在当今快速发展的Web开发领域,前端框架已成为构建交互式和动态用户界面的基石。它们提供了一套丰富的工具和约定,使得开发者能够以更加高效和一致的方式编写代码。从经典的jQuery到现代的React、Vue和Angular,每一个框架都有其独特的优势和适用场景。这些框架不仅简化了DOM操作,还引入了组件化、状态管理和路由等高级功能,极大地提升了开发体验和应用性能。
随着技术的进步,前端框架也在不断进化,以适应新的开发需求和挑战。例如,React的Hooks API和Vue的Composition API都是为了解决组件逻辑复用和状态管理的问题而设计的。同时,框架的生态系统也在不断扩展,包括各种插件、工具和库,它们共同构成了一个强大的开发平台,让开发者能够快速构建出功能丰富、用户体验优秀的Web应用。

在这个不断变化的前端世界中,选择合适的框架对于项目的成功至关重要。在 2024 Google I/O 大会上,Chrome 团队成员进行了题为《探索Java框架生态系统》的主题演讲。跟着小编的笔头来看看,过去一年,主流前端框架都发生了哪些大事件!
Vue
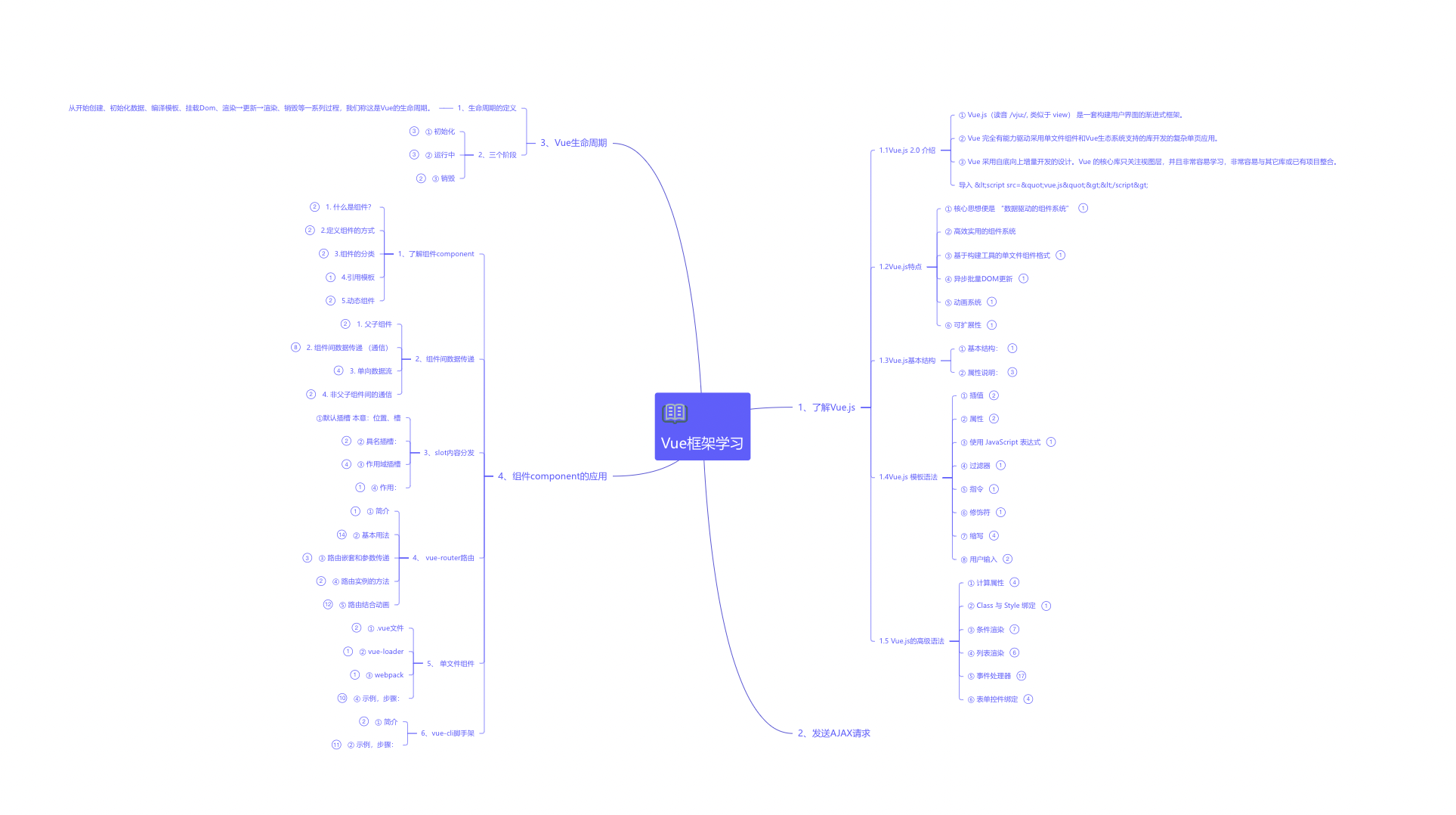
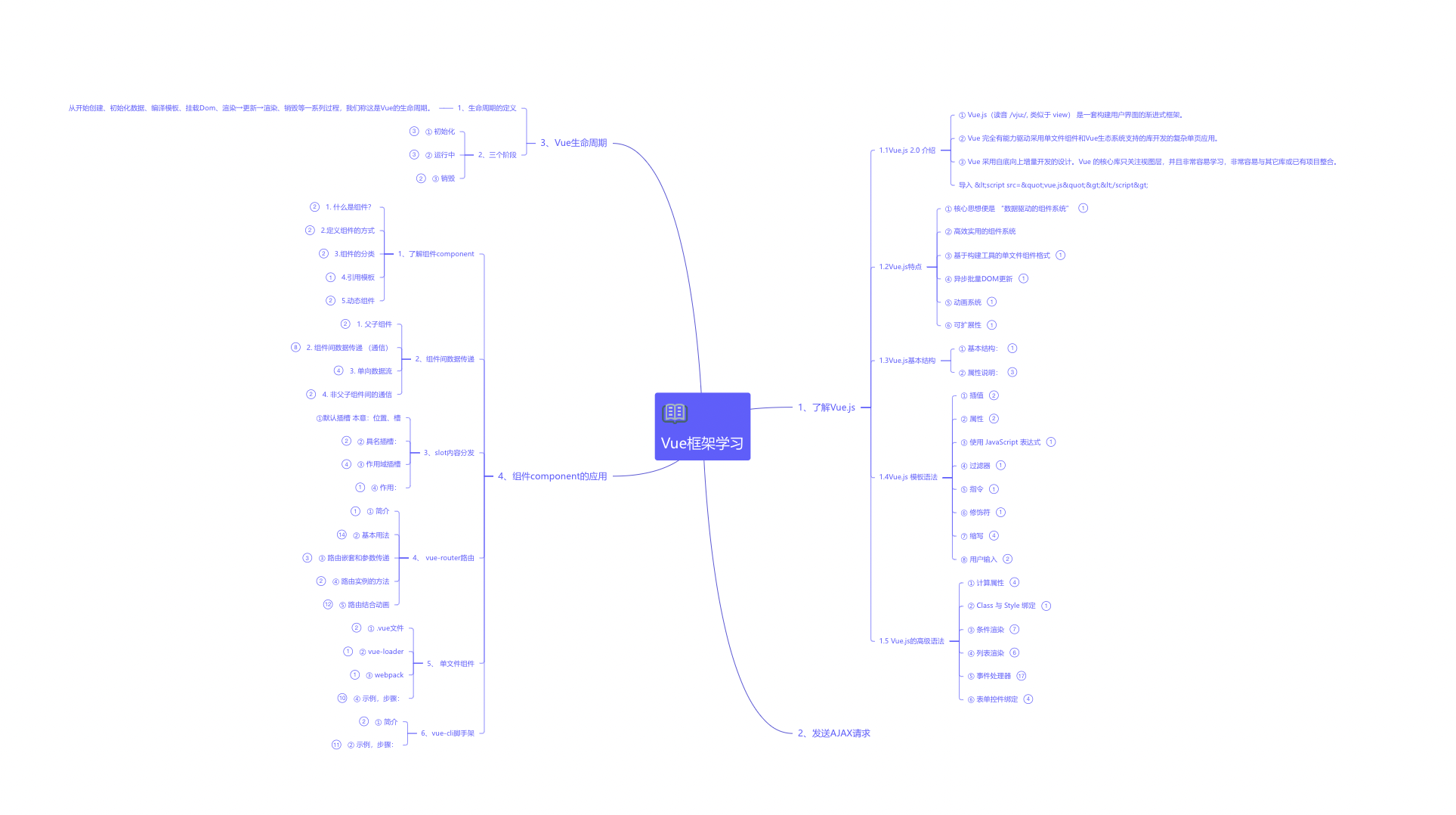
关于Vue小编找了一篇很好的模板-Vue框架学习

1. Vue 3.4 发布:一个完全重写的解析器,速度是原来的两倍,更快的单文件组件(SFC)编译,以及一个重构的响应式系统,提高了重新计算的效率。
2. Vue Vapor 模式:Vue正在开发Vapor模式,这是一种可选的、以性能为导向的编译策略,它与Vue单文件组件协同工作。Vapor模式生成的代码比Vue编译器当前生成的代码性能更高。此外,在所有组件中使用Vapor模式可以消除对Vue虚拟DOM(从而减少打包大小)的需求。
更高效的反应系统:
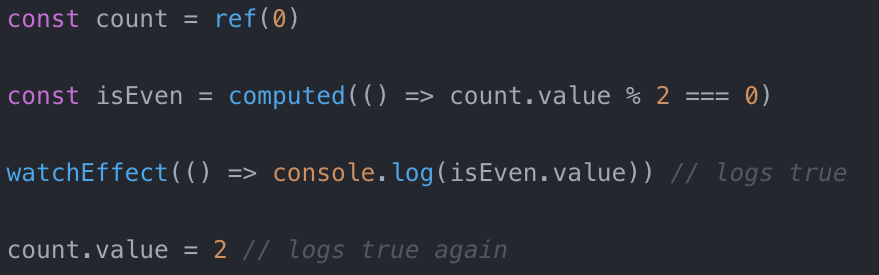
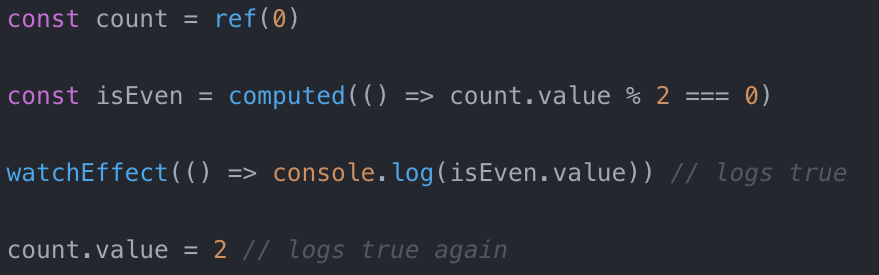
a. 对反应性系统进行了重大重构,目标是提高计算属性的重新计算效率。为了说明正在改进的内容,让我们考虑以下场景:

在 3.4 之前,watchEffect每次count.value更改都会触发回调,即使计算结果保持不变。通过 3.4 后的优化,现在仅当计算结果实际发生更改时才会触发回调。
b. 多个计算的 dep 更改仅触发同步效果一次。
c. Array shift, unshift,splice方法仅触发一次同步效果。
3. defineModel现在稳定:defineModel是一个新的宏,旨在简化支持. 它之前作为实验性功能在 3.3 中发布,并在 3.4 中升级为稳定状态。现在它还为修饰符的使用提供了更好的支持。
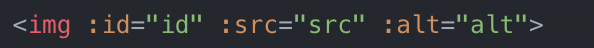
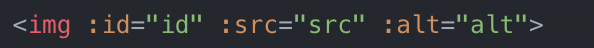
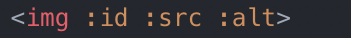
4. v-bind同名简写:比如

