

随着互联网的迅猛发展,Web应用已经成为企业和开发者不可或缺的工具。从简单的静态页面到复杂的动态应用,构建一个现代化的Web应用不仅需要掌握前端和后端的基础知识,还需要了解如何将它们无缝集成,以满足用户不断提升的体验需求。本文将从零开始,详细介绍如何构建一个现代Web应用,涵盖从需求分析、前端开发、后端开发、数据库设计到项目部署的每个重要环节。
成功的项目,始于准确的需求分析。需求分析的目标是确定项目的核心功能、用户需求和业务目标。这一阶段,开发团队通常会与客户和业务部门紧密合作,以确保所有功能需求被准确捕捉,并理解项目的最终目标。具体来说,需求分析包括以下几个方面:
· 用户角色:确定系统的用户角色,例如管理员、普通用户、访客等。
· 功能需求:列出系统必须实现的功能,例如用户注册、登录、产品管理、订单处理等。
· 非功能性需求:包括性能、可扩展性、安全性、易用性等方面的要求。
· 业务目标:明确项目的商业目标,例如提升用户体验、增加销售额、优化流程等。

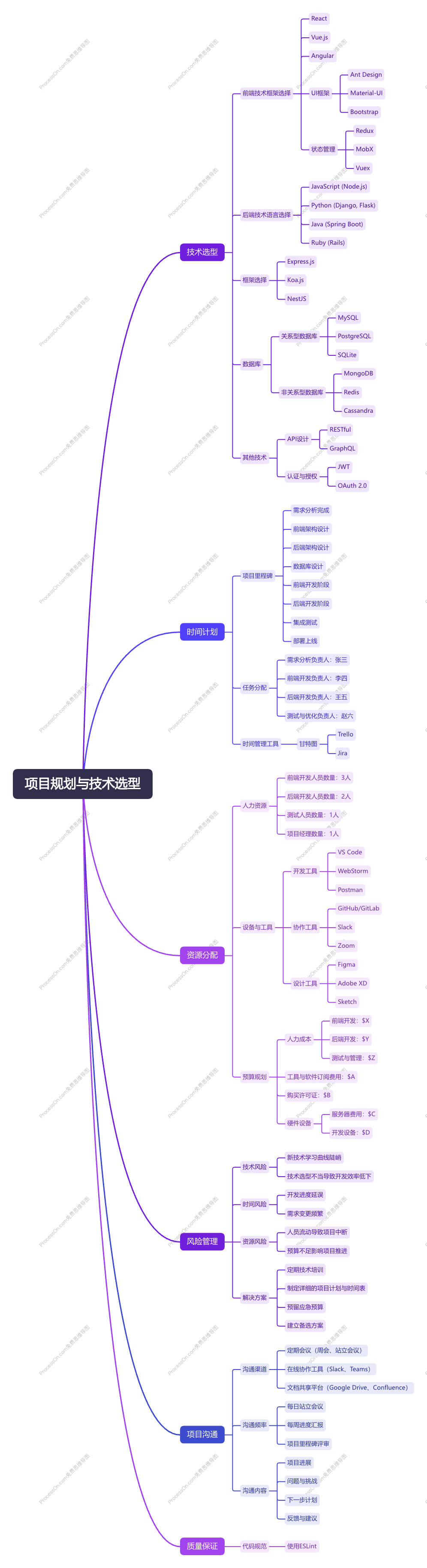
在需求分析后,下一步是项目规划。项目规划的核心在于技术选型和时间计划。技术选型决定了整个项目的技术架构,而时间计划则确保项目能够按时交付。
· 技术选型:基于项目需求,选择合适的技术栈。例如,前端选择React、Vue.js,后端选择Node.js、Python,数据库选择MySQL、MongoDB等。
· 时间计划:制定项目时间表,划分里程碑和开发阶段,确保每个阶段的工作按计划完成。
· 资源分配:根据项目规模和复杂度,合理分配开发团队的资源,包括人员、设备、预算等。

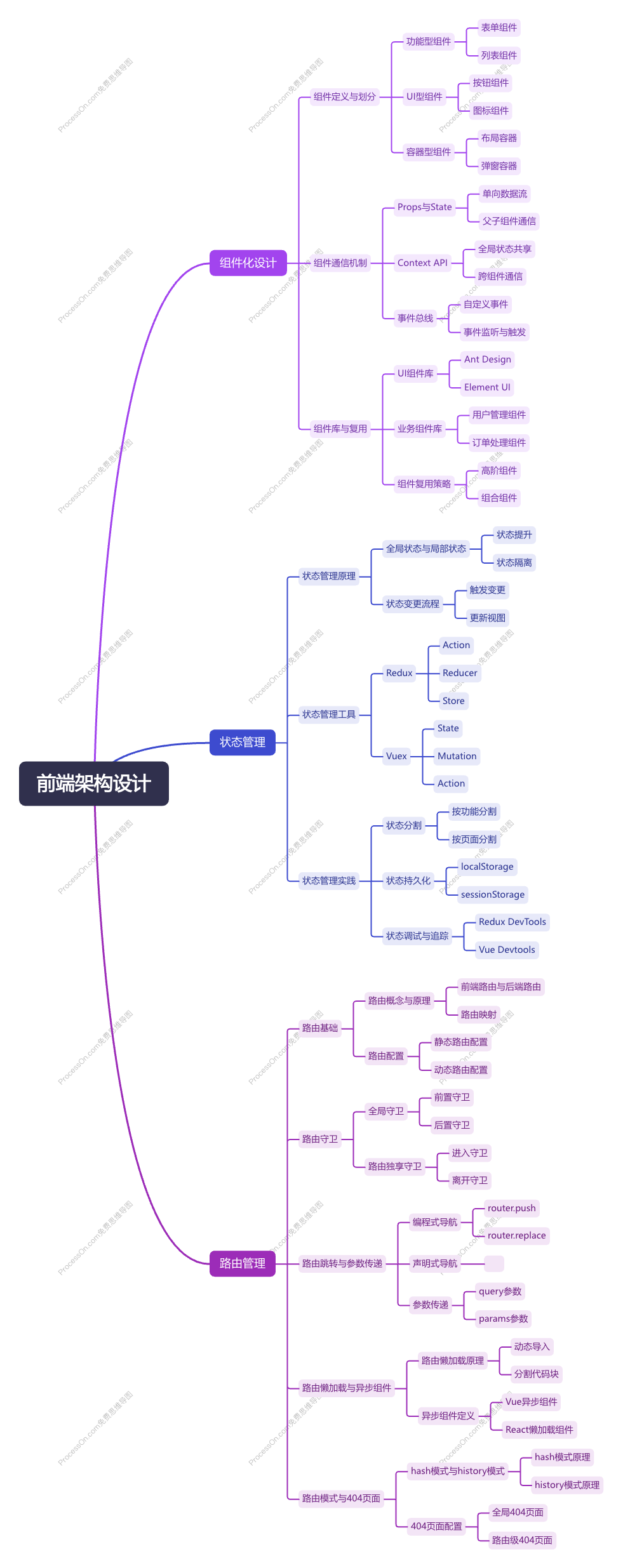
前端架构设计是整个Web应用开发的基础。良好的前端架构不仅能提高开发效率,还能确保代码的可维护性与可扩展性。在本项目中,我们将采用组件化设计方法,使用React框架来实现这一目标。
