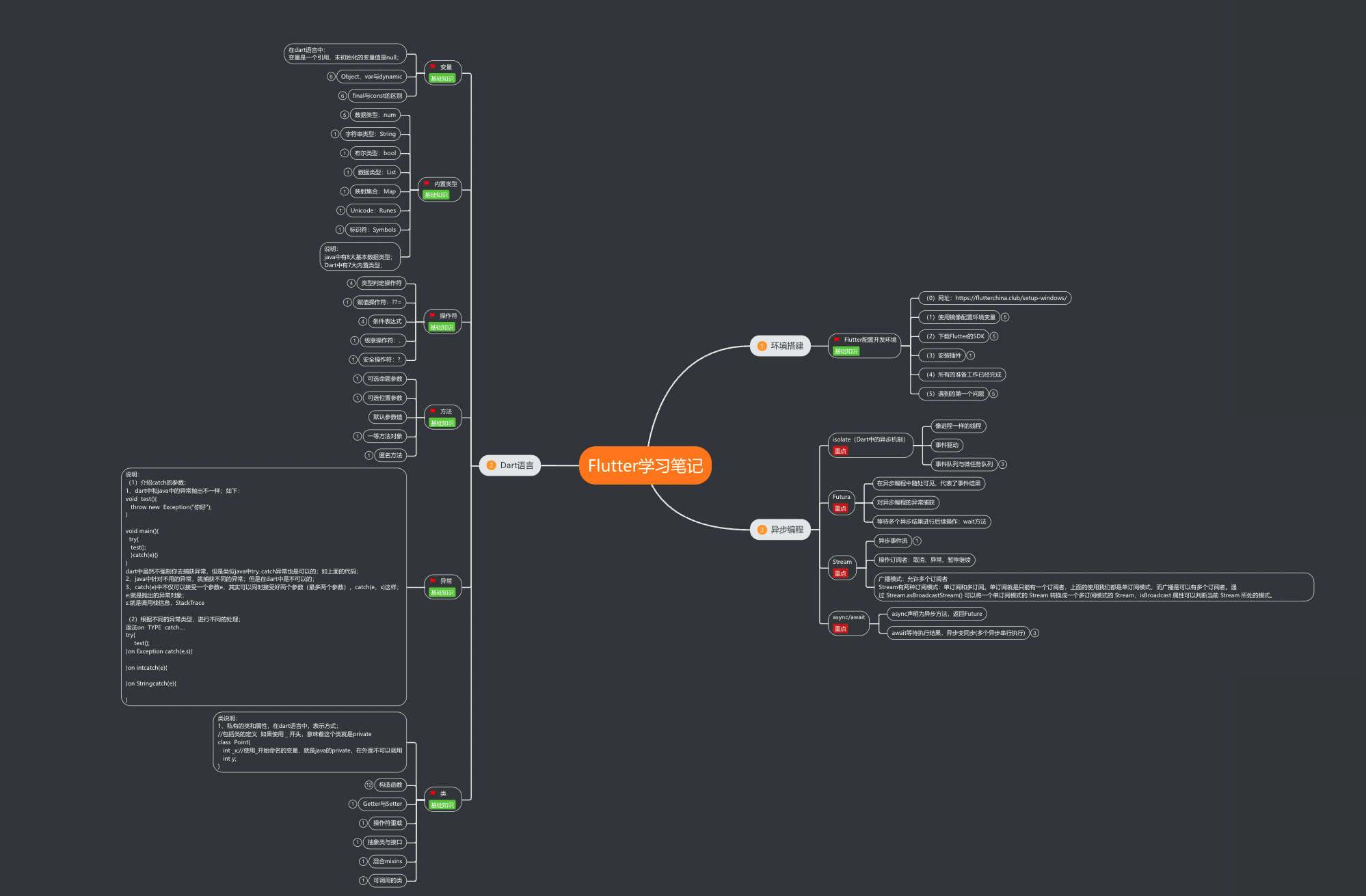
关于Flutter还是有勤劳的小伙伴做了笔记-471Flutter学习笔记

17. **Serverless架构**:
- 利用云服务提供商的Serverless功能,减少对服务器的管理和部署工作。
18. **JAMstack**:
- 一种现代Web开发架构,强调使用JavaScript、APIs和Markup来构建快速、安全的网站。
前端技术与创新不断涌现,开发者需要持续学习以跟上技术发展的步伐。这些技术和创新不仅提高了开发效率和应用性能,也极大地丰富了用户的交互体验。
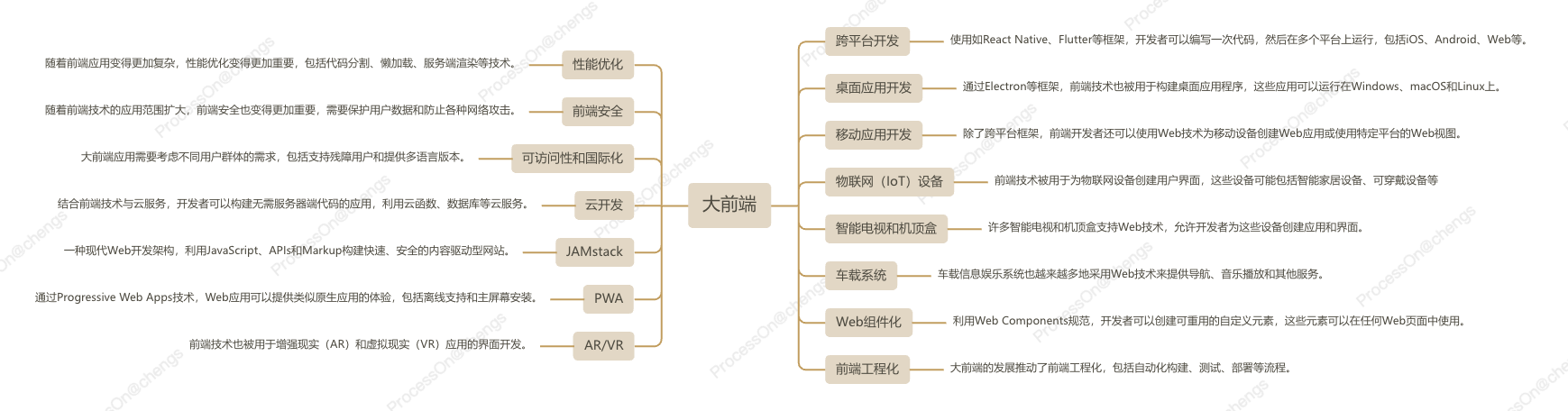
"大前端"是一个相对较新的概念,它指的是前端开发领域已经扩展到传统的Web浏览器之外,涵盖了更多的设备和平台。"大前端"是一个比较新的行业术语,它涵盖了前端开发、后端开发、移动端开发、设计、产品、数据等多领域的知识和技能。大前端的核心理念是:一体化开发,即从前端开发到后端开发,甚至包括移动端开发、设计等,都在一个团队内完成。以下是小编总结的大前端的的一些关键特点和应用领域并结合小编的思维导图做下介绍:

1. 跨平台开发:

使用如React Native、Flutter等框架,开发者可以编写一次代码,然后在多个平台上运行,包括iOS、Android、Web等。
2. 桌面应用开发:

通过Electron等框架,前端技术也被用于构建桌面应用程序,这些应用可以运行在Windows、macOS和Linux上。
3. 移动应用开发:

除了跨平台框架,前端开发者还可以使用Web技术为移动设备创建Web应用或使用特定平台的Web视图。
4. 物联网(IoT)设备:

前端技术被用于为物联网设备创建用户界面,这些设备可能包括智能家居设备、可穿戴设备等。
5. 智能电视和机顶盒:

许多智能电视和机顶盒支持Web技术,允许开发者为这些设备创建应用和界面。
6. 车载系统:

车载信息娱乐系统也越来越多地采用Web技术来提供导航、音乐播放和其他服务。
7. Web组件化:
利用Web Components规范,开发者可以创建可重用的自定义元素,这些元素可以在任何Web页面中使用。
8. 前端工程化:
大前端的发展推动了前端工程化,包括自动化构建、测试、部署等流程。
9. 性能优化:
随着前端应用变得更加复杂,性能优化变得更加重要,包括代码分割、懒加载、服务端渲染等技术。
10. 前端安全:
随着前端技术的应用范围扩大,前端安全也变得更加重要,需要保护用户数据和防止各种网络攻击。
11. 可访问性和国际化:

大前端应用需要考虑不同用户群体的需求,包括支持残障用户和提供多语言版本。
12. 云开发:

结合前端技术与云服务,开发者可以构建无需服务器端代码的应用,利用云函数、数据库等云服务。
13. JAMstack:
一种现代Web开发架构,利用JavaScript、APIs和Markup构建快速、安全的内容驱动型网站。
14. PWA:

通过Progressive Web Apps技术,Web应用可以提供类似原生应用的体验,包括离线支持和主屏幕安装。
15. AR/VR:

前端技术也被用于增强现实(AR)和虚拟现实(VR)应用的界面开发。
大前端的发展意味着前端开发者的技能和角色正在扩展,他们需要掌握更广泛的技术和工具,以适应不断变化的开发需求。随着技术的不断进步,大前端的概念和应用范围还将继续发展和演变。
前端开发与未来科技的结合是一个充满潜力和创新的领域。随着技术的不断进步,前端开发者有机会在多个新兴领域中发挥重要作用。以下是一些前端与未来科技结合的关键点:
1. **增强现实(AR)和虚拟现实(VR)**:
有小伙伴做了相关的技术图谱-AR/VR技术图谱

前端技术被用于创建沉浸式的AR和VR体验,提供与现实世界或虚拟世界互动的能力。例如,WebXR API允许在Web浏览器中直接运行AR和VR应用。
2. **人工智能(AI)和机器学习**:
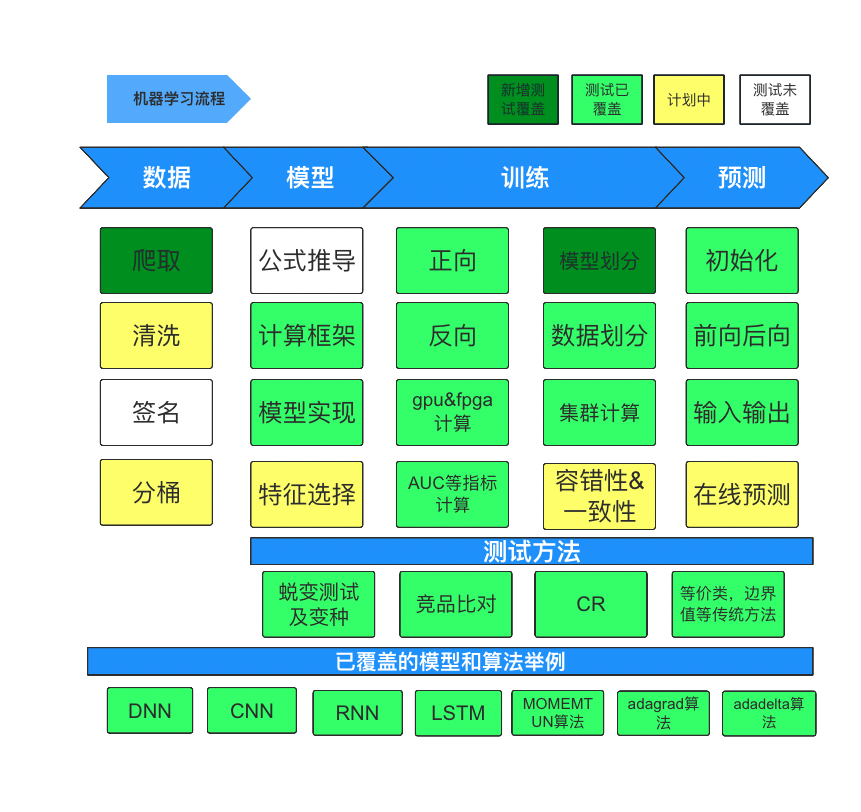
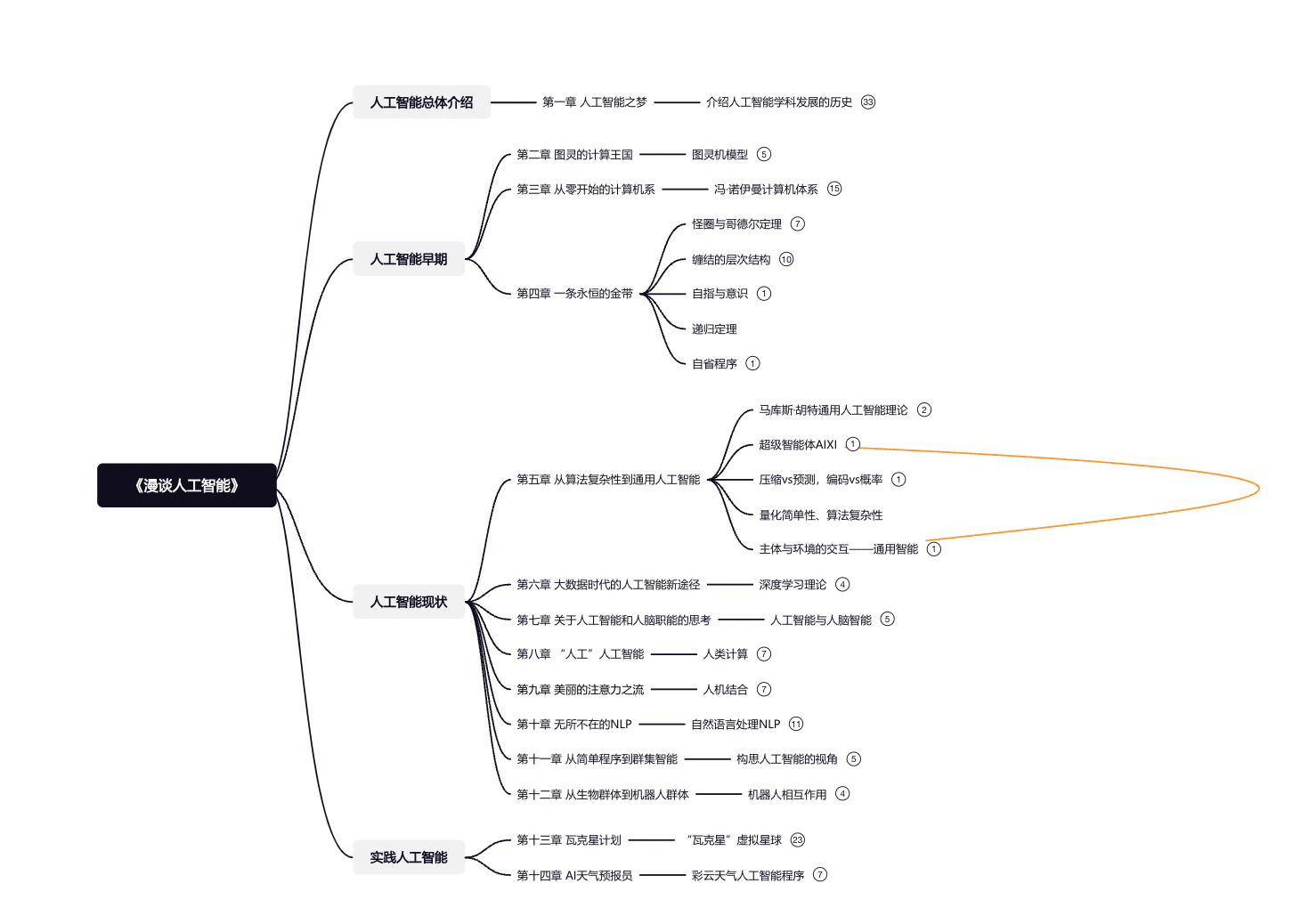
还是有小伙伴对这个人工智能很感兴趣,小编摘录了一篇-漫谈人工智能

