

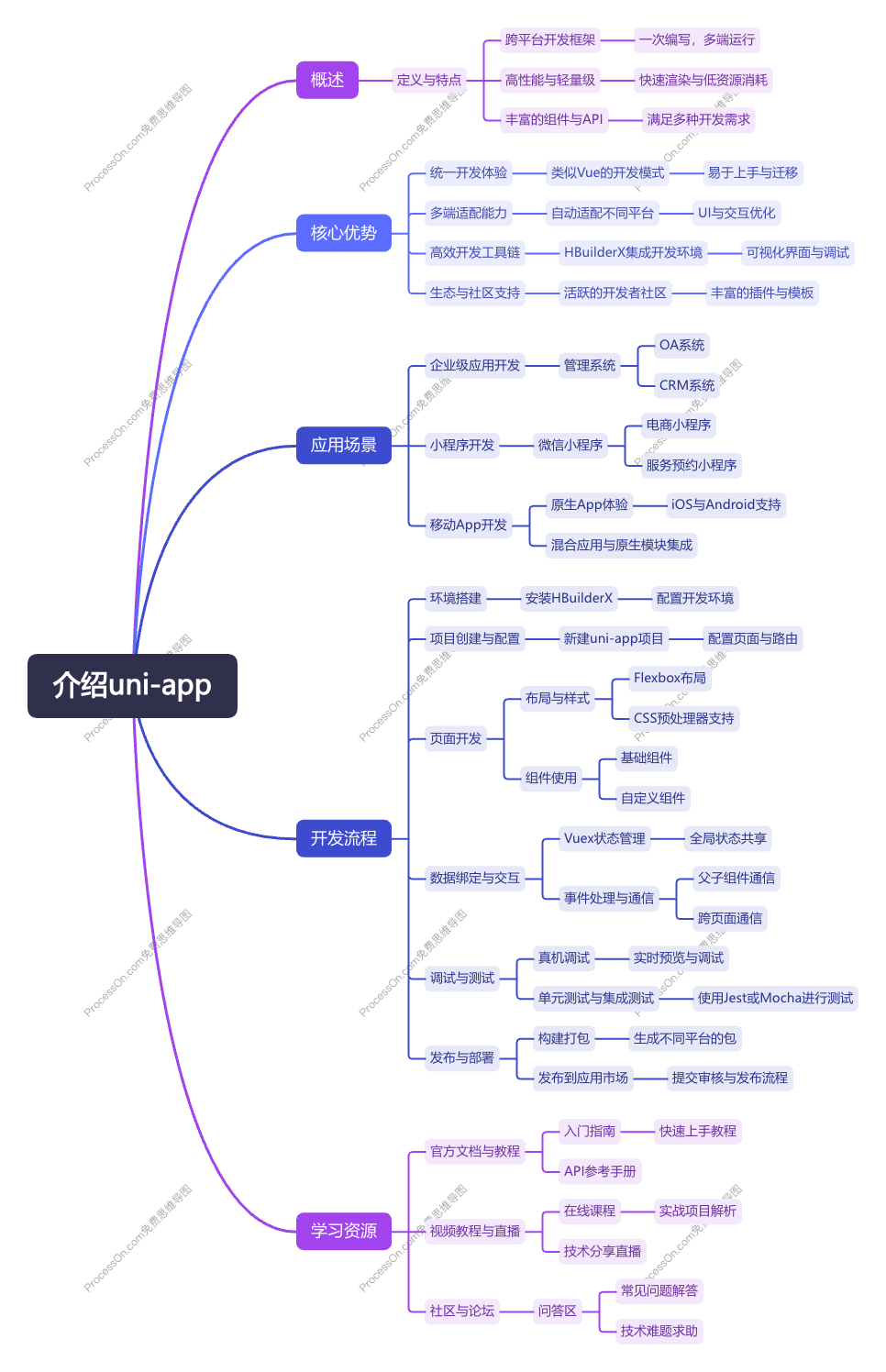
Uniapp 是一个基于 Vue.js 的跨平台前端框架,旨在让开发者编写一套代码即可发布到多个平台,包括 iOS、Android、Web(响应式)、以及各类小程序(如微信、支付宝、百度、头条等)。Uniapp 由 DCloud 公司开发,拥有超过 900 万开发者,数百万应用以及 12 亿手机端月活跃用户。其插件生态丰富,拥有数千款插件,并且在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验等多方面具备显著优势。