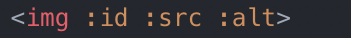
简写后

过去经常需要此功能。最初,我们担心它的用法会与布尔属性混淆。然而,在重新审视该功能之后,考虑到其动态特性,我们现在认为v-bind表现得更像 JavaScript 而不是本机属性是有意义的。
5. 改善水合作用不匹配错误:
- 提高了措辞的清晰度(由服务器呈现与客户端预期呈现)。
- 该消息现在包含有问题的 DOM 节点,因此您可以在页面或元素面板中快速找到它。
- 水合作用不匹配检查现在也适用于类、样式和其他动态绑定属性。
6. 错误代码和编译时标志参考:为了减少包的大小,Vue 在生产版本中删除了长错误消息字符串。然而,这意味着生产中的错误处理程序捕获的错误将收到简短的错误代码,如果不深入 Vue 的源代码,这些代码很难破译。
7. 删除了已弃用的功能:
a. 全局 JSX 命名空间
JSX从 3.4 开始,Vue默认不再注册全局命名空间。这对于避免与 React 的全局命名空间冲突是必要的,以便两个库的 TSX 可以在同一项目中共存。这不会影响使用最新版本 Volar 的仅 SFC 用户。
在升级到 3.4 之前,将jsxImportSource显式设置为'vue'in tsconfig.json。/* @jsxImportSource vue */您还可以通过在文件顶部添加注释来选择加入每个文件。
如果您的代码依赖于全局JSX命名空间的存在,例如使用等类型,则可以通过显式引用(注册全局命名空间)JSX.Element来保留 3.4 之前的确切全局行为。
b. 其他删除的功能
- 反应性变换在 3.3 中被标记为已弃用,现已在 3.4 中删除。由于该功能处于实验阶段,因此此更改不需要专业。希望继续使用该功能的用户可以通过Vue Macros 插件来实现。
- app.config.unwrapInjectedRef已被删除。它已被弃用并在 3.3 中默认启用。在 3.4 中,无法再禁用此行为。
- @vnodeXXX模板中的事件侦听器现在是编译器错误,而不是弃用警告。请@vue:XXX改用侦听器。
- v-is指令已被删除。它在 3.3 中已被弃用。请改用is带vue:前缀的属性。
React
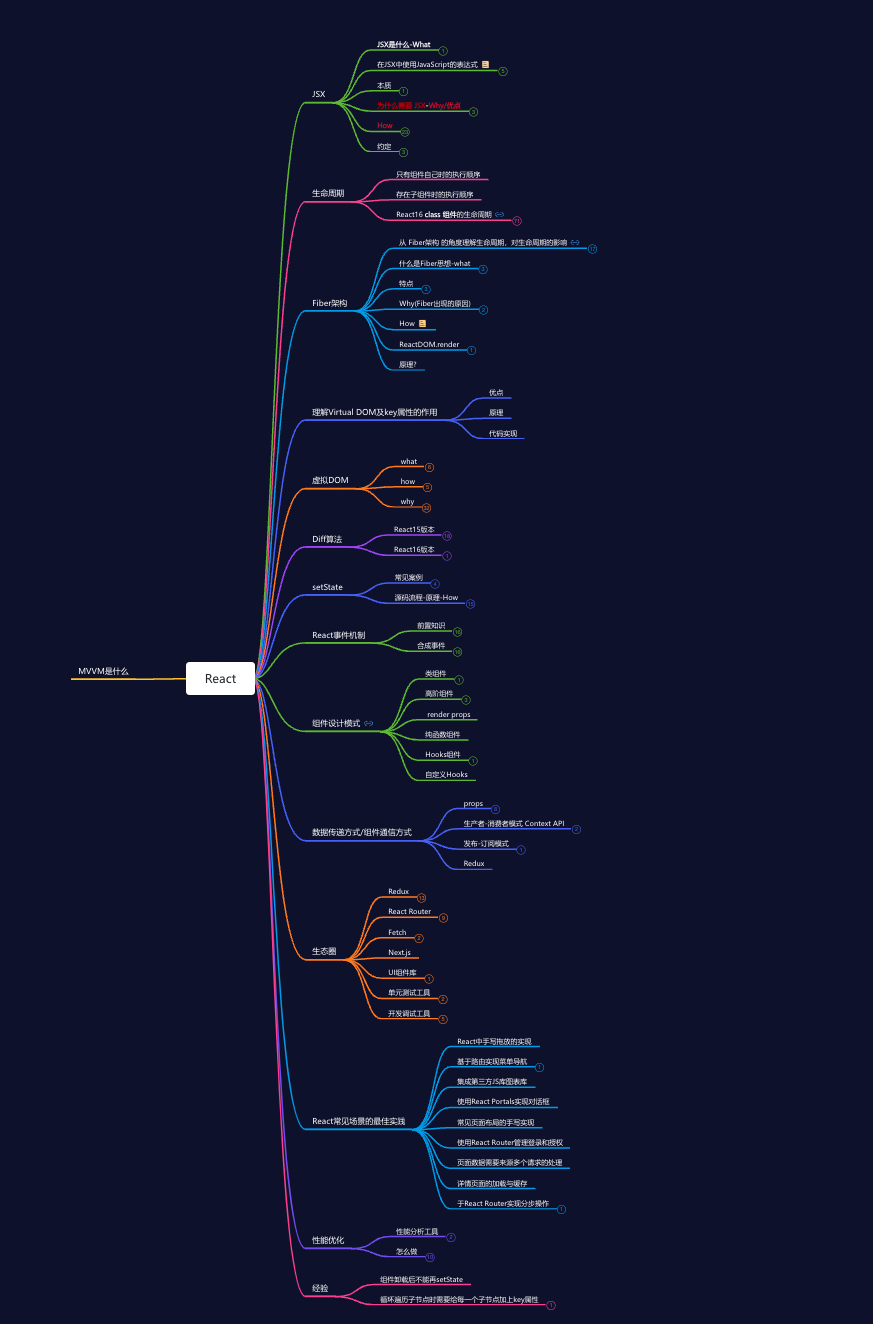
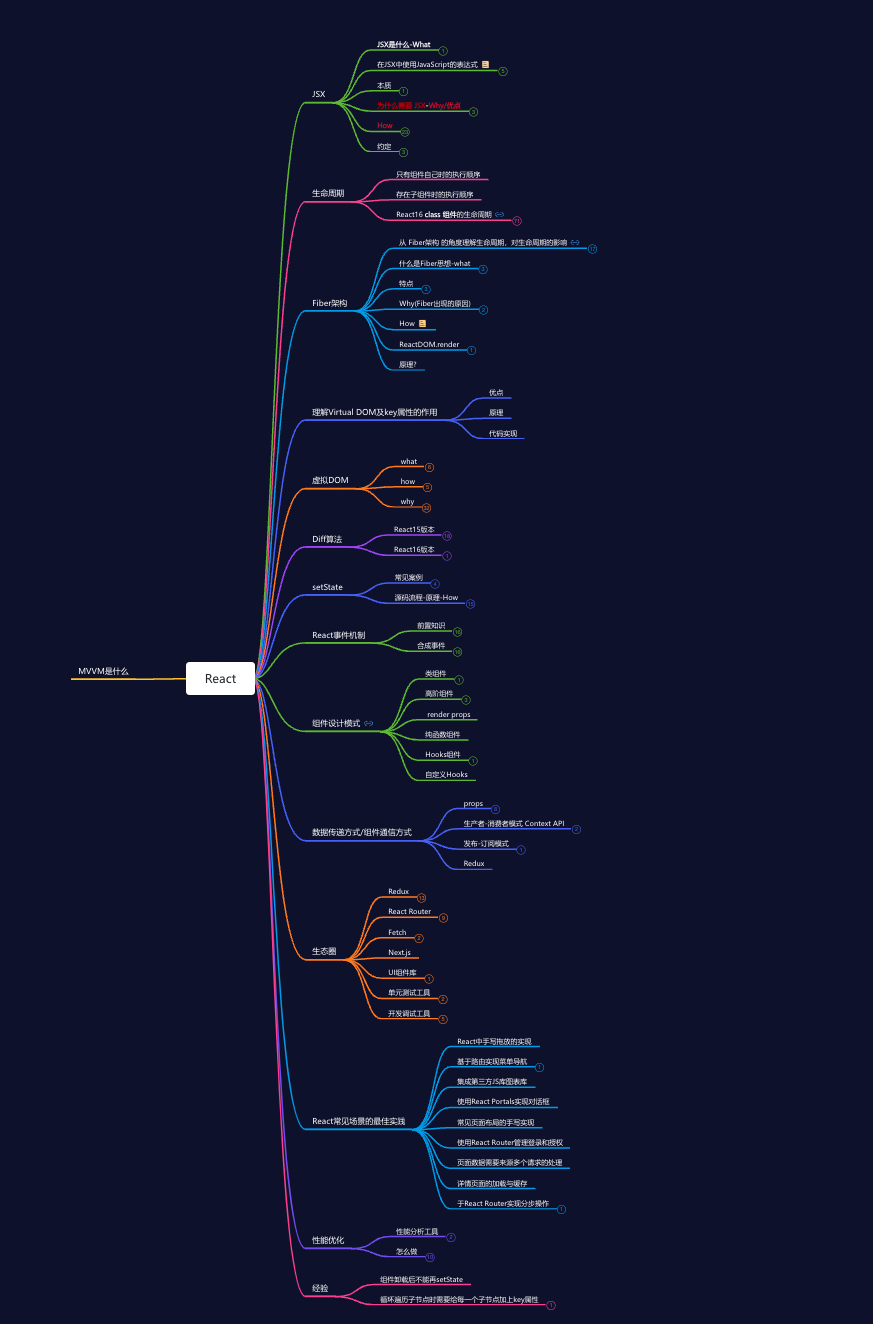
关于React小编推荐熟悉的一篇好模板-我的React知识体系

React 19版本,随着 React Server Components 的发布,React 为组件开发引入了全新的视角。此后,React团队继续致力于多项创新功能,包括React Compiler和Server Actions等,这些功能不仅扩展了React的能力,还进一步提升了开发者的体验。
- 服务器组件:React服务器组件实现了数据的服务器端获取和渲染,再流式传输至客户端。这种架构将渲染工作转移到服务器上,显著减少了客户端需要加载的代码量,从而提升了用户体验。
- React 编译器(React Compiler):React编译器通过自动记忆组件,优化了应用的性能,减少了不必要的重新渲染。React团队承诺,开发者无需对代码进行任何修改即可享受这一优化带来的好处。
- 服务器操作(Server Actions):服务器操作功能使得客户端能够直接调用服务器端函数,省去了手动API调用和复杂的状态管理步骤。这对于处理数据变更、表单提交等任务来说,尤为便捷和高效。
- 资源加载:React通过声明式API,简化了脚本、样式、字体和图像等资源的预加载和加载过程,使得开发者能够更加轻松地管理这些资源。
- 离屏渲染:React的离屏渲染功能允许开发者在后台渲染屏幕内容,无需额外的性能开销。这可以视为content-visibilityCSS属性的扩展,不仅适用于DOM元素,也支持React组件,为开发者提供了更大的灵活性和性能优化空间。
- 动作(Action):动作将彻底改变我们与DOM元素的交互方式。
- 增强的Hooks:引入了很多令人兴奋的新Hooks,将彻底改变我们的编码体验。
Angular
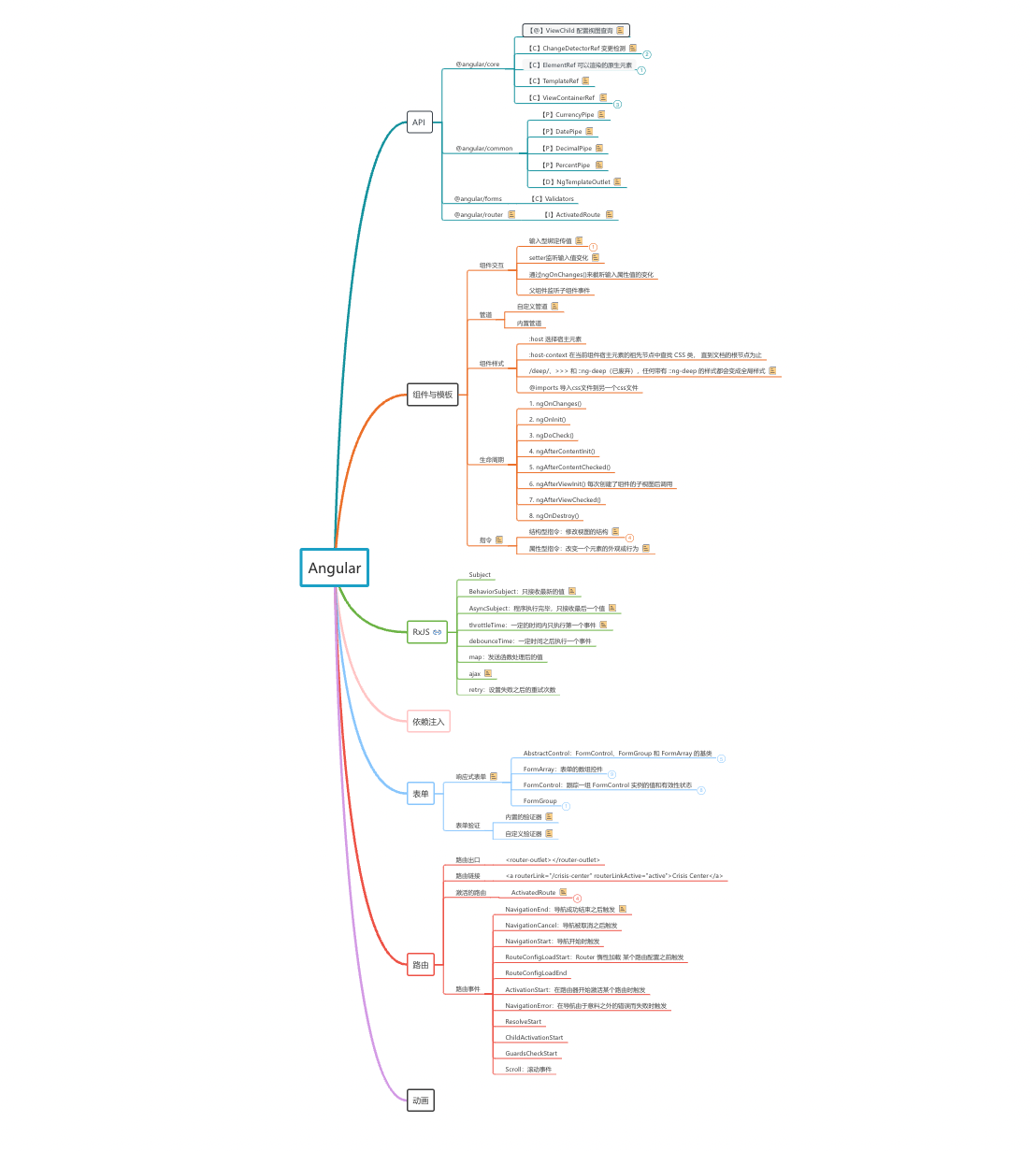
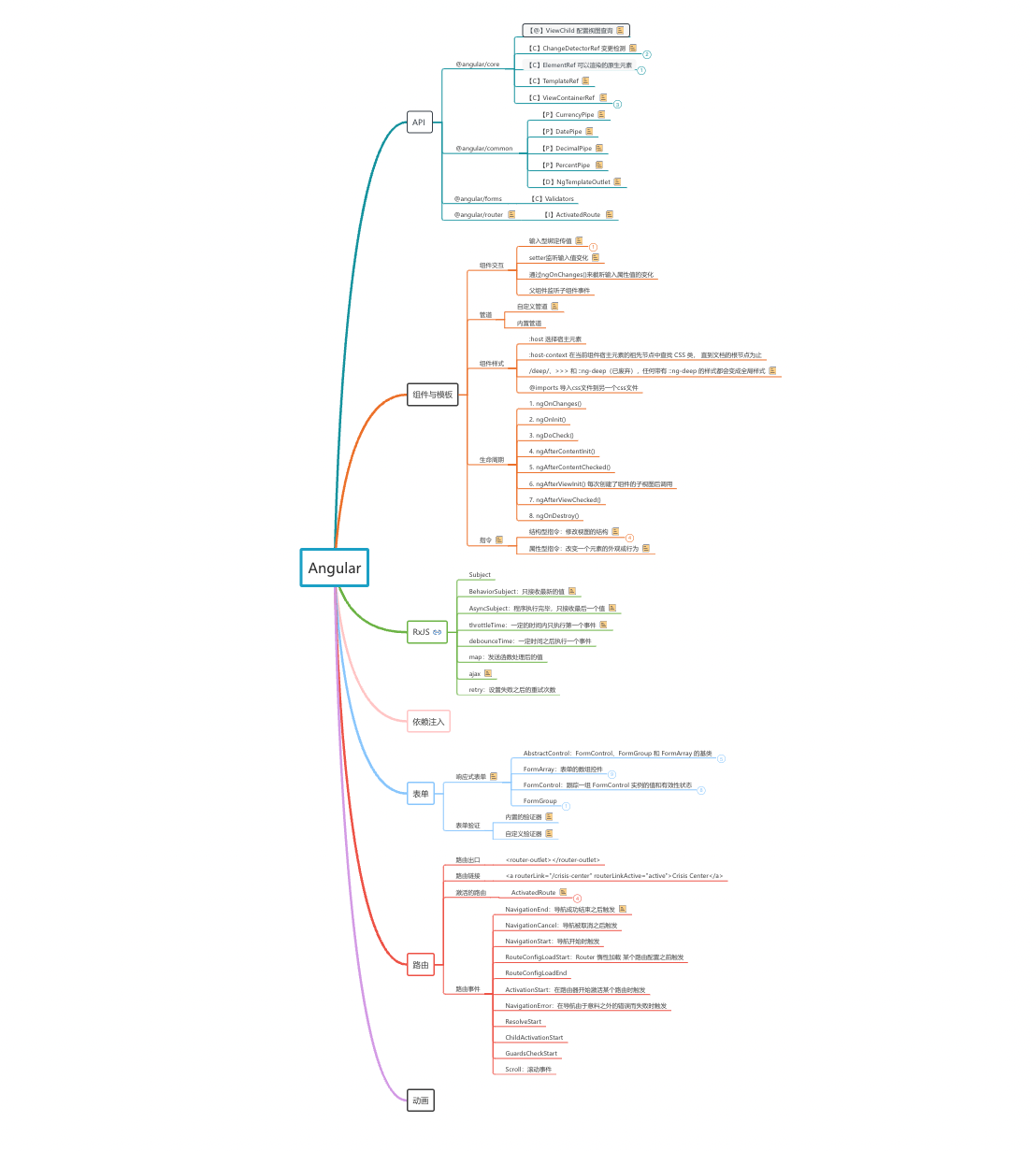
关于Angular小编推荐这篇模板-Angular学习笔记