- 前端开发者可以利用AI技术来增强用户界面的智能性,例如通过自然语言处理(NLP)实现更自然的对话界面,或者通过机器学习算法提供个性化的内容推荐。
3. **物联网(IoT)**:
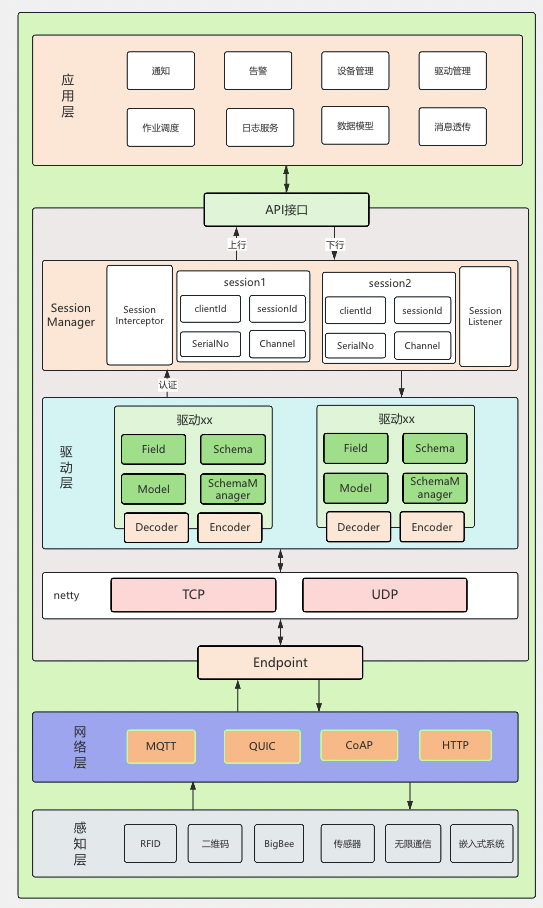
小编同样摘录了物联网中的其中一篇-物联网技术架构图

- 随着智能家居、可穿戴设备和其他IoT设备的普及,前端技术被用于为这些设备创建用户友好的界面和控制面板。
4. **5G技术**:
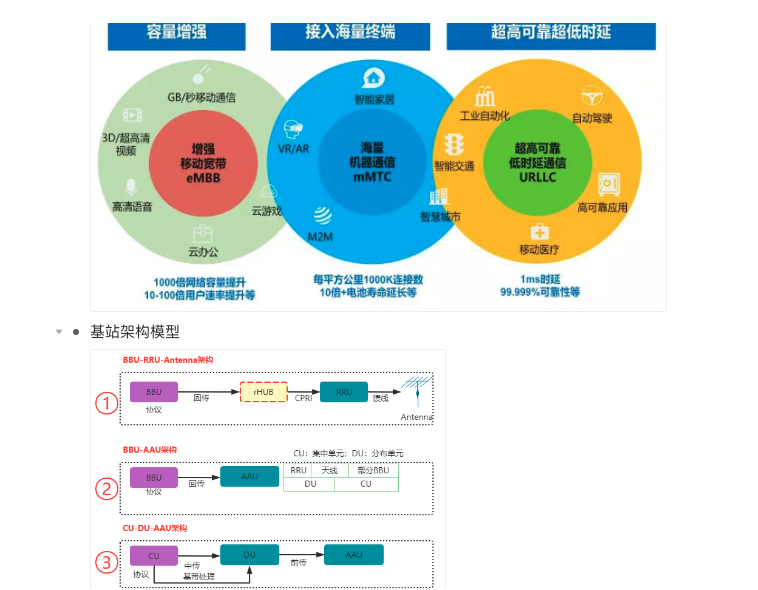
很有才的小伙伴写了5G的模板-5G 技术详解

