网站开发是一个复杂且多步骤的过程,需要综合考虑用户需求、技术实现和项目管理等多个方面。本文将详细介绍网站开发的各个环节,帮助读者全面了解从构想到网站上线的完整流程。

网站开发的第一步是需求分析。这一阶段的核心任务是明确网站的目标、受众以及功能需求。具体步骤包括:
1. 目标设定:明确网站的主要目的,如信息展示、产品销售或社区互动等。目标设定将指导后续的设计和开发工作。
2. 受众分析:了解目标用户的特征,如年龄、性别、兴趣爱好等,以便在设计时更好地满足用户需求。
3. 功能需求:列出网站需要实现的核心功能,如登录注册、购物车、搜索功能等。这一过程通常会与客户或项目经理进行多次沟通,以确保需求的准确性。
在需求分析完成后,下一步是项目规划。项目规划的目的是制定详细的开发计划,确保项目按时按质完成。具体步骤包括:
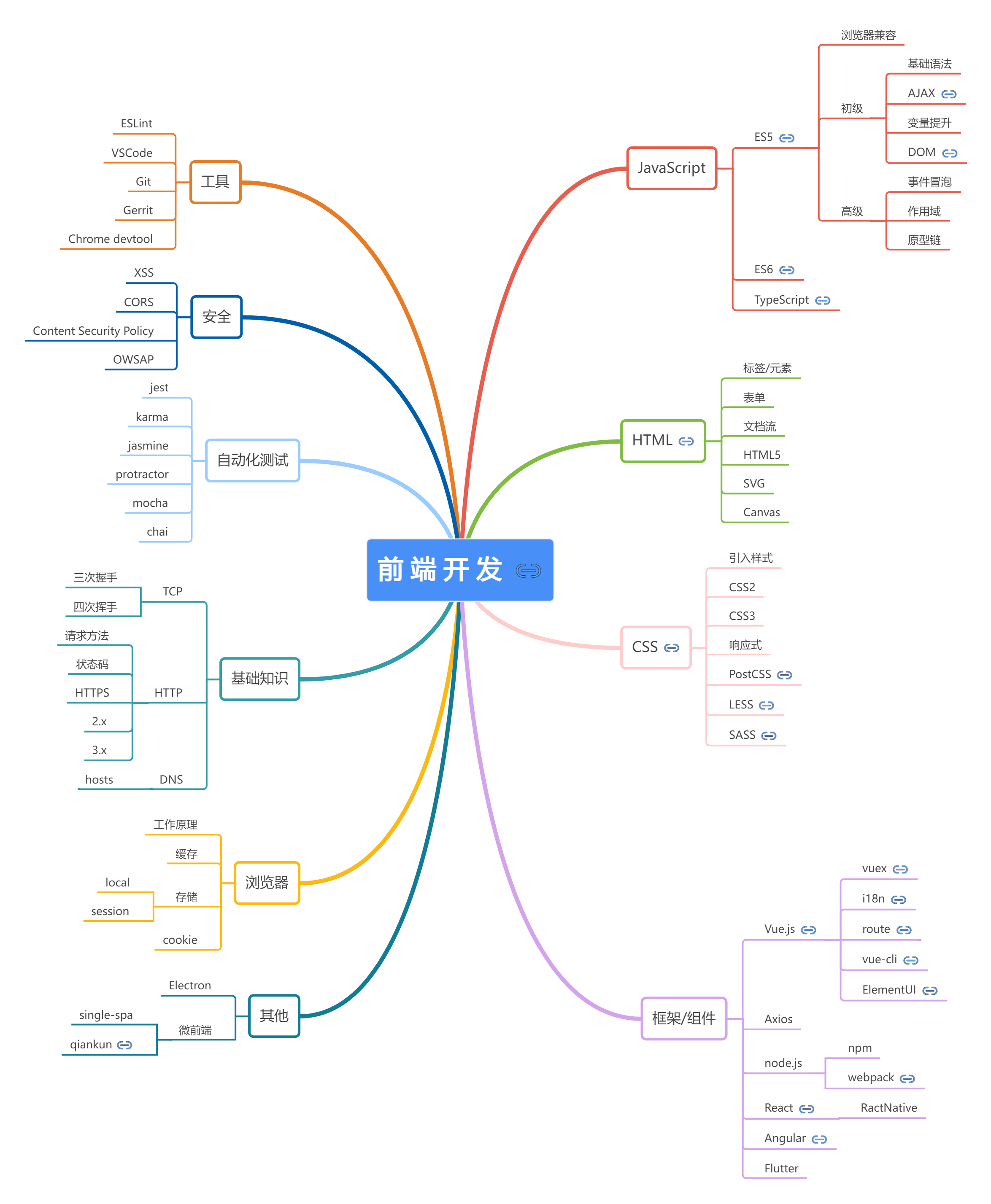
1. 技术选型:选择适合的网站开发技术栈,如编程语言(如HTML、CSS、JavaScript)、框架(如React、Angular)和数据库(如MySQL、MongoDB)等。
2. 项目分工:将开发任务分配给不同的开发人员或团队,明确每个成员的职责。
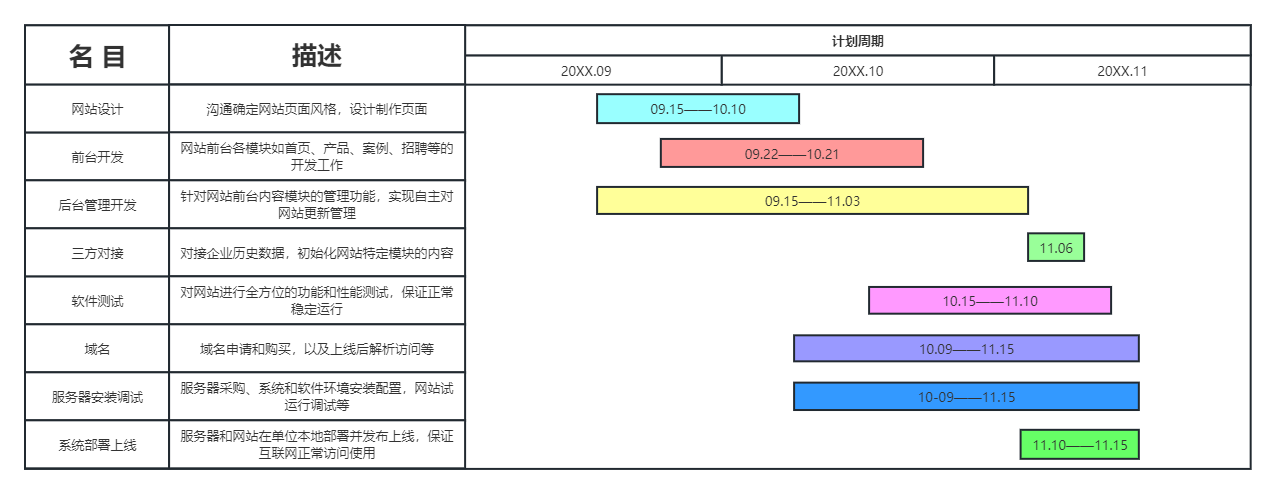
3. 时间表制定:制定详细的项目时间表,确定各个开发阶段的截止日期。时间表应当考虑到潜在的风险和可能的延误。
4. 资源分配:根据项目需求分配必要的资源,如服务器、开发工具、测试环境等。