· 组件化设计:将页面分解为多个独立的组件,每个组件负责特定的功能。这种设计使代码更加模块化,便于复用和维护。
· 状态管理:使用Redux或MobX进行全局状态管理,确保组件之间的数据同步和逻辑一致。
· 路由管理:使用React Router进行路由管理,支持多页面应用的导航和URL管理。

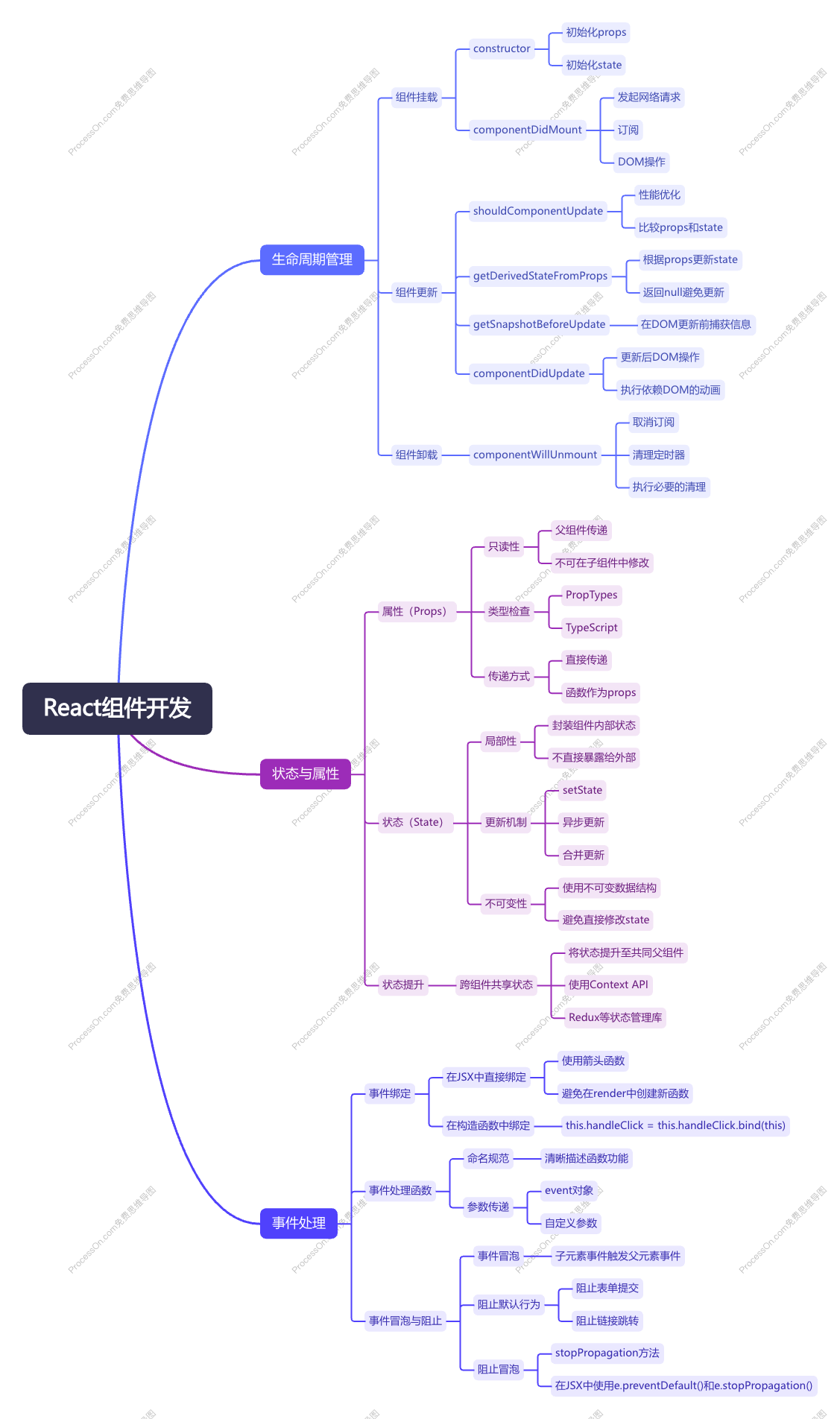
React是当前Web前端开发中最流行的框架之一。它基于组件的设计理念,允许开发者通过构建小型、独立的组件来搭建复杂的用户界面。以下是开发过程中需要注意的几个关键点:
· 生命周期管理:理解React组件的生命周期方法(如componentDidMount、componentDidUpdate),以便在适当时机执行代码。
· 状态与属性:合理使用state和props来管理组件的内部状态与外部数据。
· 事件处理:处理用户交互事件(如点击、输入等),并根据事件结果更新组件状态。