5G的高速度和低延迟为前端应用提供了更多可能性,例如实时视频流、增强的在线游戏和更流畅的移动应用体验。
5. **区块链**:
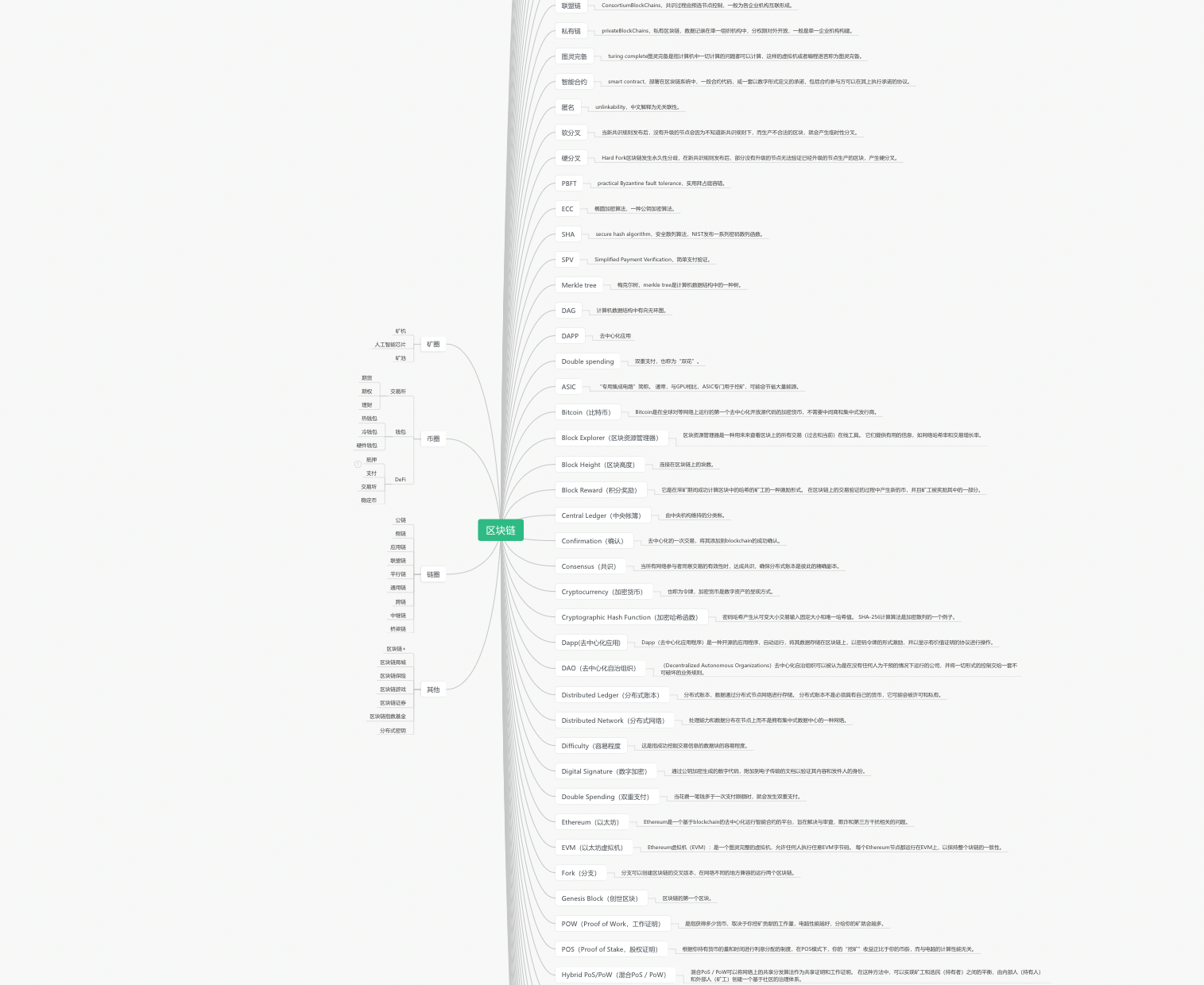
区块链的小伙伴也很有才,有个做了详情的介绍-区块链