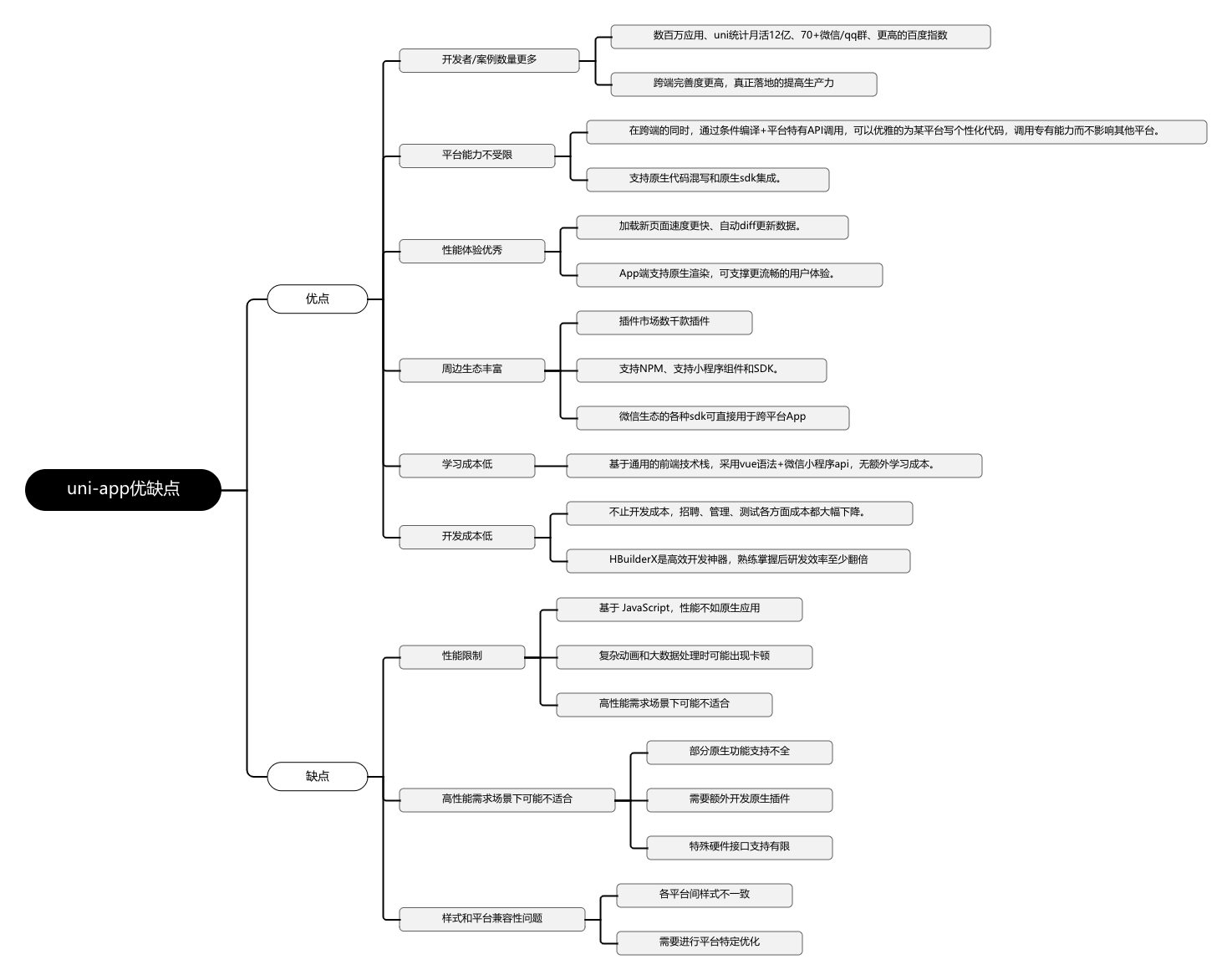
开发者/案例数量更多:
数百万应用、uni统计月活12亿、70+微信/qq群、更高的百度指数
跨端完善度更高,真正落地的提高生产力
平台能力不受限
在跨端的同时,通过条件编译+平台特有API调用,可以优雅的为某平台写个性化代码,调用专有能力而不影响其他平台。
支持原生代码混写和原生sdk集成。
性能体验优秀
加载新页面速度更快、自动diff更新数据。
App端支持原生渲染,可支撑更流畅的用户体验。
周边生态丰富
插件市场数千款插件
支持NPM、支持小程序组件和SDK。
微信生态的各种sdk可直接用于跨平台App
学习成本低
基于通用的前端技术栈,采用vue语法+微信小程序api,无额外学习成本。
开发成本低
不止开发成本,招聘、管理、测试各方面成本都大幅下降。
HBuilderX是高效开发神器,熟练掌握后研发效率至少翻倍
性能限制
基于 JavaScript,性能不如原生应用
复杂动画和大数据处理时可能出现卡顿
高性能需求场景下可能不适合
高性能需求场景下可能不适合
部分原生功能支持不全
需要额外开发原生插件
特殊硬件接口支持有限
样式和平台兼容性问题
各平台间样式不一致
需要进行平台特定优化