用户界面设计(UI)直接影响用户体验(UX),因此前端开发不仅要关注功能实现,还要关注视觉效果和交互体验。使用现代UI框架(如Ant Design、Material-UI)可以大大提高开发效率,并确保UI的一致性。
· 响应式设计:确保应用能够在不同设备(PC、平板、手机)上良好显示。
· 交互设计:通过动画和过渡效果提升用户交互体验,使应用更加生动、直观。
· 性能优化:通过代码拆分、懒加载、缓存等手段优化前端性能,确保应用加载快速、运行流畅。

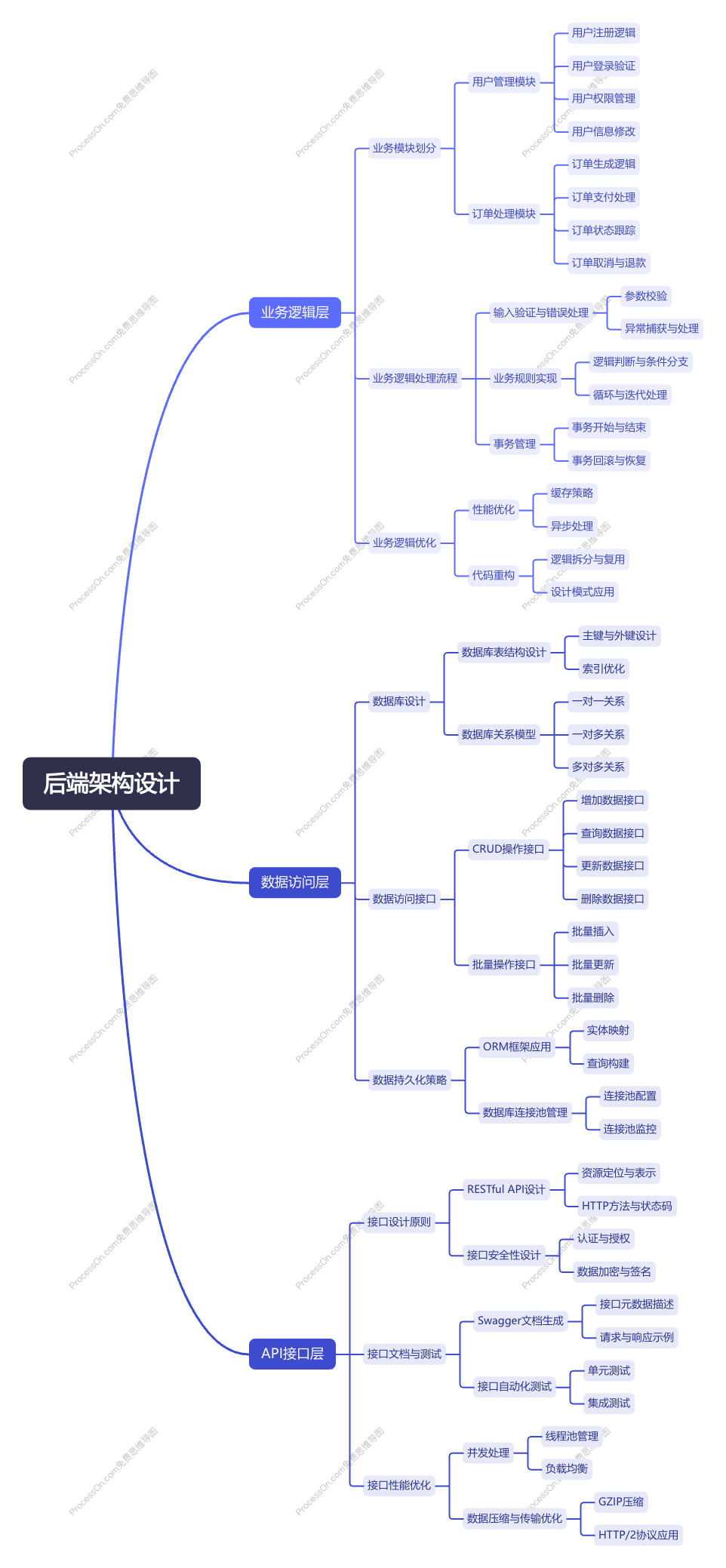
后端架构设计的核心在于如何高效处理业务逻辑、数据存储和API请求。我们将使用Node.js和Express框架来构建后端服务,并采用MVC(Model-View-Controller)模式来组织代码。
· 业务逻辑层:负责处理应用的核心逻辑,例如用户认证、权限管理、数据处理等。
· 数据访问层:与数据库交互,执行CRUD操作(创建、读取、更新、删除)。
· API接口层:提供RESTful API,供前端调用,处理用户请求并返回数据。