前端开发者可以利用区块链技术创建去中心化应用(DApps),提供更安全、透明的数据存储和交易方式。
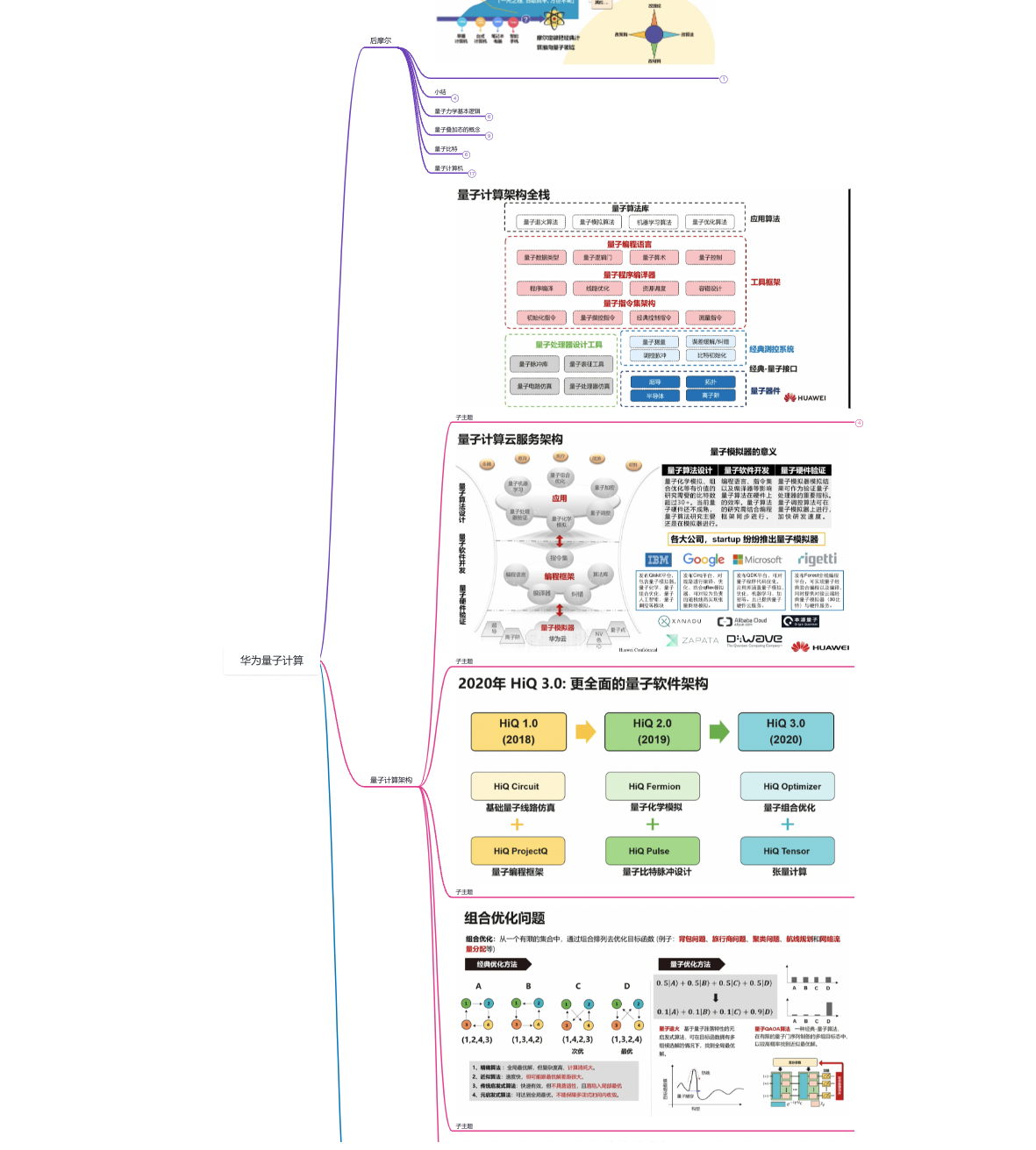
6. **量子计算**:
没想到量子计算的小伙伴也这么给力-量子计算简介

- 虽然量子计算目前还处于早期阶段,但其潜力巨大。前端开发者可以探索量子计算在加密、优化问题解决等方面的应用。
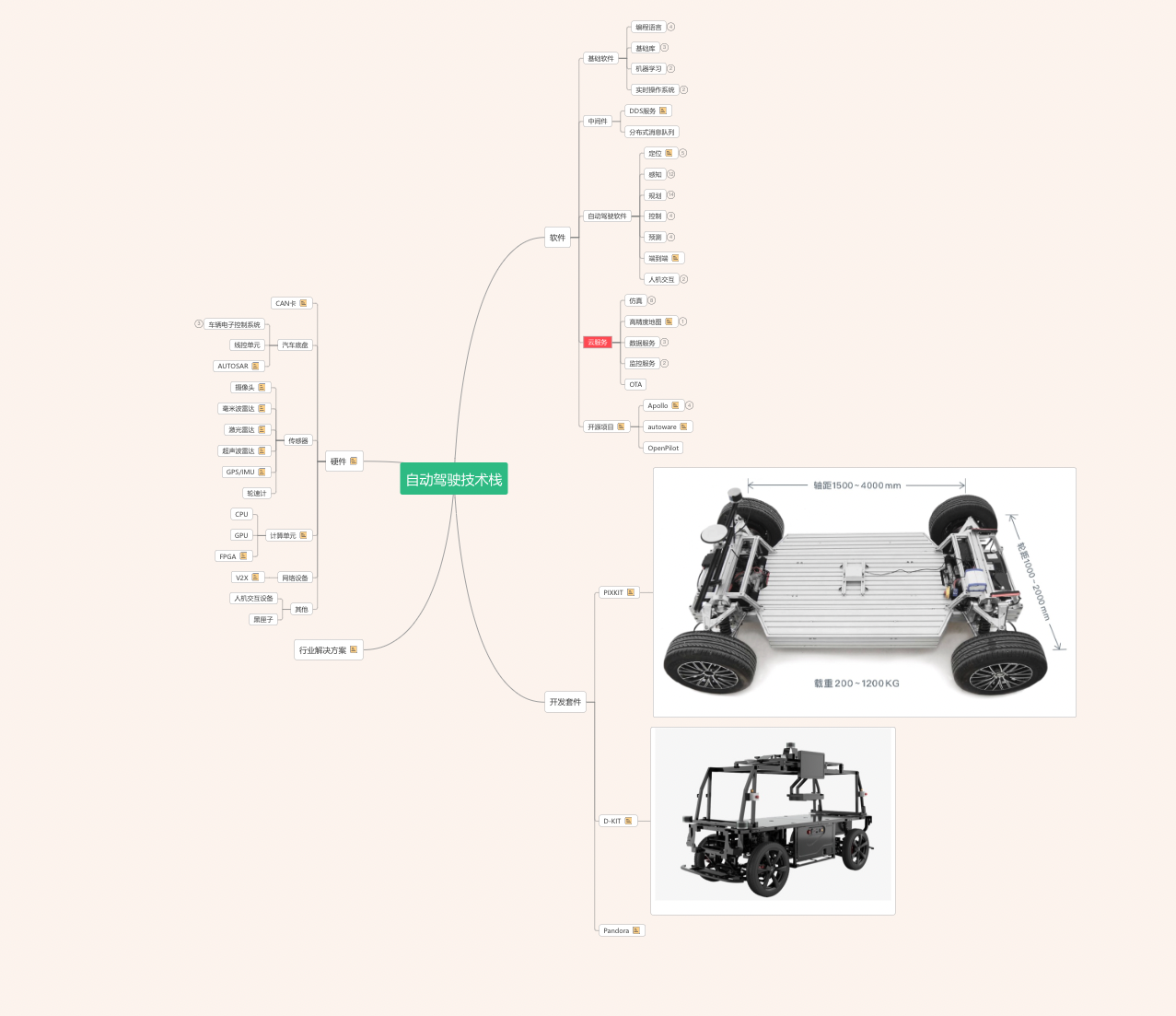
7. **自动驾驶汽车**:
自动驾驶相关的,官方模板的小伙伴也很牛掰- 自动驾驶技术栈