开始之前需要先下载安装HBuilderX
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
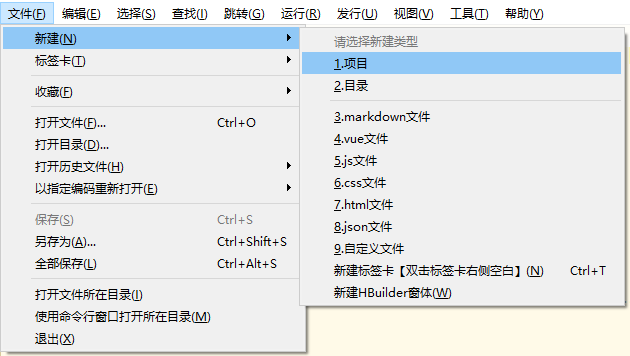
在点击工具栏里的文件 -> 新建 -> 项目

选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。
uni-app自带的模板有 默认的空项目模板、Hello uni-app 官方组件和API示例,还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。
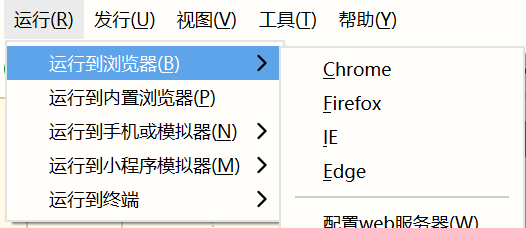
1. 浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可体验 uni-app 的 web 版。

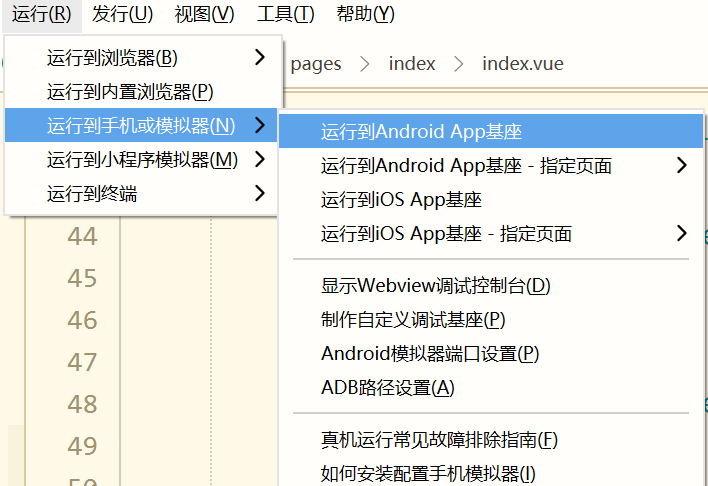
2. 运行App到手机或模拟器:使用电压足够的usb端口连接手机,设置中开启USB调试,手机上允许电脑设备调试手机,进入hello-uniapp项目,点击工具栏的运行 -> 运行App到手机或模拟器,即可在该设备里面体验uni-app。