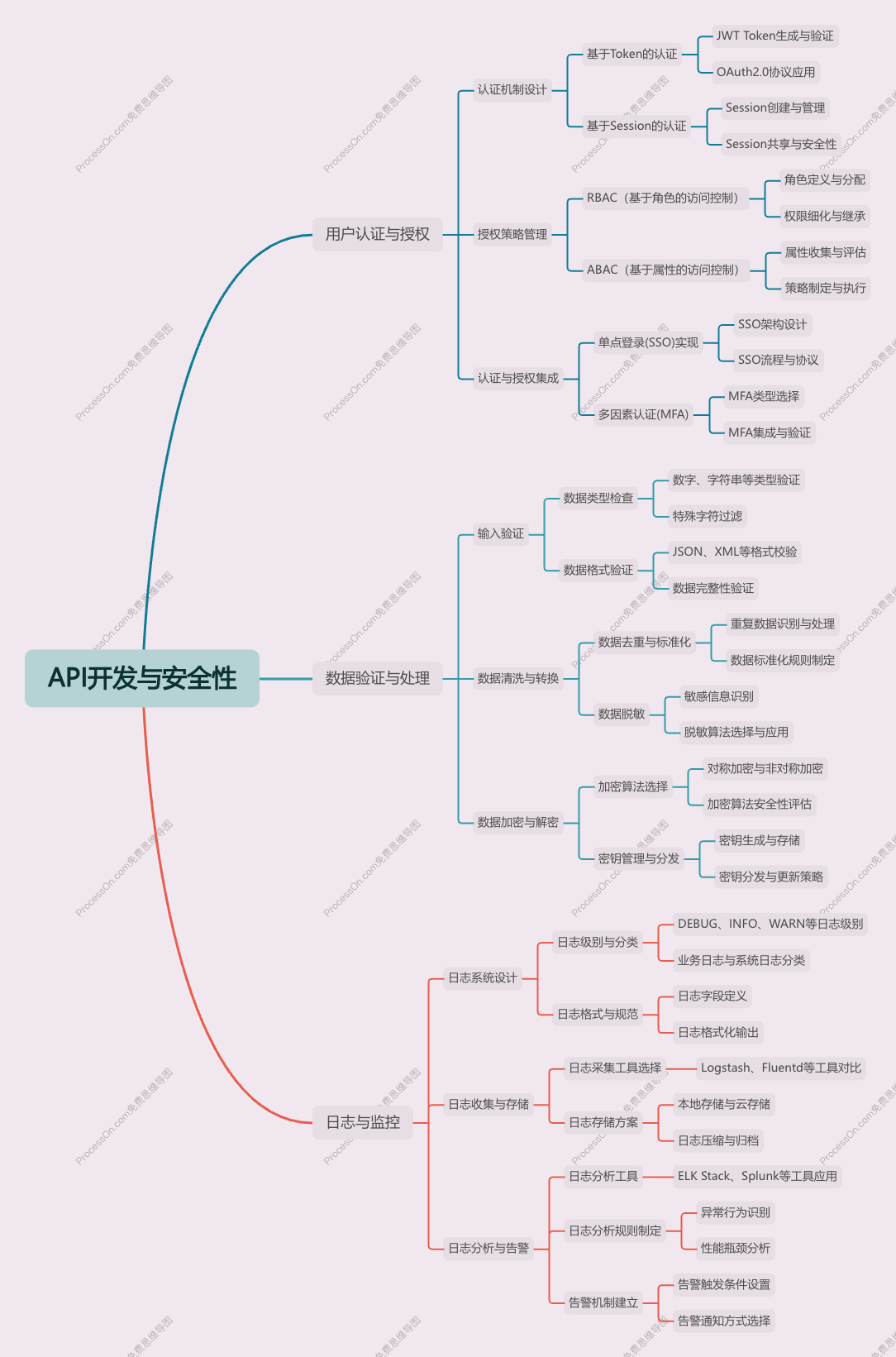
API是前后端交互的桥梁,开发过程中需要特别注意安全性。我们将使用JWT(JSON Web Token)进行用户认证,确保每个请求的合法性。此外,还需防范常见的安全威胁,如SQL注入、XSS攻击等。
· 用户认证与授权:通过JWT实现用户认证,并在API层面进行权限控制,确保不同角色只能访问其权限范围内的资源。
· 数据验证与处理:使用中间件对API请求的数据进行验证,确保数据格式正确,防止恶意输入。
· 日志与监控:记录API请求的日志,便于调试和监控,同时设置报警机制,及时发现并应对异常情况。

构建现代Web应用涉及到前端开发、后端开发、数据库设计和项目部署等多个方面。每一个环节都需要精心设计和实现,才能保证整个应用的高效、稳定和安全。通过本文的讲解,希望你对Web应用开发有一个全面的理解,并能在实际项目中应用这些知识,开发出优秀的Web应用。