前端技术被用于为自动驾驶汽车的乘客提供信息娱乐系统和用户界面。
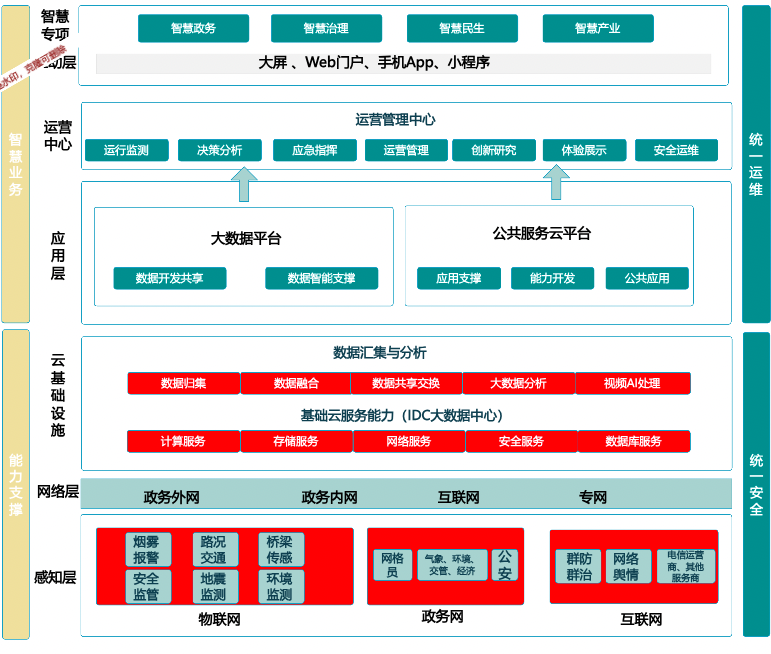
8. **智能城市**:
智慧城市的流程图也很给力-智慧城市架构

前端开发者可以参与智能城市的建设,为城市管理系统、交通监控和公共服务提供用户界面。
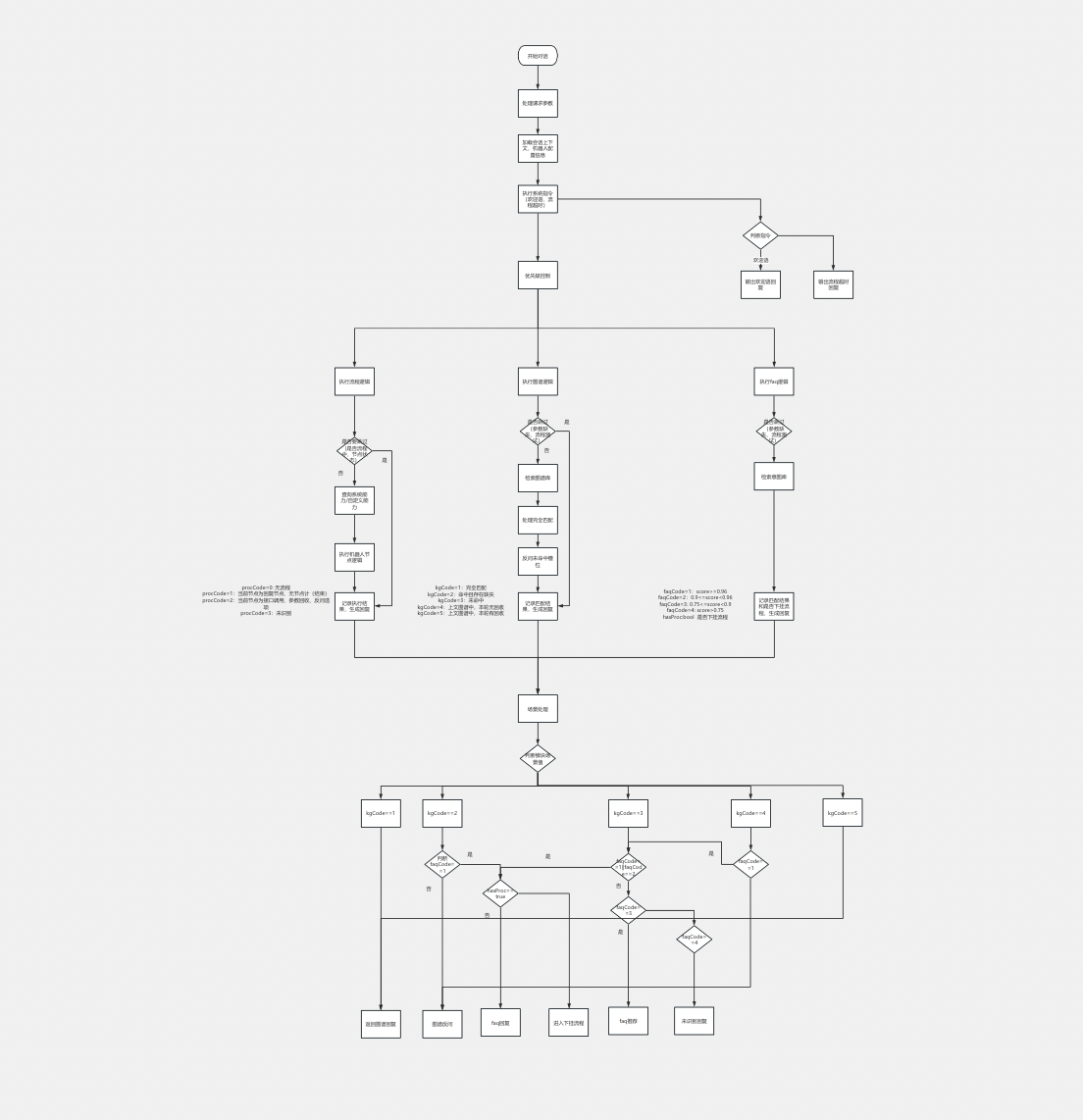
9. **机器人技术**:
机器人的相关的小伙伴也很给力-机器人逻辑