Angular 近期版本带来了很多更新和特性,其中包括信号机制、可延迟视图、NgOptimizedImage组件、非破坏性预加载以及即将推出的部分预加载:
- 信号机制(Signals):Angular 引入的信号机制是一种先进的跟踪应用状态的方法。通过减少在变更检测过程中所需的计算量,它显著提升了应用的运行时性能,特别是交互到下一次绘制(INP)的时间。
- 可延迟视图:Angular 的可延迟视图功能允许开发者延迟加载特定的组件、指令和管道。这意味着,开发者可以优化加载策略,比如仅在内容进入视口或主线程空闲时加载相关依赖。
- NgOptimizedImage 组件:NgOptimizedImage是 Angular 提供的一个图像组件,它自动集成了图像加载的最佳实践,帮助开发者更高效地管理和优化图像资源。
- 非破坏性预加载:非破坏性预加载解决了服务器端渲染的 Angular 应用在客户端重建 DOM 时可能出现的闪烁问题,提升了用户体验。
- 部分预加载:Angular 即将推出的部分预加载功能将彻底改变页面加载的方式。在部分预加载模式下,页面初始渲染时不会加载任何 Java 代码。只有当用户与页面的特定部分交互时,相关代码才会被加载和执行,从而实现更高效的资源利用和更快的用户响应。
- Angular的版本策略:Angular使用语义化版本号来指示发布中所引入的变更级别,包括主版本(major)、次版本(minor)和补丁版本(patch)。主版本包含重要新特性,可能需要开发人员在升级时提供协助;次版本包含新特性但完全向后兼容;补丁版本是低风险的bug修复版本。
- Ivy渲染器:从Angular 9开始,Ivy渲染器已成为默认的编译器,它提供了更高效的更新机制和更小的包大小。在Angular 12中,对库的View Engine支持已被弃用,并将在版本13中删除,新创建的库默认使用Ivy进行构建和分发。
- CLI工具的更新:Angular CLI 应用也随着框架的更新而更新,提供了新的自动化迁移工具来帮助开发者平滑过渡到新版本。例如,CLI现在默认以AOT模式编译,包括模板类型检查,这可能会揭示之前未发现的类型错误。
- TypeScript的支持:Angular不再支持TypeScript 3.4和3.5,推荐更新至TypeScript 3.7或更高版本。

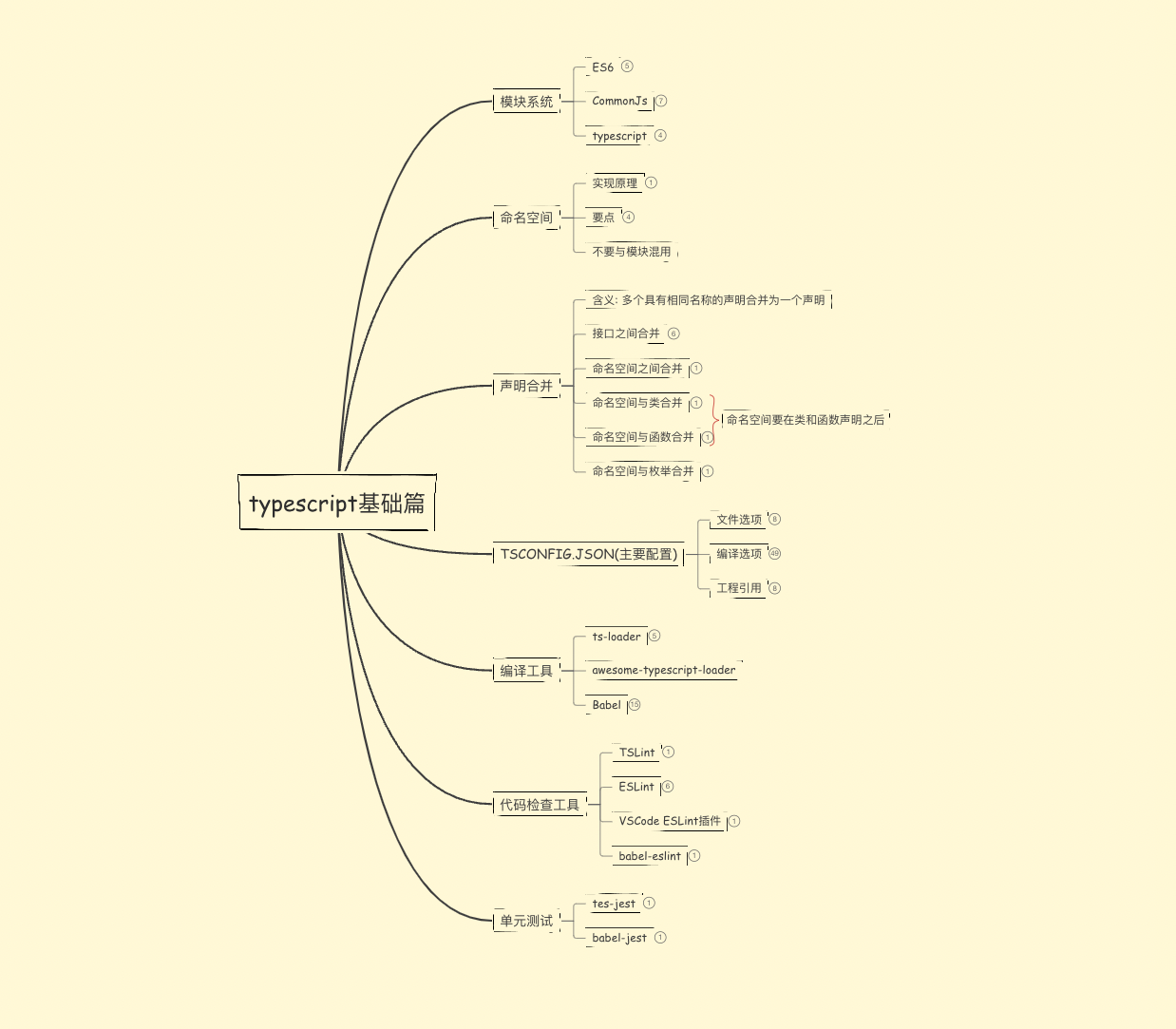
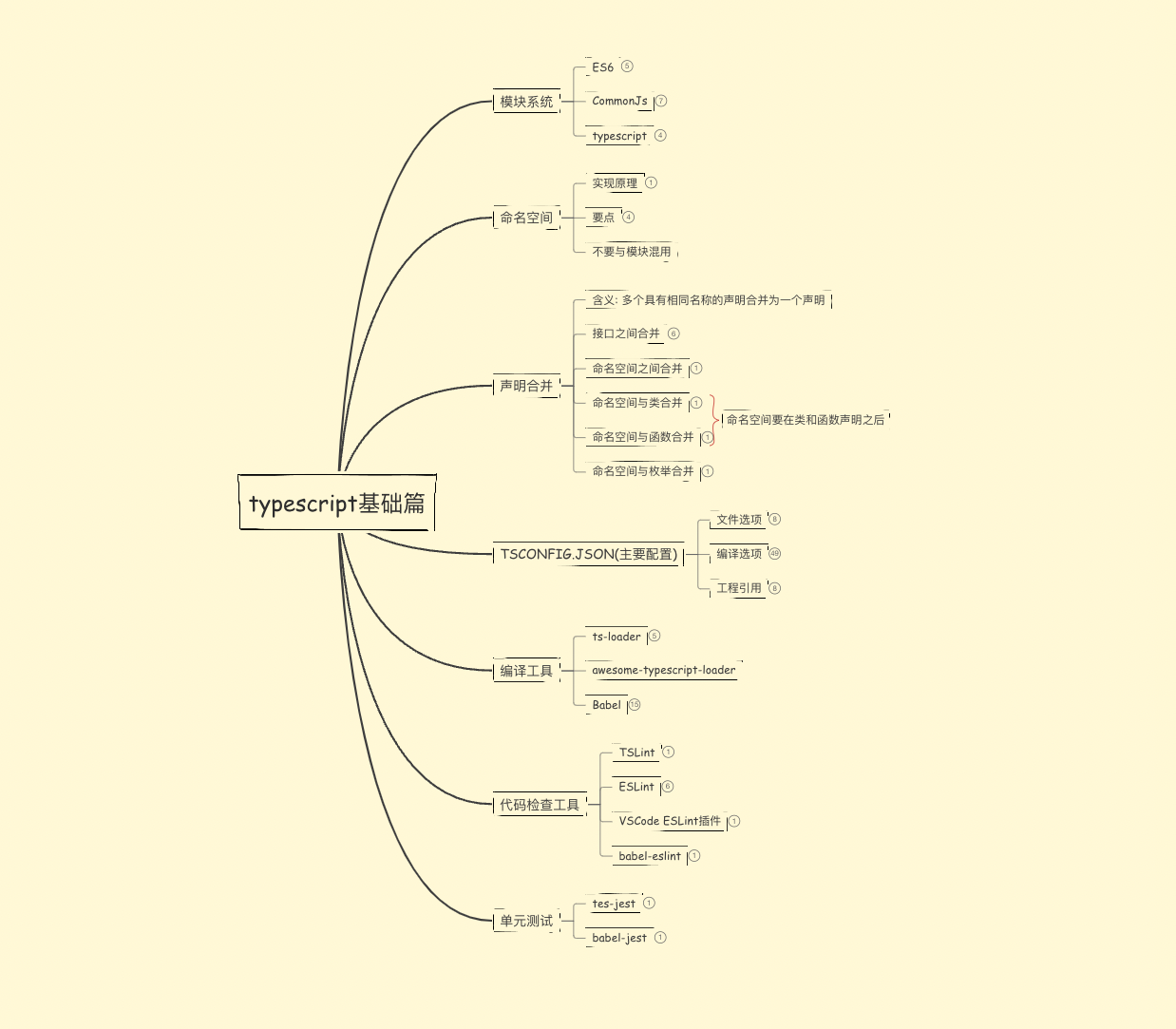
TypeScript 工程篇
- 自动迁移:Angular提供了自动化的迁移工具,帮助开发者更新他们的应用以兼容新版本的特性。这些工具可以自动执行许多常见的更新任务,减少手动操作的需求。
- 持续更新:Angular团队鼓励开发者持续更新他们的项目,以利用最新的特性和优化。Angular项目可以通过CLI命令ng update来检查和应用可用的更新。
- 支持策略:Angular的每个主版本通常会得到18个月的支持,包括6个月的活跃支持和12个月的长期支持(LTS),在LTS期间仅发布关键性修复和安全补丁。
Astro
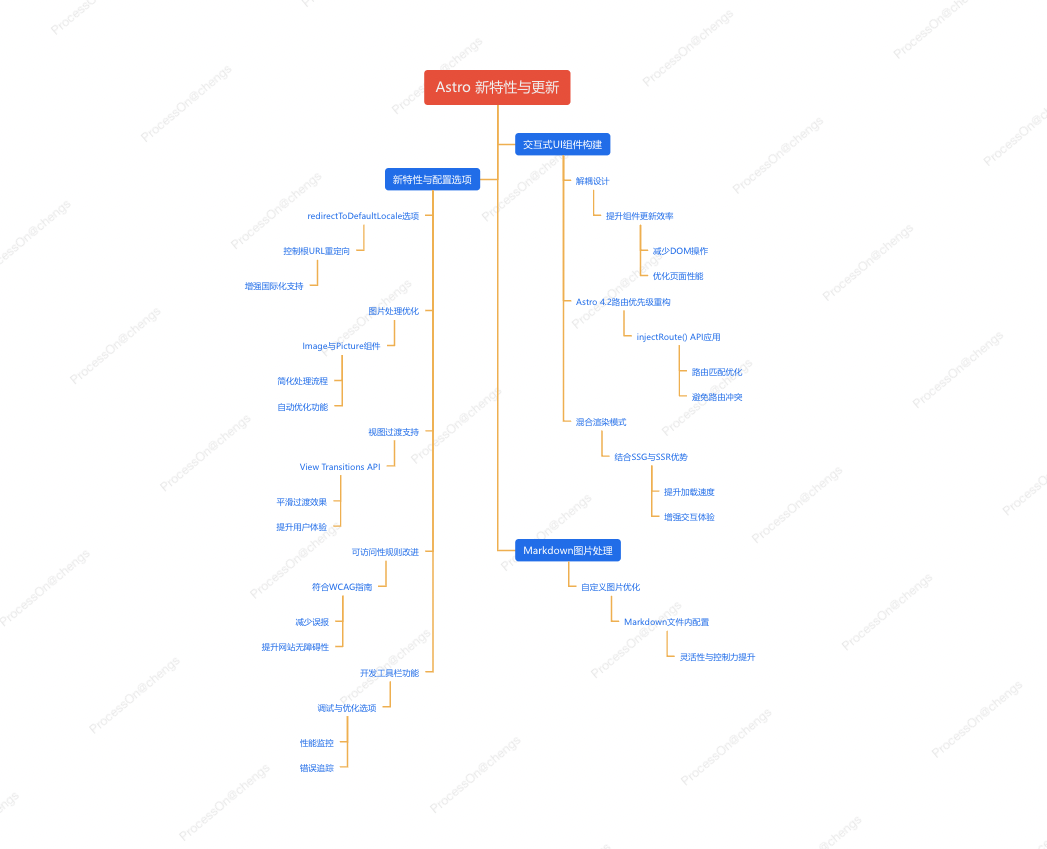
Astro,作为一个前沿的静态网站构建器,其独特的发展策略在业界引起了广泛关注。Astro 的创新之处在于其对性能和开发者体验的深入优化以下是小编结合模板做的概述:

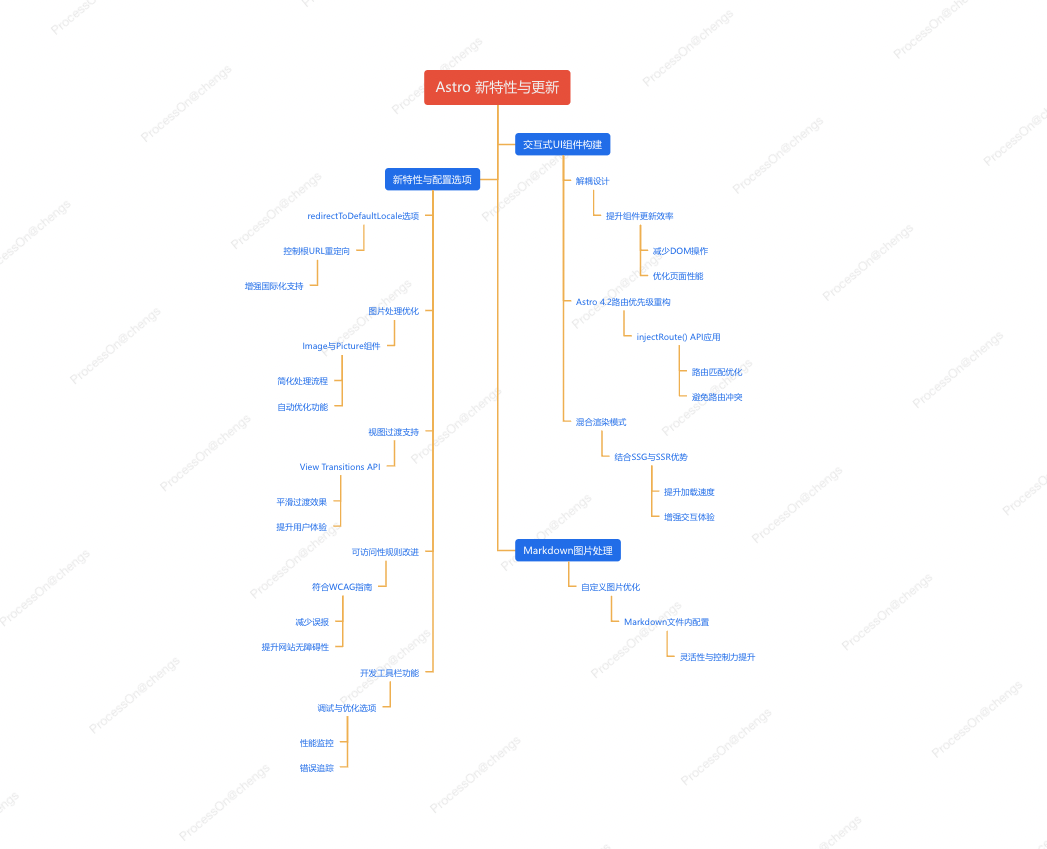
Astro
- Astro Islands:Astro Islands 允许开发者构建与页面其余部分解耦的交互式 UI 组件。这种设计使得组件更新更加高效,从而提升了整体性能。
- 路由优先级重构 - 通过 Luiz Ferraz 的实现,Astro 4.2 带来了一个新的实验性标志,改进了路由系统的默认行为,使得使用 injectRoute() API 注入的路由和重定向遵循与文件系统路由相同的优先级顺序,这有助于避免路由匹配问题。
- 混合渲染:Astro 支持混合渲染模式,结合了静态站点生成(SSG)和服务端渲染(SSR)的优势。这种混合模式不仅提升了页面的加载速度,还为用户提供了更加灵活和动态的交互体验。
- 新配置选项:redirectToDefaultLocale - 这个新选项允许控制是否将根 URL(/)自动重定向到默认语言版本的 URL,增强了对国际化的支持。
- 优化的图片处理:Astro 引入了新的 Image 和 Picture 组件,这些组件不仅简化了图片的处理流程,还通过自动优化功能减少了图片加载时间,提升了页面性能。
- 流畅的视图过渡:Astro 提供了对 View Transitions API 的内置支持,使得页面之间的过渡更加平滑、自然。这不仅提升了用户体验,还使得网站更具吸引力。
- 改进的可访问性规则 - Astro Dev Toolbar 中的可访问性规则已更新,以更好地符合 WCAG 指南,减少了误报。
- 强大的开发工具栏:Astro Dev Toolbar 是一款功能强大的开发工具集,它提供了丰富的调试和优化选项,帮助开发者更轻松地构建和维护高效的 Astro 应用程序。
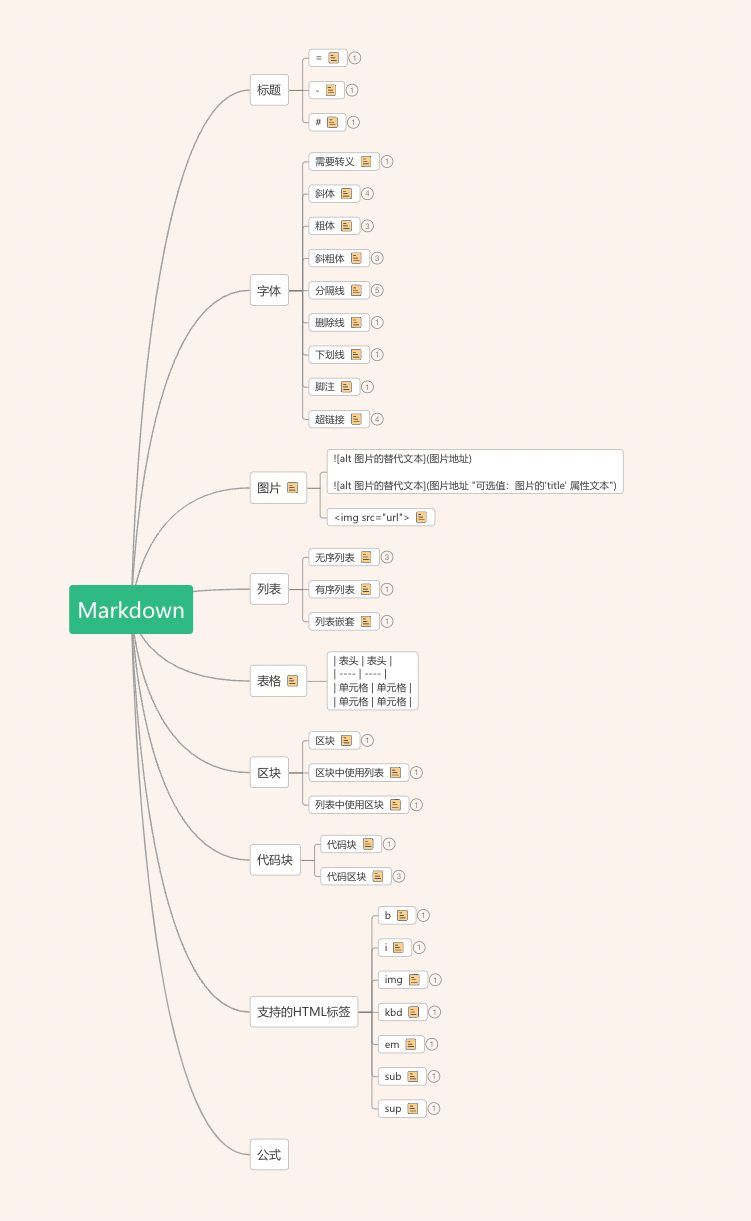
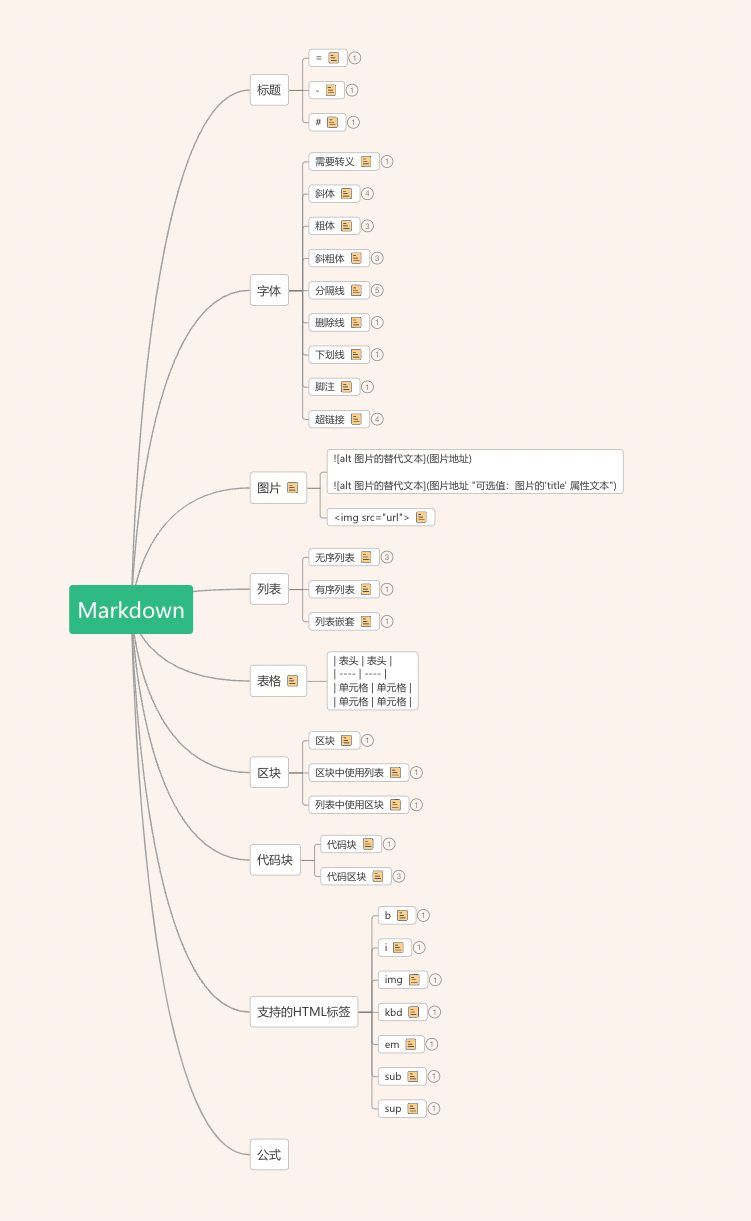
- Markdown中的自定义图片优化 - 允许开发者在 Markdown 文件中自定义图片优化的方式,为 Markdown 处理增加了灵活性和控制力。小编找了篇好的介绍Markdown的模板。