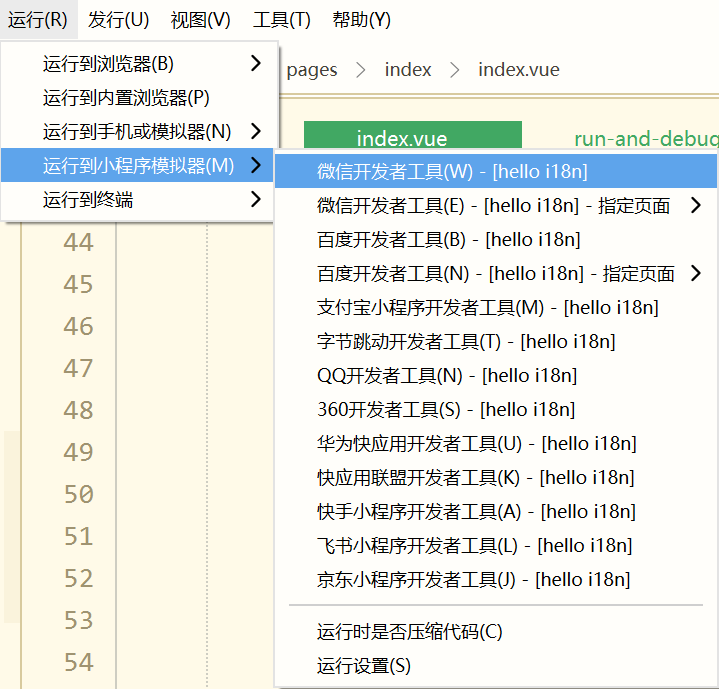
3.在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。


注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。
注意:微信开发者工具需要开启服务端口 在微信工具的设置->安全中。
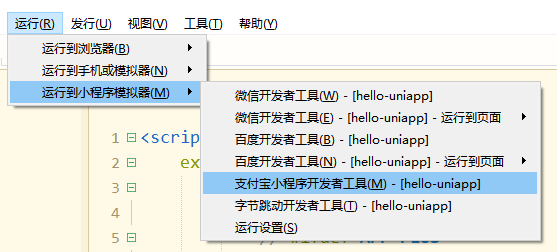
4.在支付宝小程序开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 支付宝小程序开发者工具,即可在支付宝小程序开发者工具里面体验uni-app。 
注意:
· 如果是第一次使用,需要配置开发工具的相关路径。点击工具栏的运行 -> 运行到小程序模拟器 -> 运行设置,配置相应小程序开发者工具的路径。
· 微信小程序工具需要配置允许权限,不然HBuilder无法调用微信小程序开发工具的命令行
· 支付宝/百度/抖音/360小程序工具,不支持直接指定项目启动并运行。因此开发工具启动后,请将 HBuilderX 控制台中提示的项目路径,在相应小程序开发者工具中打开。
· 如果自动启动小程序开发工具失败,请手动启动小程序开发工具并将 HBuilderX 控制台提示的项目路径,打开项目。
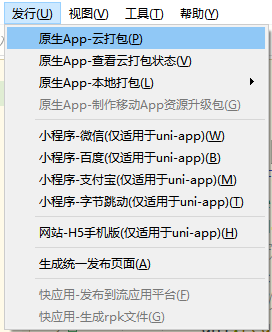
在HBuilderX工具栏,点击发行,选择原生app-云端打包
出现如下界面,点击打包即可。