随着机器人在工业、医疗和家庭中的广泛应用,前端技术可以用于创建机器人的控制界面和用户交互系统。
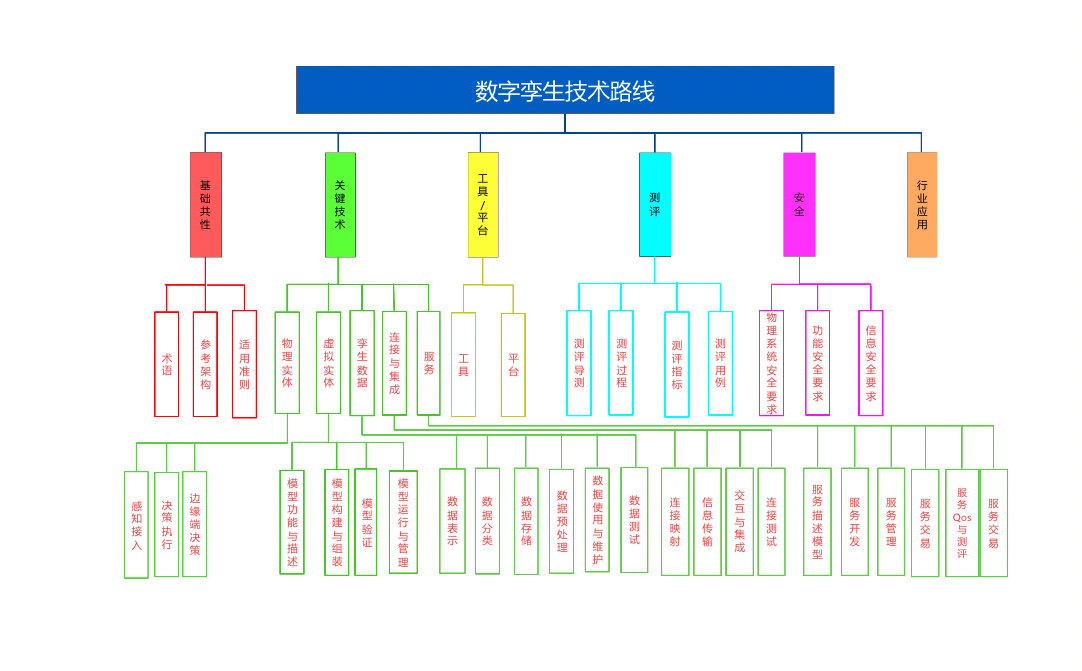
10. **数字孪生**:
数字孪生技术可以创建物理对象的虚拟副本,前端开发者可以为这些虚拟副本提供可视化和交互界面。
玩玩没想到,数字孪生技术也有小伙伴做了分析-数字孪生技术路线

11. **生物识别技术**:
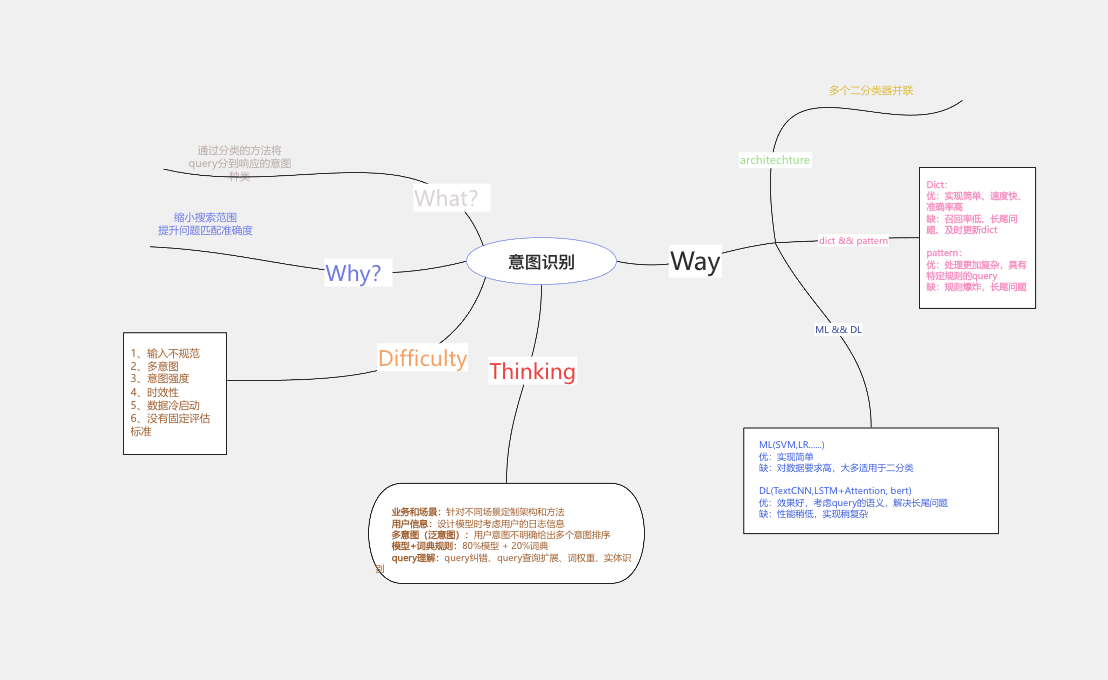
前端技术可以与生物识别技术(如面部识别、指纹扫描)结合,提供更安全的用户验证和个性化体验。
有小伙伴做的意图识别功能及技术说明

12. **边缘计算**:
什么??边缘计算的也在呢-边缘计算-架构图

边缘计算通过在网络边缘处理数据,减少延迟。前端开发者可以利用边缘计算优化应用性能和用户体验。
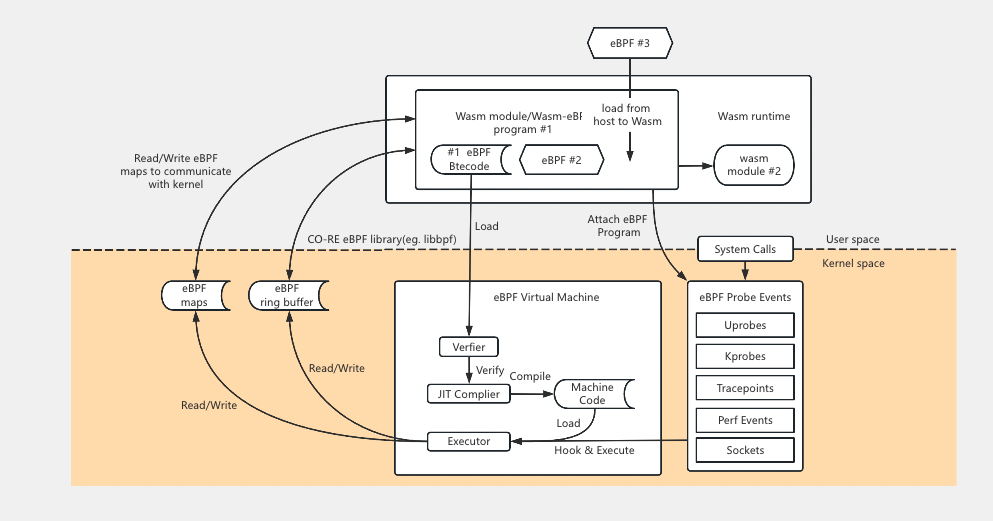
13. **WebAssembly(Wasm)**:
Wasm允许在浏览器中运行更高效的代码,前端开发者可以利用这一技术提升应用性能。
玩玩没想到之-wasm-bpf