Markdown
Remix
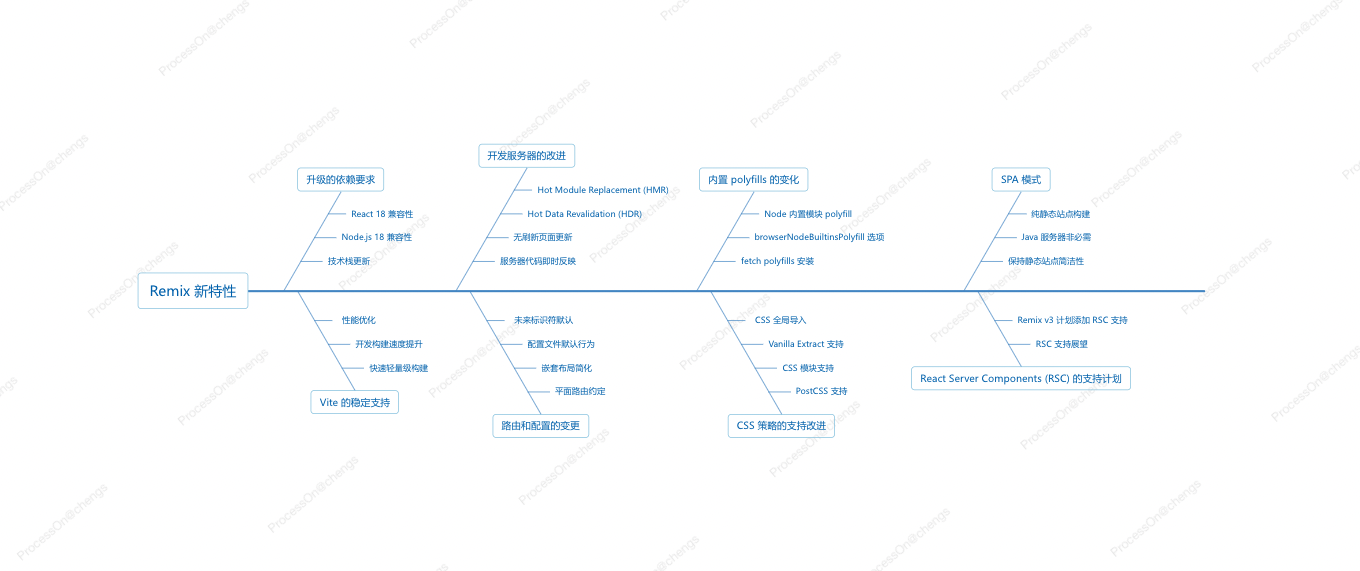
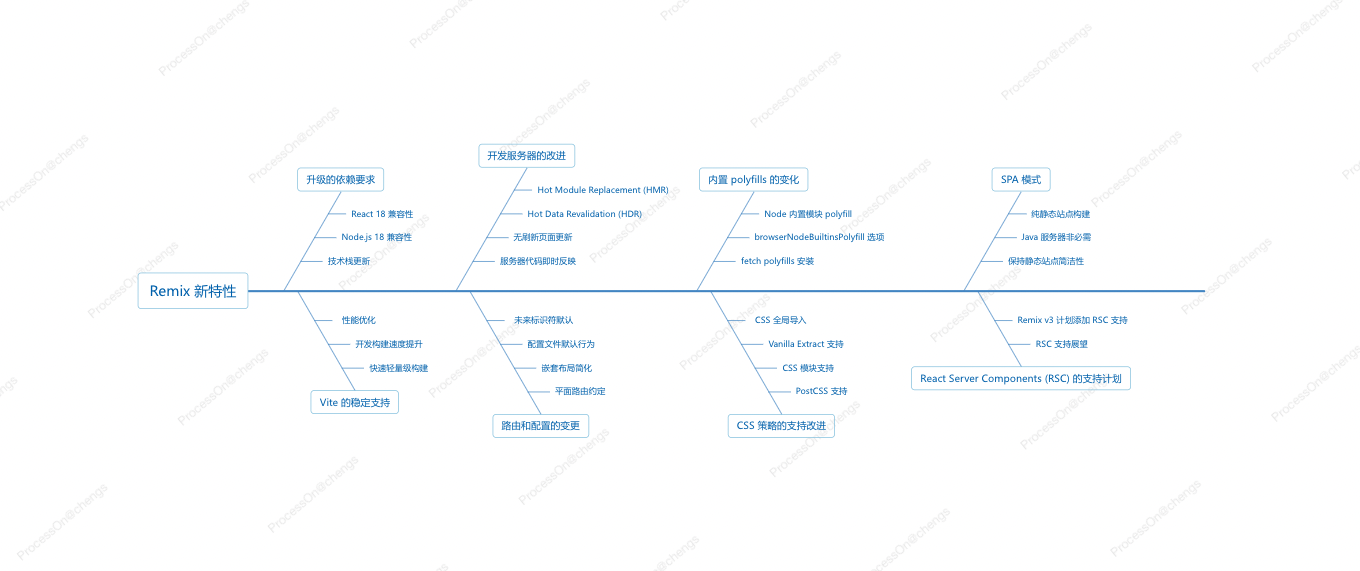
Remix,一个全栈Web框架,在开发者社区中逐渐受到关注。它专注于Web基础知识和增强的开发者体验,并引入了几项值得注意的更新,小编根据自己的模板-Remix 做个介绍:

- Remix 2.0 版本发布:Remix 2.0 在 2023 年 9 月发布,为框架带来了显著的改进和新功能。
- 升级的依赖要求:Remix v2 现在要求使用 React 18 和 Node.js 18 或更高版本,确保了与最新技术栈的兼容性。
- 对 Vite 的稳定支持:Remix 现在为 Vite 提供了稳定支持,Vite 是一个快速且轻量级的构建工具,它提供了更快的开发构建和更好的性能。
- 升级的依赖要求:Remix v2 现在要求使用 React 18 和 Node.js 18 或更高版本,确保了与最新技术栈的兼容性。
- 开发服务器的改进:Remix 引入了一个新的开发服务器,支持 Hot Module Replacement (HMR) 和 Hot Data Revalidation (HDR)。HMR 允许开发者在不刷新页面的情况下看到 UI 或样式的更改,而 HDR 允许服务器代码更改立即反映在用户界面上,无需重置客户端状态。
- 路由和配置的变更:Remix v2 默认使用平面路由约定,简化了嵌套布局的使用,同时配置文件 remix.config.js 中的未来标识符已经是默认行为,不再需要特别标记。
- 内置 polyfills 的变化:Node 内置模块不再默认在浏览器中进行 polyfill,可以通过 browserNodeBuiltinsPolyfill 选项选择加入 polyfill。同时,fetch 需要通过调用 installGlobals() 来安装 polyfills。
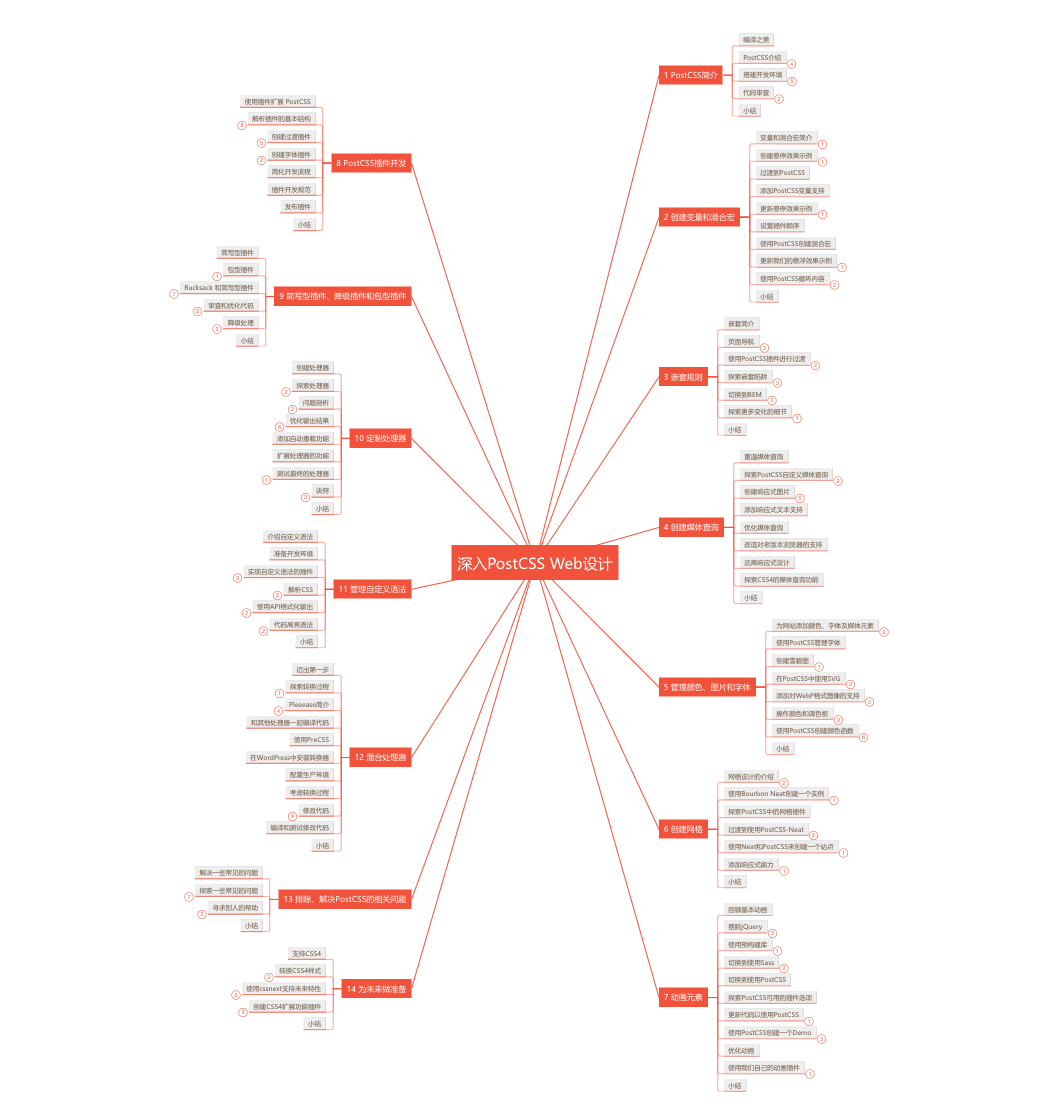
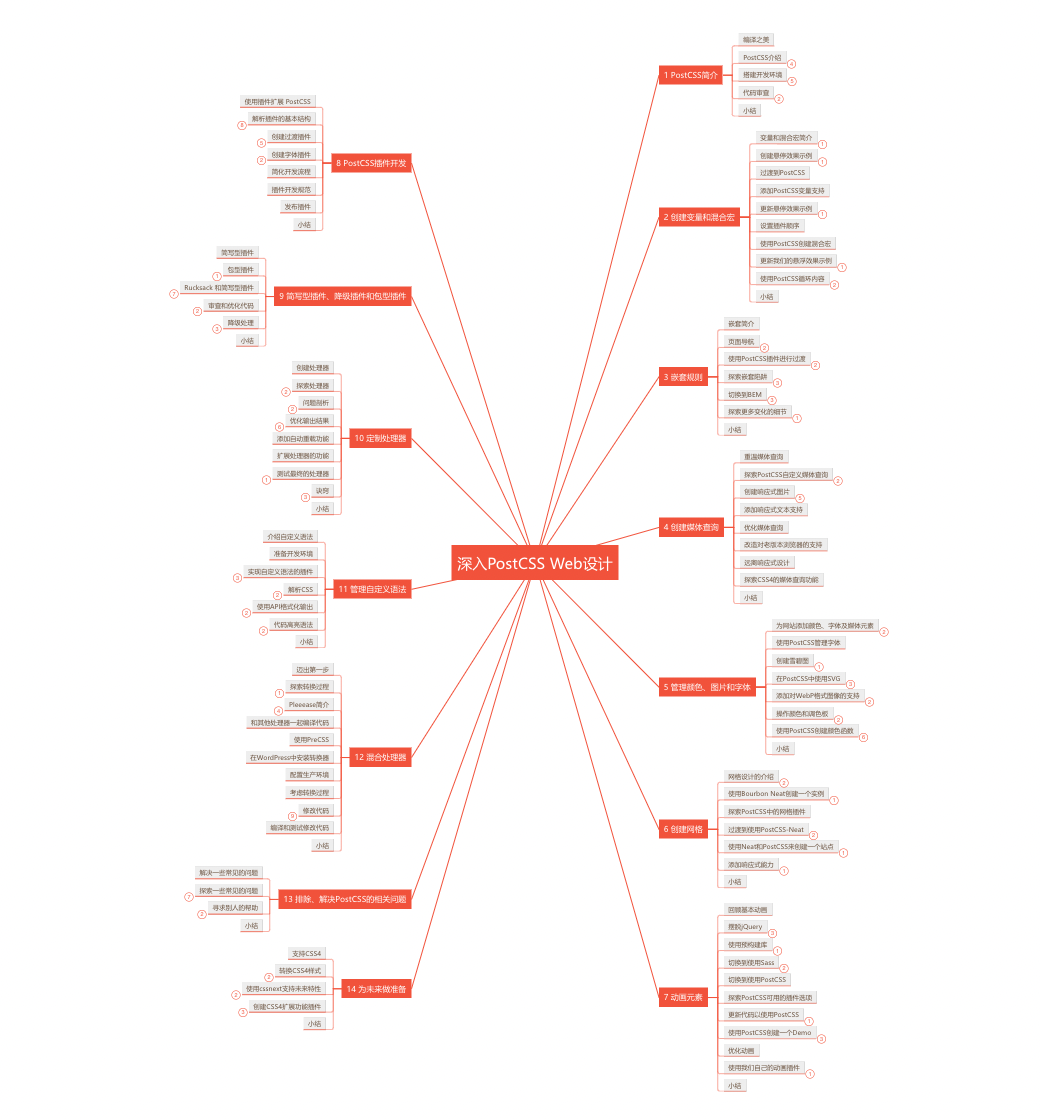
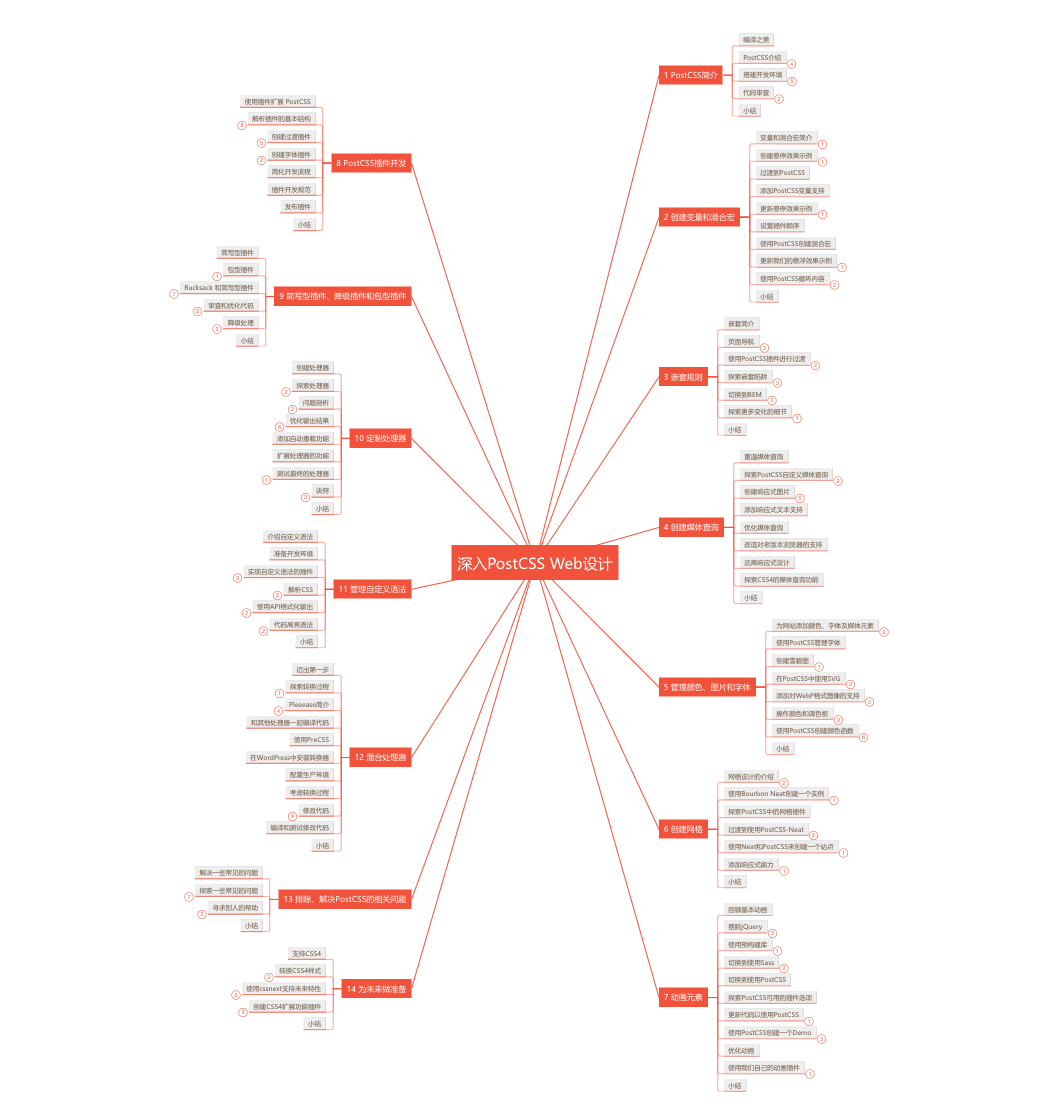
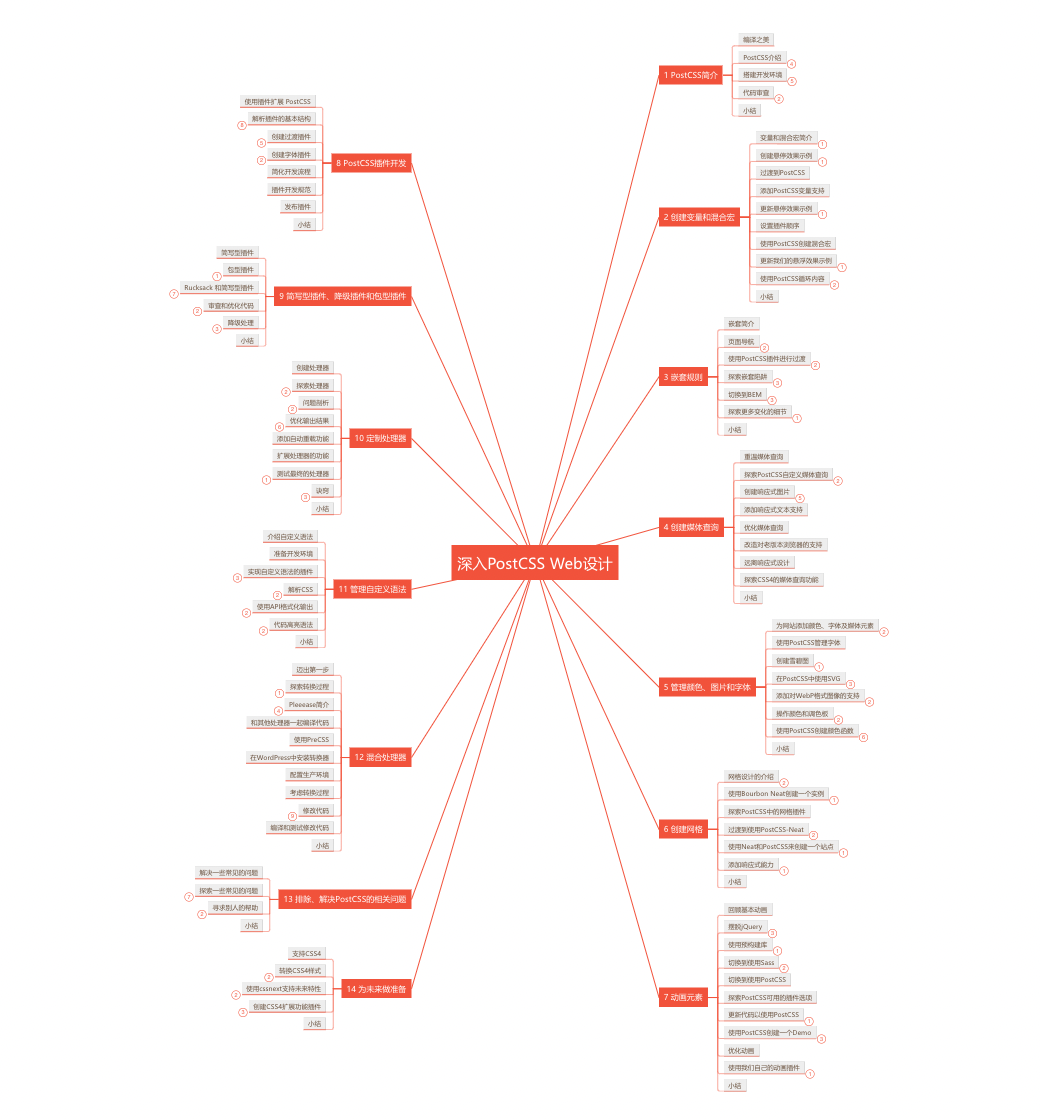
- 对 CSS 策略的支持改进:Remix v2 改进了对 PostCSS、CSS 模块、Vanilla Extract 以及 CSS 全局导入等 CSS 策略的支持。关于PostCSS小编也推荐一篇模板:

深入PostCSS Web设计
- SPA 模式:Remix 引入了 SPA(单页应用)模式,允许开发者构建纯静态站点,而无需在生产环境中使用 Java 服务器。这使得开发者能够使用 Remix 的强大功能,如基于文件的路由、自动代码分割等,同时保持静态站点部署的简洁性。
- React Server Components (RSC) 的支持计划:虽然 Remix v2 尚未包含对 RSC 的支持,但 Remix 团队对 RSC 的支持持积极态度,并计划在 Remix v3 中添加对 RSC 的支持。
Next.js
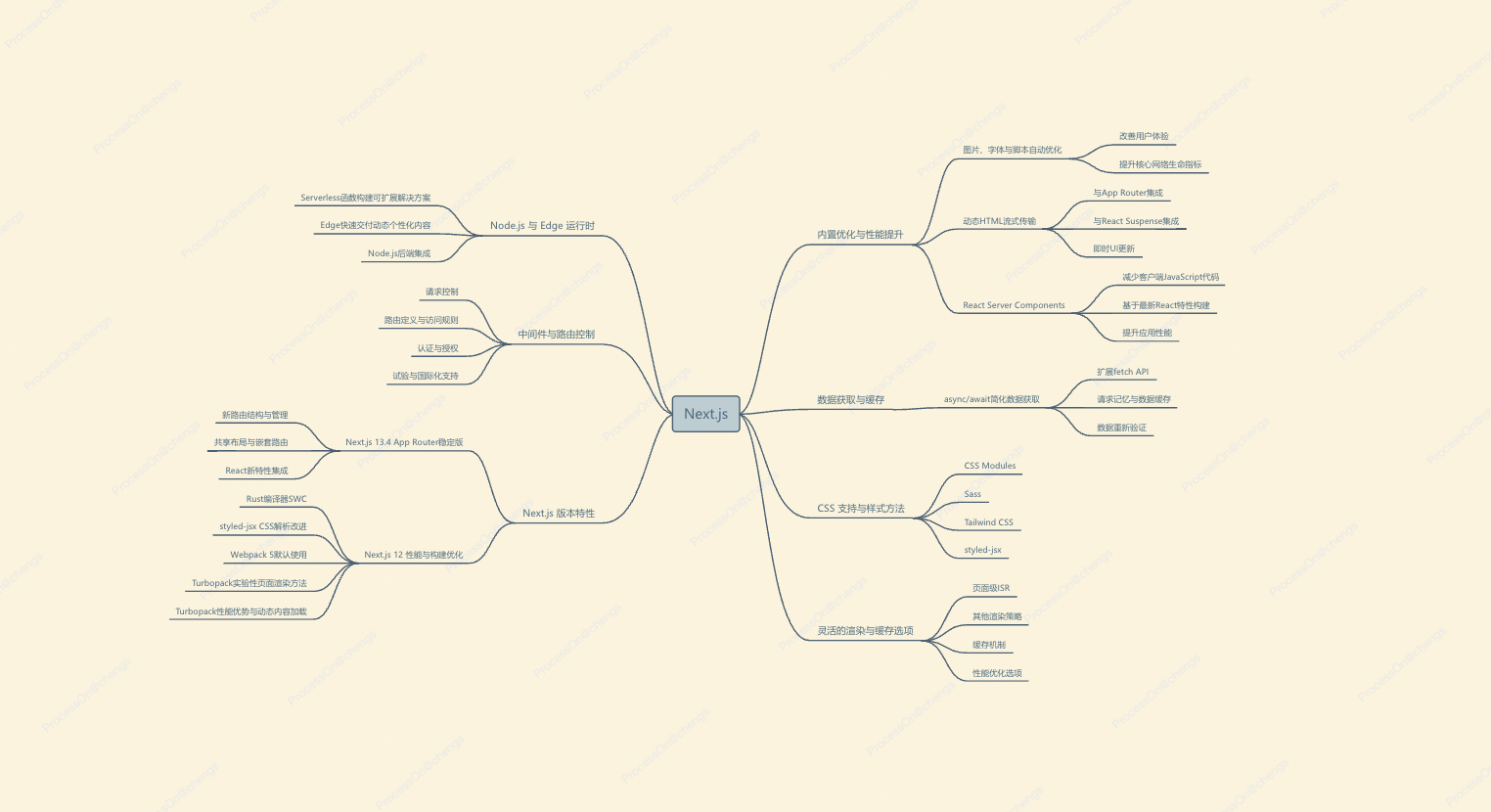
2023年5月发布的Next.js 13.4版本尤其引人注目,因为它为React Server Components、流处理和Suspense提供了稳定的支持。自此之后,Next.js继续为新的React API(例如Server Actions)提供支持,并通过Turbopack等计划改进开发者体验。其他亮点小编根据对应的模板做对应的介绍。