在 manifest.json 的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,


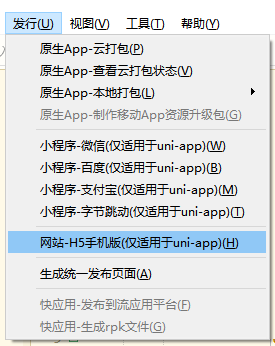
在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。



注意
· history 模式发行需要后台配置支持,详见:history 模式的后端配置
· 打包后,推荐使用前端网页托管服务,一键上传,自带CDN加速,无需购买虚拟机,无需安装nginx等;
· 若使用传统服务器部署,建议在服务器端开启 gzip 压缩。
申请微信小程序AppID
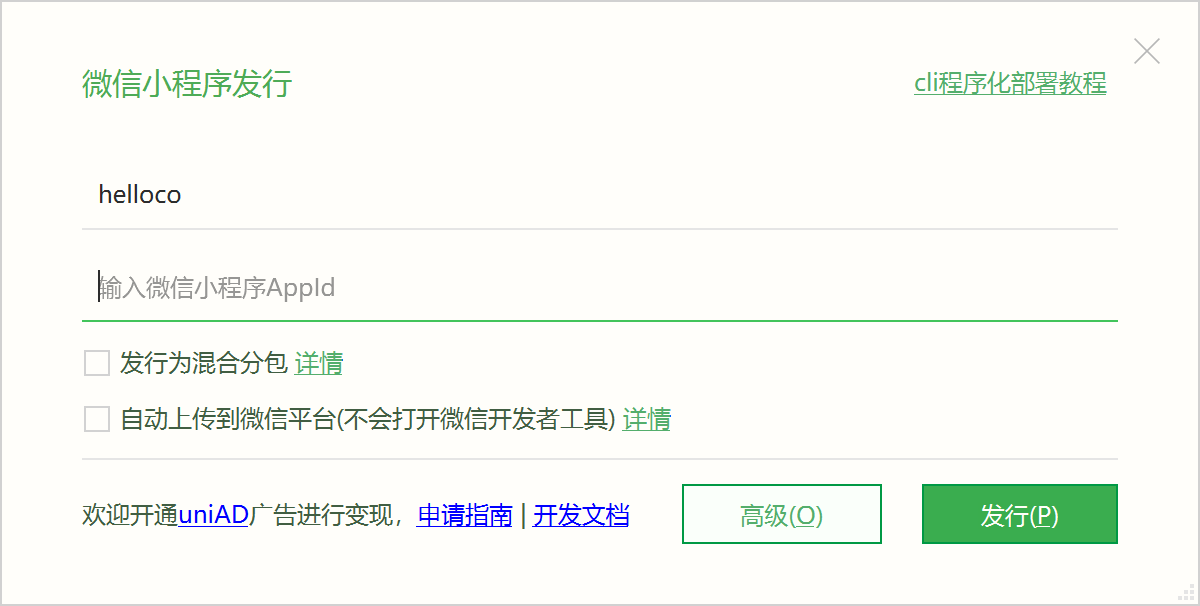
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-微信",输入小程序名称和appid点击发行即可


如果手动发行,则点击发行按钮后,会在项目的目录 unpackage/dist/build/mp-weixin 生成微信小程序项目代码。在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可。
如果在发行界面勾选了自动上传微信平台,则无需再打开微信工具手动操作,将直接上传到微信服务器提交审核。
uni-app 作为一款强大的跨平台开发工具,极大地简化了多平台应用的开发和维护工作。然而,它也有一些限制,开发者在使用时需要根据具体项目需求进行权衡。总体而言,uni-app 在大多数应用场景下表现优秀,特别适合需要快速开发和发布多平台应用的项目。随着 uni-app 生态的不断完善和更新,相信它在未来会得到更加广泛的应用和认可。
以上是对 uni-app 使用的一些基本介绍和注意事项,希望对你的开发工作有所帮助。如果在使用过程中遇到问题,建议及时查阅官方文档或寻求社区支持。