14. **隐私保护技术**:
随着数据隐私保护法规的加强,前端开发者需要关注如何在应用中实现更严格的隐私保护措施。
15. **可持续性和环境友好型技术**:
前端开发者可以参与创建更环保的Web应用,例如通过减少资源消耗和优化能源使用。
随着这些未来科技的发展,前端开发者的角色将不断扩展,他们需要不断学习新技能,以适应不断变化的技术环境。
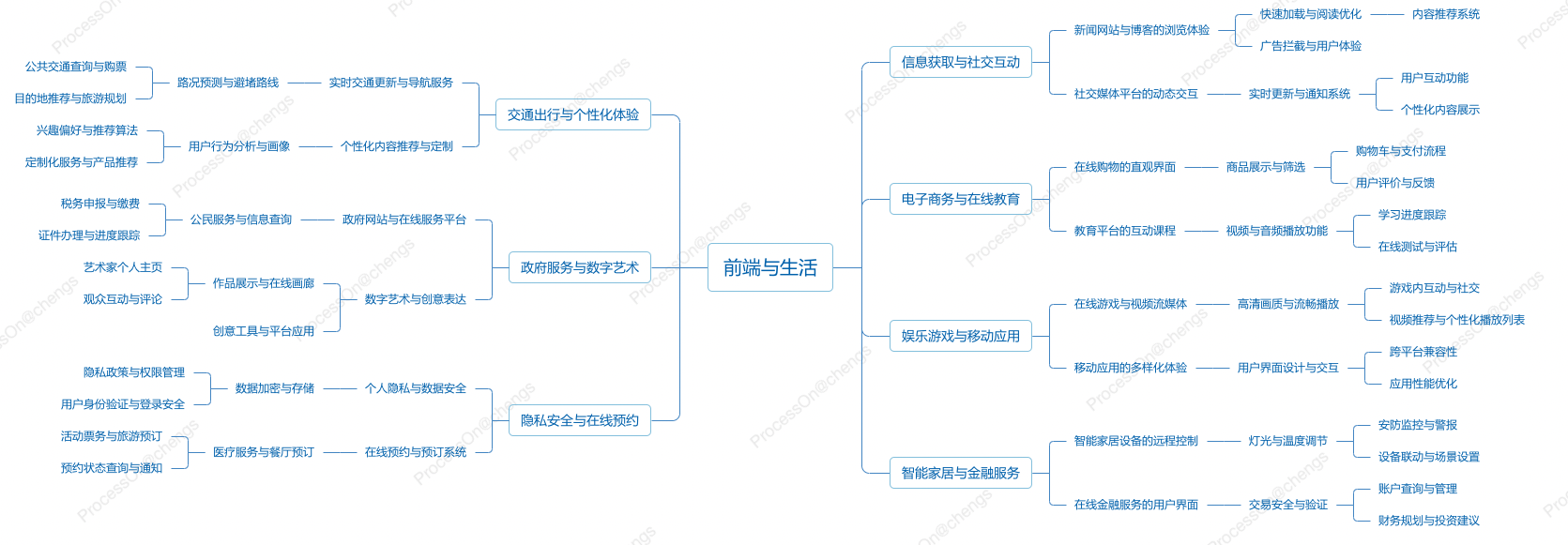
前端技术与我们的日常生活紧密相连,它不仅影响着我们与数字世界的互动方式,还在很大程度上塑造了我们获取信息、沟通交流、娱乐休闲和工作的方式。以下是前端技术如何融入我们生活的一些方面小编结合自己的模板做个介绍:

1. **信息获取**:
通过各种新闻网站、博客和在线杂志,前端技术使我们能够快速浏览和获取信息。
2. **社交互动**:
社交媒体平台利用前端技术提供动态的、交互式的用户体验,让我们与朋友、家人和同事保持联系。
3. **电子商务**:
前端技术为在线购物提供了直观的用户界面,使消费者能够轻松浏览商品、进行购买和支付。
4. **在线教育**:
教育平台使用前端技术提供丰富的学习材料和互动课程,使远程教育和自我学习成为可能。
5. **娱乐和游戏**:
前端技术为在线游戏、视频流媒体服务和音乐播放提供了平台,丰富了我们的休闲生活。
6. **工作和协作**:
企业应用、项目管理工具和在线办公软件利用前端技术,提高了工作效率和团队协作能力。
7. **移动应用**:
随着智能手机的普及,前端技术在移动应用开发中发挥着重要作用,影响着我们日常使用的各种App。
8. **智能家居控制**:
前端技术被用于智能家居设备的控制界面,使我们能够远程控制家中的灯光、温度和其他设备。
9. **在线金融服务**:
银行和金融服务网站使用前端技术提供安全的用户界面,方便用户进行交易、查看账户和管理财务。
10. **健康和健身**:
健康跟踪应用和在线健身课程利用前端技术,帮助用户监测健康状况和保持活力。
11. **交通和出行**:
前端技术在交通信息网站和出行应用中,提供实时交通更新、导航服务和出行规划。
12. **个性化体验**:
基于用户行为和偏好,前端技术能够提供个性化的内容推荐和定制化的用户体验。
13. **在线预约和预订**:
无论是医疗服务预约、餐厅预订还是活动票务,前端技术都提供了便捷的在线预订系统。
14. **政府服务**:
政府网站和在线服务平台利用前端技术提供公民服务,如税务申报、证件办理和公共信息查询。
15. **数字艺术和创意表达**:
前端技术为艺术家和创意工作者提供了展示作品和与观众互动的新途径。
16. **隐私和安全**:
在线保护个人隐私和数据安全的工具和服务,都依赖前端技术来实现用户友好的界面。
随着技术的不断发展,前端技术将继续在我们的生活中扮演越来越重要的角色,提供更加丰富、便捷和个性化的数字体验。
随着技术的不断演进,前端开发正站在一个全新的起点上。未来,我们将见证一个更加智能、高效和用户友好的Web世界。开发者们将利用最新的工具和框架,创造出更加丰富和互动的体验。让我们拥抱变化,不断探索前端的无限可能,共同推动这个领域的进步。感谢您阅读本文,期待与您在技术革新的道路上继续同行。
相关模板请前往ProcessOn 模板社区搜索