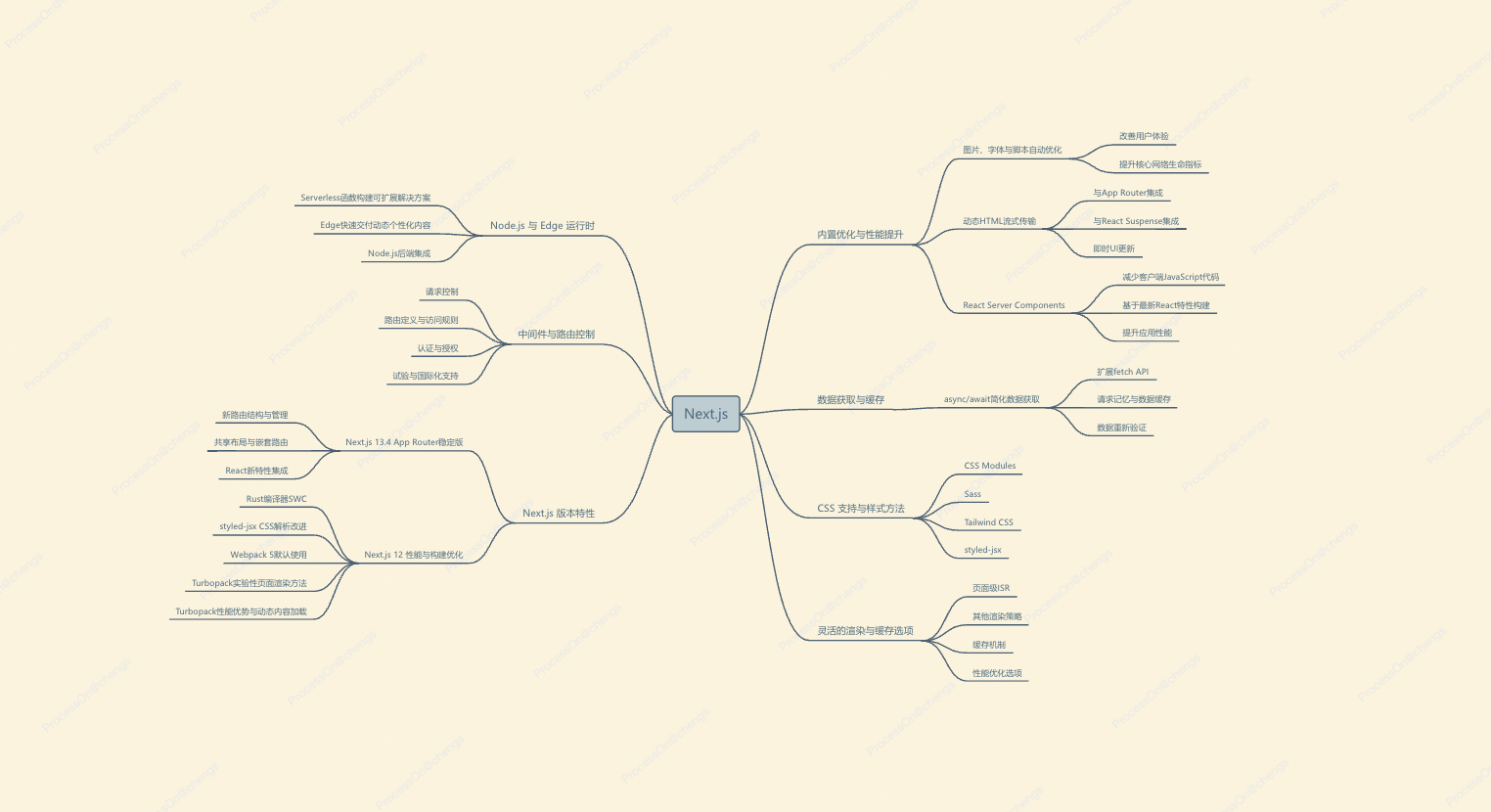
Next.js 新特性
- 内置优化:Next.js 自动优化了图片、字体和脚本,以改善用户体验和核心网络生命指标 。
- 动态 HTML 流式传输:Next.js 可以即时从服务器流式传输 UI,与 App Router 和 React Suspense 集成 。
- React Server Components:Next.js 支持在不发送额外客户端 JavaScript 代码的情况下添加组件,基于最新的 React 特性构建 。
- 数据获取:Next.js 通过服务器组件中的 async/await 简化了数据获取,并提供了用于请求记忆、数据缓存和重新验证的扩展 fetch API 。
- CSS 支持:Next.js 支持多种样式方法,包括 CSS Modules、Sass、Tailwind CSS 和 styled-jsx 。
- 灵活的渲染和缓存选项:Next.js 提供了包括页面级的 ISR 在内的灵活渲染和缓存选项 。
- Node.js 和 Edge 运行时:Next.js 支持使用 Serverless 函数构建可扩展的解决方案,并通过 Edge 快速交付动态的个性化内容 。
- 中间件:Next.js 允许控制接收的请求,使用代码定义路由和访问规则,适用于认证、试验和国际化 。
- App Router:App Router在Next.js 13.4中成为稳定版本,它为Next.js应用中的路由结构和管理提供了新方式。App Router是使用Next.js新特性(如共享布局和嵌套路由)以及新的React API(如React服务器组件、Suspense和Server Actions)的先决条件。
- 升级到 Next.js 12:Next.js 12 版本使用 Rust 编译器 SWC 来编译 JavaScript/TypeScript,比 Babel 更快,并且提供了与具有自定义 Babel 配置的应用程序的完全向后兼容性 。
- 改进的 styled-jsx CSS 解析:Next.js 12 实现了一个新的 CSS 解析器,改进了对 CSS 的处理,并在开发中和构建时对无效的 CSS 抛出错误 。
- Webpack 5:Next.js 12 移除了对 Webpack 4 的支持,现在默认使用 Webpack 5 进行编译 。小编推荐篇模板帮你了解Webpack:

Webpack原理与实践
- Turbopack:Turbopack(目前为实验性)是一种基于React的Suspense API的页面渲染方法。它使用静态加载外壳来渲染页面,但外壳会在页面内部的动态内容处留下“空白”,这些动态内容会异步加载。这种方法提供了可缓存静态页面的性能优势,同时仍然能够将动态数据集成到页面内容中。
Nuxt
Nuxt 即将发布Nuxt 4。除了过去一年Nuxt框架频繁发布新版本外,Nuxt模块生态系统也已经增长到近220个模块。Nuxt 的一些最新发展小编根据模板做个介绍:

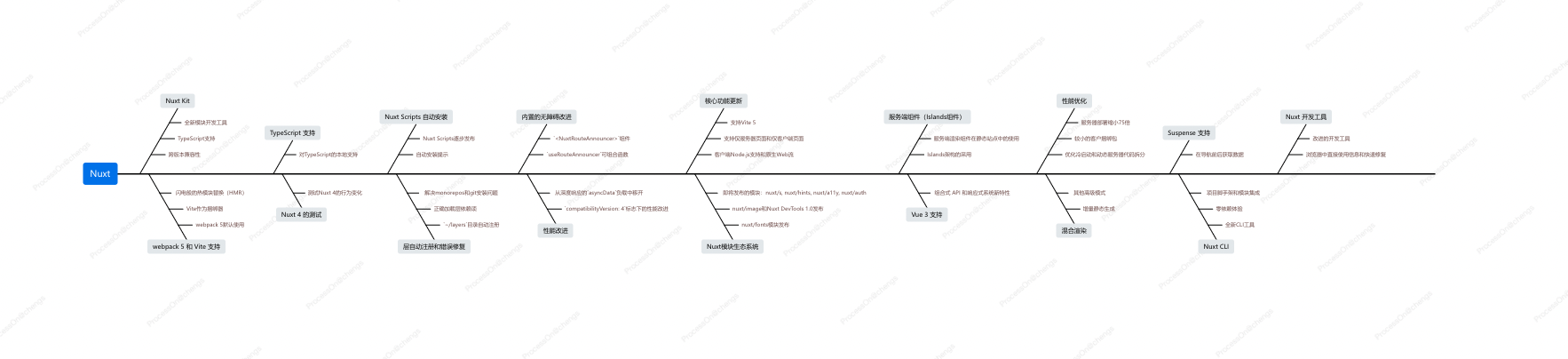
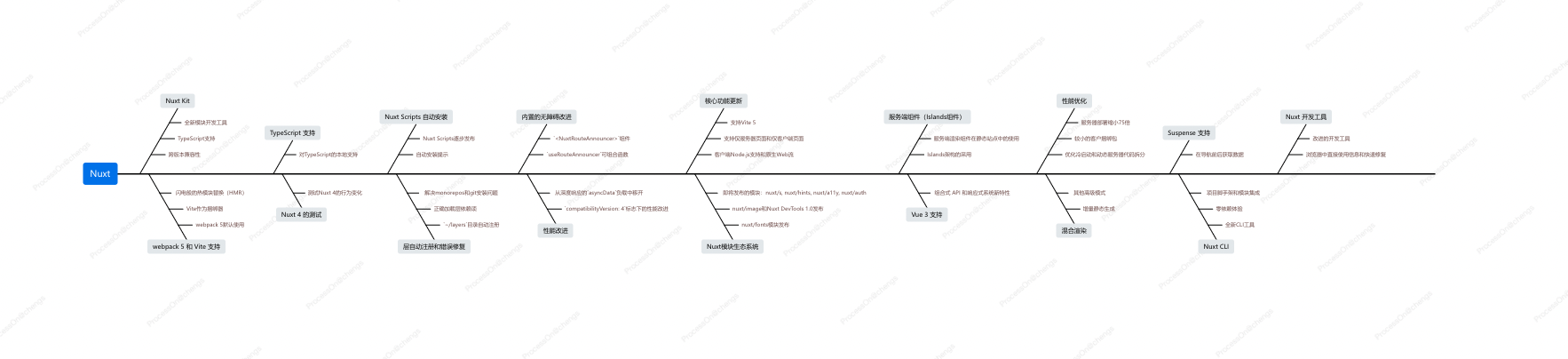
Nuxt 新特性
- Nuxt 3.x版本发布:Nuxt通常每月发布新的次要版本。这些版本中的一些亮点包括支持Vite 5、仅服务器页面和仅客户端页面、客户端Node.js支持和原生Web流。
- Nuxt模块:Nuxt模块生态系统中的亮点包括新发布的nuxt/fonts模块,以及nuxt/image和 Nuxt DevTools 的1.0版本发布。即将发布的模块将包括nuxt/s、nuxt/hints、nuxt/a11y和nuxt/auth。
- 服务器端组件(Islands组件):Nuxt继续加强对服务端组件的支持(目前为实验性)。在Nuxt中,这些服务端渲染的组件可以在静态站点中使用,从而实现了 Islands 架构的采用。
- Vue 3 支持:Nuxt 3 完全兼容 Vue 3,提供了组合式 API(Composition API)和响应式系统的新特性。
- 性能优化:Nuxt 3 在服务器部署上缩小了 75 倍,并且对现代浏览器提供了较小的客户捆绑包,优化了冷启动和动态服务器代码拆分。
- 混合渲染:Nuxt 3 现在支持增量静态生成和其他高级模式,提供了更灵活的页面渲染选项。
- Suspense 支持:利用 Vue 3 的 Suspense 组件,Nuxt 3 可以在任何组件中在导航之前或之后获取数据。
- Nuxt CLI:Nuxt 3 引入了全新的 CLI 工具,提供了零依赖的体验,方便项目的脚手架和模块集成。
- Nuxt 开发工具:Nuxt 3 提供了改进的开发工具,包括在浏览器中直接使用信息和快速修复,以提高开发效率。
- Nuxt Kit:Nuxt 3 引入了 Nuxt Kit,这是一个全新的模块开发工具,采用 TypeScript 并支持跨版本兼容性。
- webpack 5 和 Vite 支持:Nuxt 3 默认使用 webpack 5,提供了更快的构建时间和更小的捆绑包尺寸。同时,Nuxt 3 也支持使用 Vite 作为捆绑器,提供了闪电般的热模块替换(HMR)速度。
- TypeScript 支持:Nuxt 3 提供了对 TypeScript 的本地支持,无需额外的步骤即可构建应用程序。
- Nuxt 4 的测试:Nuxt 3.12 版本中,可以通过设置配置选项来测试 Nuxt 4 的行为变化,以便开发者提前适应即将到来的 Nuxt 4。
- Nuxt Scripts 自动安装:Nuxt 3.12 版本中,Nuxt Scripts 正在逐步发布,并在公共预览中,提供了自动安装提示。
- 层自动注册和错误修复:Nuxt 3.12 版本中,项目中的 `~/layers` 目录现在会自动注册为项目中的层,同时正确加载层依赖项,解决了与 monorepos 和 git 安装相关的一系列问题。
- 内置的无障碍改进:Nuxt 3.12 版本中,引入了内置的 `<NuxtRouteAnnouncer>` 组件和 `useRouteAnnouncer` 可组合函数,用于改善应用程序的无障碍性。
- 性能改进:Nuxt 3.12 版本中,包括在 `compatibilityVersion: 4` 标志背后的性能改进,例如从深度响应的 `asyncData` 负载中移开。
Solid
SolidStart 是一个用于构建 SolidJS 应用的框架,它在最新版本中提供了一些引人注目的特性和改进,小编根据自己的模板做详细介绍:

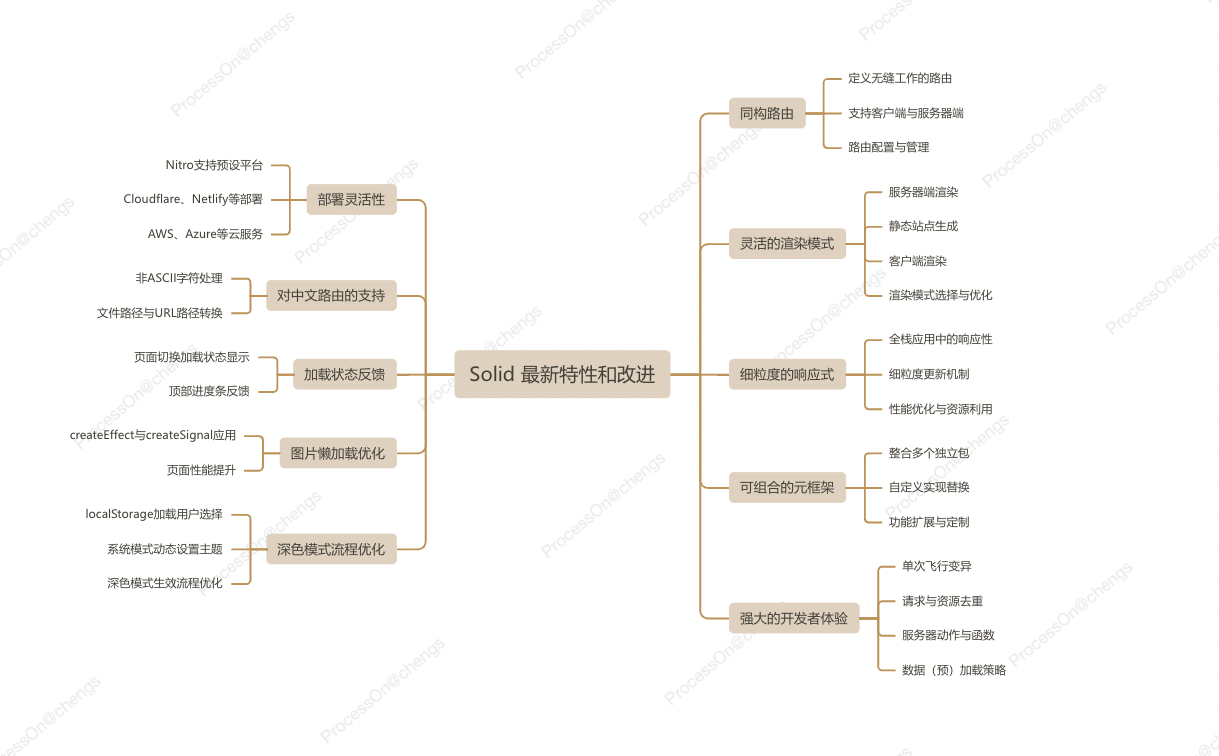
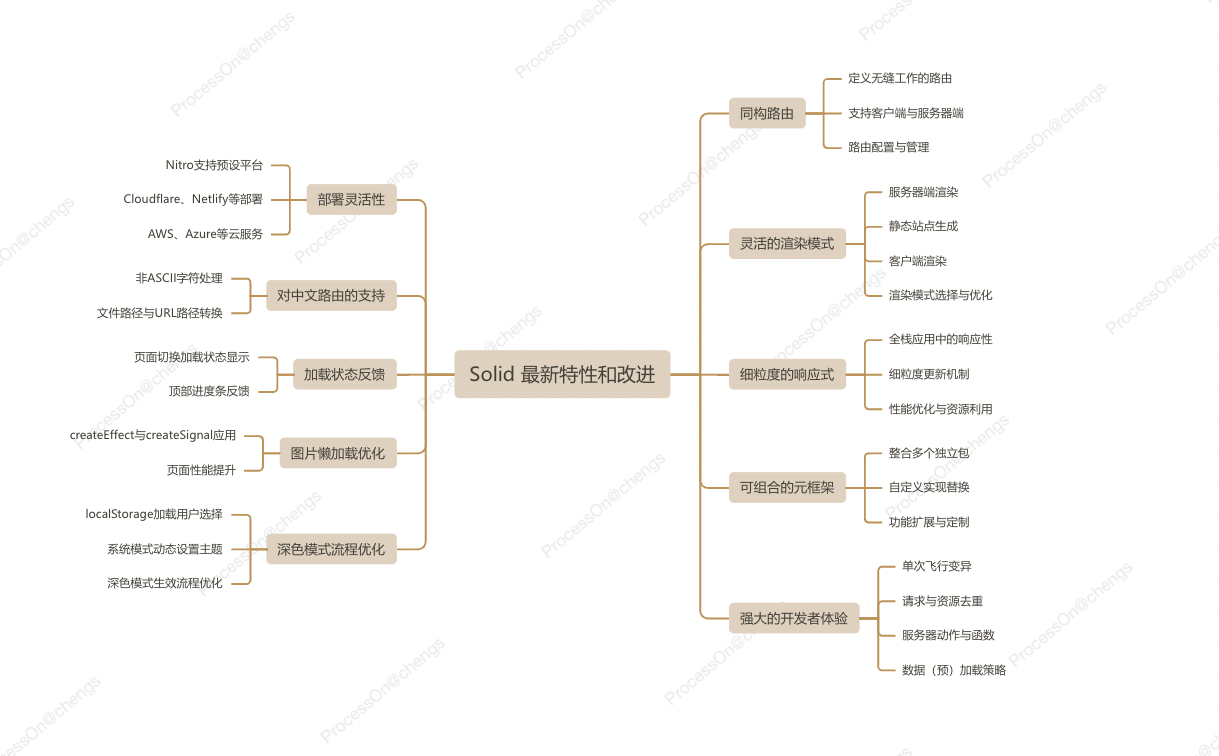
Solid 新特性
- 同构路由:SolidStart提供了一种统一的路由方法,允许开发者定义在客户端和服务器端都能无缝工作的路由。
- 灵活的渲染模式:SolidStart支持多种渲染模式,包括服务器端渲染、静态站点生成和客户端渲染,为开发者提供了选择最适合其应用的方法的灵活性。
- 细粒度的响应式:SolidStart 1.0 版本强调了其细粒度响应性,允许开发者在全栈应用中使用 。
- 可组合的元框架:SolidStart 整合了多个独立的包以提供完整的功能,并且每个部分都可以被替换为开发者自己的实现 。
- 强大的开发者体验:包括单次飞行变异以避免服务器上的瀑布流效应,请求和资源去重,服务器动作和函数,以及强化的数据(预)加载策略 。
- 部署灵活性:借助开源项目的支持,SolidStart 可以部署在 Nitro 支持预设的任何平台上,包括 Cloudflare、Netlify、Vercel、Bun、Deno、AWS、Azure 等 。
- 对中文路由的支持:在一些社区成员的反馈和贡献下,SolidStart 修复了之前不支持中文路由的问题,现在可以更好地处理包含非 ASCII 字符的文件路径与 URL 路径的转换 。
- 加载状态反馈:为了改善用户体验,SolidStart 引入了加载状态的反馈机制,比如在页面切换时使用顶部进度条来表示加载状态 。
- 图片懒加载优化:通过使用 SolidStart 的 `createEffect` 和 `createSignal`,实现了图片懒加载的功能,提高了页面性能 。
- 深色模式流程优化:SolidStart 通过从 `localStorage` 加载用户选择,并根据系统模式动态设置主题,优化了深色模式的生效流程 。
Svelte
在过去的一年里,Svelte团队一直专注于即将发布的 Svelte 5,这将是一个重要的版本。其他亮点小编根据模板做详细些的介绍:

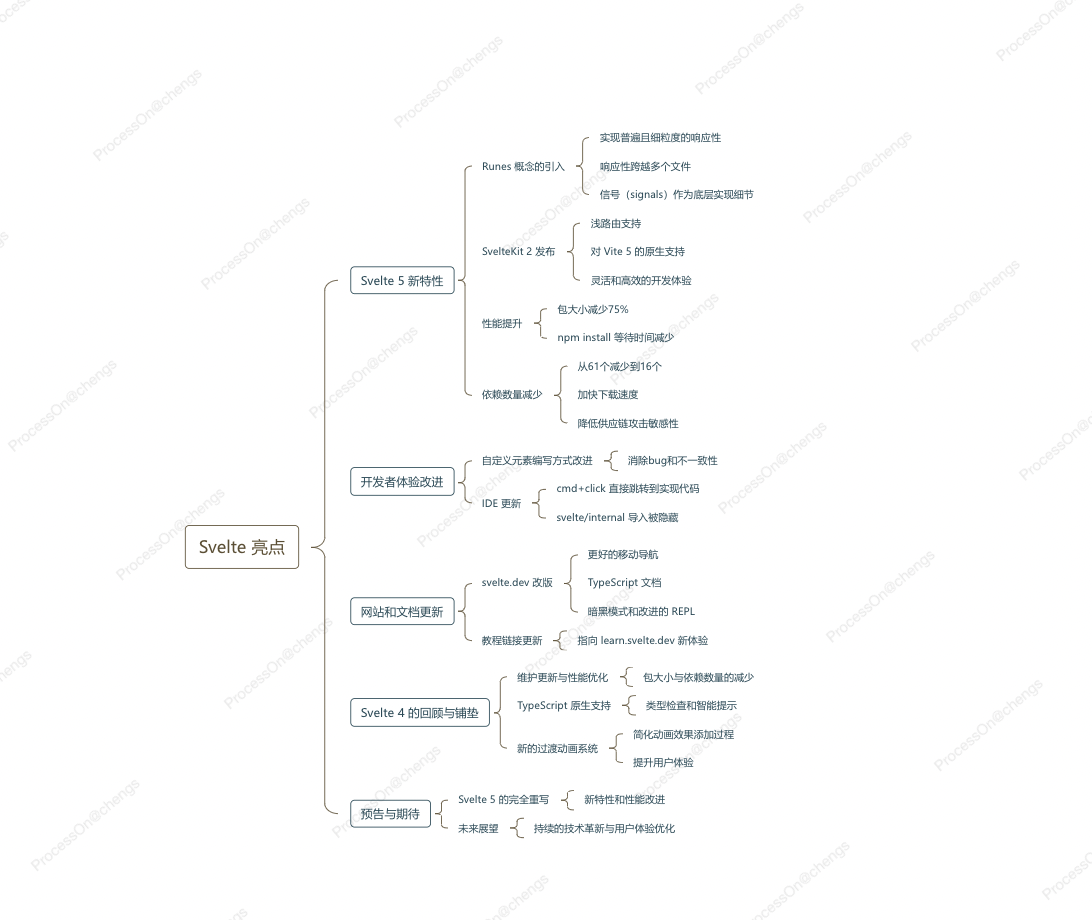
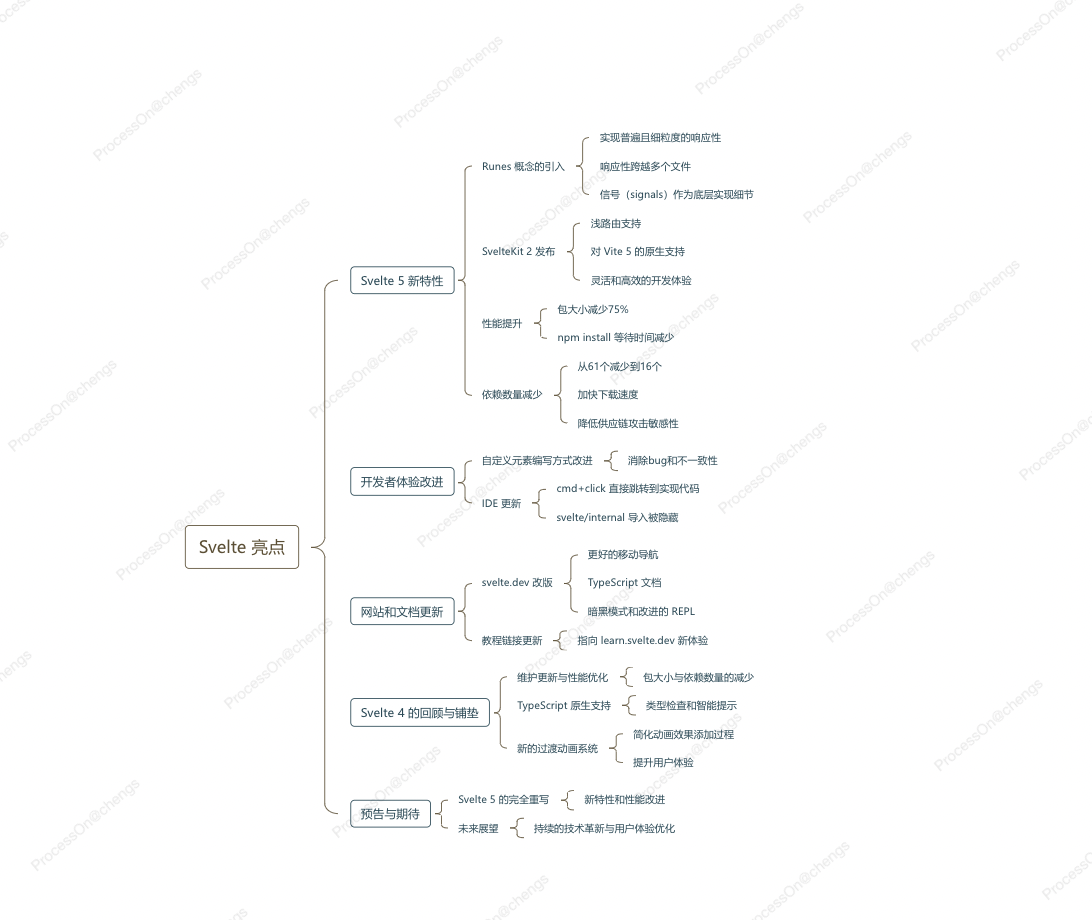
Svelte 亮点
- Svelte 5 即将发布:除了对 Svelte 编译器和运行时进行重写之外,Svelte 5 还引入了 Runes 的概念。
- Runes 的公布:Svelte 5 中的 Runes 是一项即将推出的功能,它将实现普遍且细粒度的响应性。通过 Runes,响应性将不再局限于单个Svelte文件内,而是能够跨越多个文件。Svelte 5 的响应性由信号(signals)驱动,但与其他框架不同,在 Svelte 5 中,信号更多地作为底层实现细节,而非开发者直接交互的对象。
- SvelteKit 2 发布:作为 Svelte 的元框架,SvelteKit 2 的发布也带来了诸多新特性,包括浅路由和对 Vite 5 的原生支持,为开发者提供了更加灵活和高效的开发体验。
- 性能提升:Svelte 4 的发布使得包大小减少了75%,从10.6 MB降至2.8 MB,这大幅度减少了 npm install 的等待时间,尤其是在有限的网络连接环境下。
- 依赖数量减少:Svelte 4 将依赖数量从61个减少到16个,这不仅加快了下载速度,也降低了对供应链攻击的敏感性。
- 开发者体验改进:Svelte 4 改进了自定义元素的编写方式,消除了一类bug和不一致性。同时,对集成开发环境(IDE)也进行了更新,例如,cmd+click 现在可以直接跳转到实现代码,而不是 .d.ts 文件,同时 svelte/internal 的导入被隐藏,避免了自动完成建议的混乱。
- 网站和文档更新:Svelte 官方网站 svelte.dev 进行了改版,现在拥有更好的移动导航、TypeScript 文档、暗黑模式和改进的 REPL。教程链接也更新指向新的 learn.svelte.dev 体验。
- Svelte 5 预告:虽然 Svelte 4 主要是维护更新,但同时也为 Svelte 5 铺平了道路。Svelte 5 预计将是一个完全重写的编译器和运行时,带来重大新特性和性能改进,尽管具体细节尚未公布。
- TypeScript 支持:Svelte 4 引入了对 TypeScript 的原生支持,允许开发者使用 TypeScript 编写组件,享受类型检查和智能提示的优势。
- 新的过渡动画系统:Svelte 4 还引入了全新的过渡动画系统,简化了在应用程序中添加动画效果的过程,提升了用户体验。
总结
Java 框架生态系统持续快速发展,每个框架都在不断推出新的功能和改进。无论你是关注像Angular、React 和 Vue 这样的成熟框架,还是对新兴框架如 Astro、Remix 和 Solid 、Next.js、Nuxt、 Svelte 保持好奇,都有大量激动人心的技术进展等待你去探索。随着前端技术领域的不断进步,新框架的推出无疑为开发者带来了更高效、更灵活的工具。这些框架不仅简化了开发流程,提高了代码的可维护性,而且通过引入先进的设计理念,如组件化、响应式设计和模块化,极大地提升了用户体验。它们支持最新的Web标准,确保了应用的兼容性和性能,同时也为开发者提供了丰富的生态系统和社区支持。
展望未来,我们可以预见这些框架将继续演化,不断吸收新的技术趋势和用户需求,以适应不断变化的互联网环境。开发者们将能够利用这些框架构建更加强大、更加个性化的Web应用,满足用户对于速度、安全性和交互性日益增长的期待。让我们共同期待这些框架在未来能够带来更加令人激动的创新和可能性。
相关模板或者更多模板都可以在ProcessOn 官方模板库中搜索到
相关文章推荐
2024年前端开发趋势:未来技术革新与挑战,关于前端你知道多少?
前端面试攻略-迎接金九银十
Vue设计模式:构建可维护和可扩展的前端应用