在项目规划完成后,下一步是原型设计。原型设计的目的是为网站的结构和功能提供一个可视化的蓝图,确保设计方案符合用户需求。具体步骤包括:
1. 线框图制作:使用工具(如Sketch、Adobe XD)制作网站的线框图,展示页面布局和功能结构。
2. 用户体验设计(UX):重点考虑用户在使用网站时的体验,优化导航结构、操作流程等。
3. 用户界面设计(UI):在确认线框图和用户体验设计后,进行网站的视觉设计,包括颜色、字体、图片等元素的选择和搭配。
4. 交互原型:通过交互原型工具(如Figma、InVision)创建可交互的页面原型,模拟用户的操作路径,确保设计方案的可行性。
前端开发是将设计转化为实际的网页界面。前端开发者将原型设计中的视觉效果通过代码实现出来,使其在浏览器中正常显示。具体步骤包括:
1. HTML/CSS编码:使用HTML搭建页面的基本结构,使用CSS进行样式美化。确保页面的响应式设计,使其在不同设备上都能良好显示。
2. JavaScript开发:使用JavaScript为页面添加交互功能,如动画效果、表单验证、动态数据加载等。
3. 跨浏览器兼容性:确保网站在不同浏览器(如Chrome、Firefox、Safari)中都能正常显示和运行。
4. 性能优化:通过代码优化、资源压缩等方式提升网站的加载速度,改善用户体验。

后端开发是网站的核心技术部分,负责处理数据、管理用户信息以及实现业务逻辑。后端开发的具体步骤包括:
1. 数据库设计:根据需求设计数据库结构,确保数据的存储和读取高效且安全。
2. 服务器搭建:选择适合的服务器架构(如云服务器、虚拟主机)并进行配置,确保网站的稳定性和可扩展性。
3. API开发:为前端提供数据接口,通过API实现前后端的交互。
4. 用户身份验证:实现用户的注册、登录、权限管理等功能,确保网站的安全性。
5. 数据备份和安全性:定期进行数据备份,防范潜在的网络攻击,确保网站数据的安全。

在前后端开发完成后,网站进入测试阶段。测试的目的是发现并修复可能存在的bug,确保网站的功能和性能达到预期要求。具体步骤包括:
1. 功能测试:对网站的所有功能进行全面测试,确保各项功能正常运行。
2. 兼容性测试:测试网站在不同浏览器和设备上的兼容性,确保用户体验的一致性。
3. 性能测试:通过负载测试、压力测试等手段,评估网站在高并发访问情况下的表现,找出性能瓶颈并进行优化。
4. 安全测试:通过渗透测试、漏洞扫描等方法,发现并修复潜在的安全问题,确保网站的安全性。
5. 用户测试:邀请部分真实用户体验网站,收集反馈意见,并根据用户的反馈进行必要的调整和优化。

测试通过后,网站即将上线。上线前需要完成最后的准备工作,并为网站的长期维护制定计划。具体步骤包括:
1. 部署上线:将网站部署到生产环境中,确保所有功能正常运行,正式对外开放访问。
2 域名和SSL证书配置:配置域名并绑定SSL证书,确保网站的访问安全性和合法性。
3. 日志监控:设置日志记录和监控系统,及时发现和处理网站运行中的异常情况。
4. 备份与恢复计划:制定定期备份和紧急恢复计划,确保在数据丢失或服务器故障时能迅速恢复。
5. 更新与优化:根据用户反馈和技术发展,不断更新和优化网站功能,提升用户体验和竞争力。
网站开发是一个复杂而系统化的过程,从需求分析到上线维护,每一个环节都至关重要。通过科学的规划和严格的执行,开发团队可以确保网站项目的成功交付,并为用户提供良好的使用体验。无论是个人开发者还是企业团队,理解和掌握网站开发流程都是实现高质量网站建设的关键。